描述
內容簡介
| l 從「匠」到「師」的必經之路,前端產業技術快速昇華到架構師
l 前端專案化管理工具,Webpack、Vite、npm、yarn。 l 前端開發架構生態,AST、Babel生態 l 核心框架原理及設計模式、深入了解各種node.js圍繞的框架:Vue、React l 實戰設計前端架構,如行動端離線套件、編譯和建構、部署和發佈 l 前端全鏈路,完整Node.js生態開發實戰
本書包括五個部分,涵蓋30個主題。 第一部分首先就是以npm和Yarn套件管理工具切入專案化主題,透過Webpack和Vite建構工具加深讀者對專案化的理解。深入介紹幾個極具代表性的工具的技術原理和演變過程。 第二部分為現代前端開發架構生態,幫助讀者培養前端專案化基礎建設思想,這也是設計一個公共函式庫、主導一項技術方案的基礎知識。 第三部分為核心框架原理及設計模式,探索經典程式的奧秘,體會設計模式和資料結構的藝術,帶領讀者結合業務實踐,思考優秀的設計思想如何在工作中實作。 第四部分是前端架構設計實戰在這一部分中,我會一步一步帶領大家從0到1實現一個完整的應用專案或公共函式庫。這些專案實踐並不是社區上氾濫的Todo MVC,而是代表先進設計理念的現代化專案架構專案(比如設計實現前端+行動端離線套件方案)。 第五部分前端全鏈路Node.js全端開發,帶大家設計並完成一個真正意義上的企業級閘道,其中涉及網路知識、Node.js 理論知識、許可權和代理知識等。帶大家研究並實現一個完善可靠的Node.js服務系統,涉及非同步訊息佇列、資料儲存,以及微服務等傳統後端知識。 |
作者簡介
| 侯策
就職於某內容社區類互聯網上市公司,具有多年海內外工作經驗,曾先後就職於法國ENGIE集團、Google、百度等知名企業。 擅長前端工程化體系搭建及基礎建設架構設計。深入了解前端各類技術框架和相關技術棧,具有豐富的高流量產品穩定性建設及性能和使用者體驗優化經驗,在業務提效和品質保障方面亦有深厚積累,在跨端開發(包括小程式矩陣開發)、富文本編輯器、Node.js、React等技術方向有較強的業內影響力。在技術氛圍打造、團隊成員培養、技術體系建設、新技術落地、難點攻堅、歷史包袱重構等方面均有豐富的實踐經歷。 可通過知乎社區聯繫作者:Lucas HC |
目錄
| 第一部分 前端專案化管理工具
第1 章 安裝機制及企業級部署私服原理 npm 內部機制與核心原理 npm 不完全指南 npm 多來源鏡像和企業級部署私服原理 總結
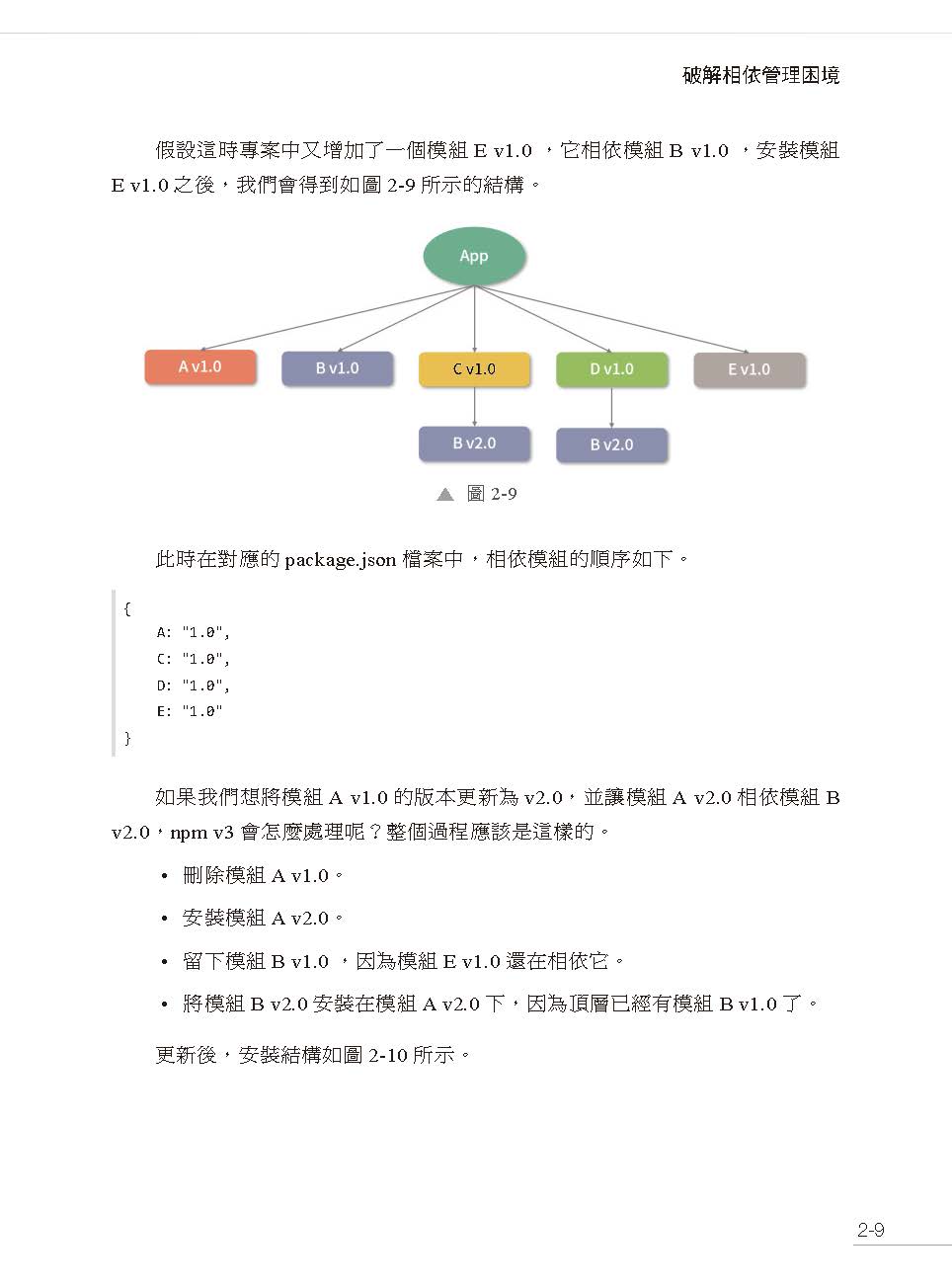
第2 章 Yarn 安裝理念及相依管理困境破解 Yarn 的安裝機制和背後思想 破解相依管理困境 總結
第3 章 CI 環境下的npm 最佳化及專案化問題解析 CI 環境下的npm 最佳化 更多專案化相關問題解析 最佳實作建議 總結
第4 章 主流建構工具的設計考量 從Tooling.Report 中,我們能學到什麼 總結
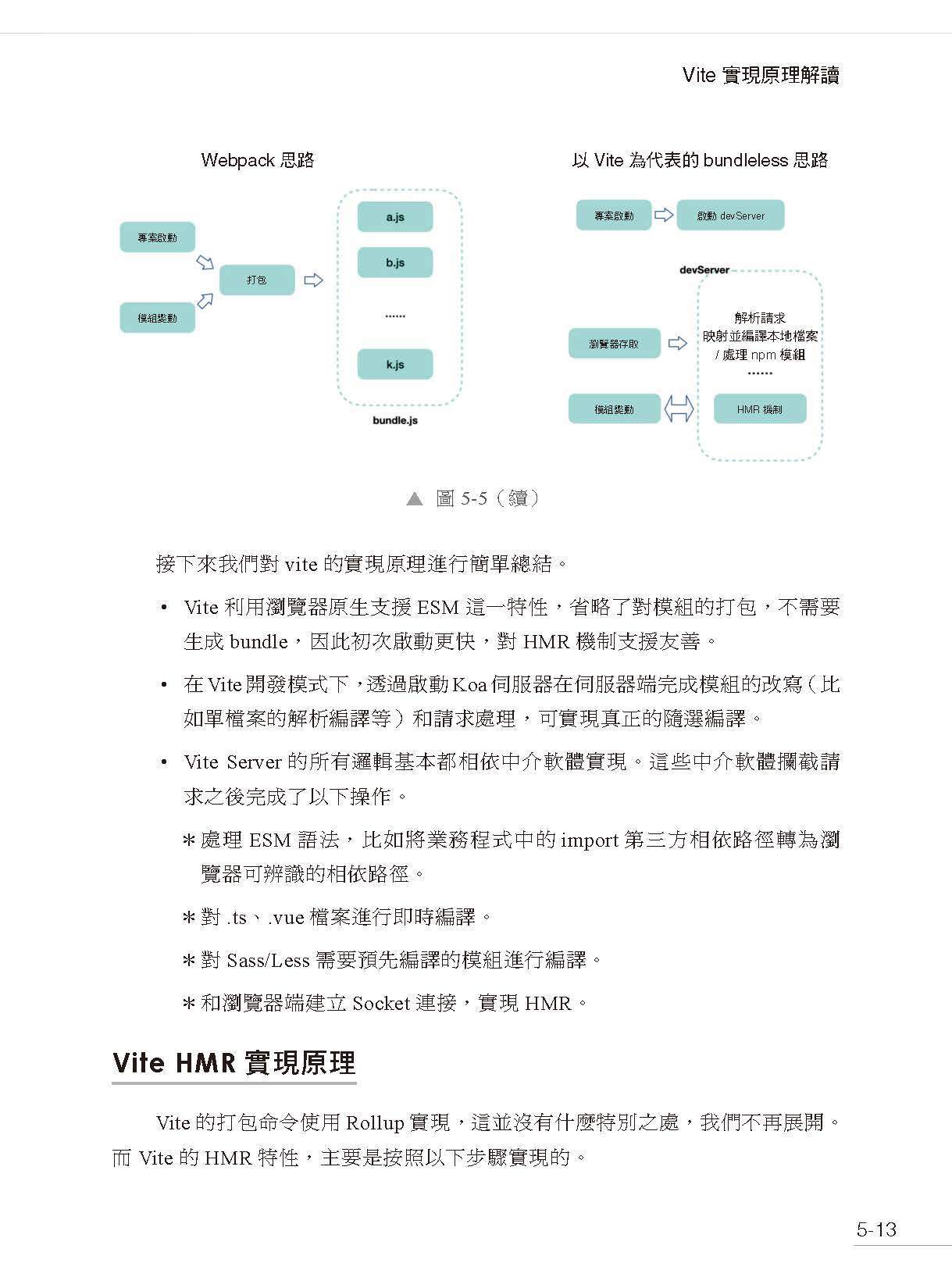
第5 章 Vite 實現:原始程式分析與專案建構 Vite 的「從天而降」 Vite 實現原理解讀 總結
第二部分 現代化前端開發和架構生態 第6 章 談談core-js 及polyfill 理念 core-js 專案一覽 如何重複使用一個polyfill 尋找最佳的polyfill 方案 總結
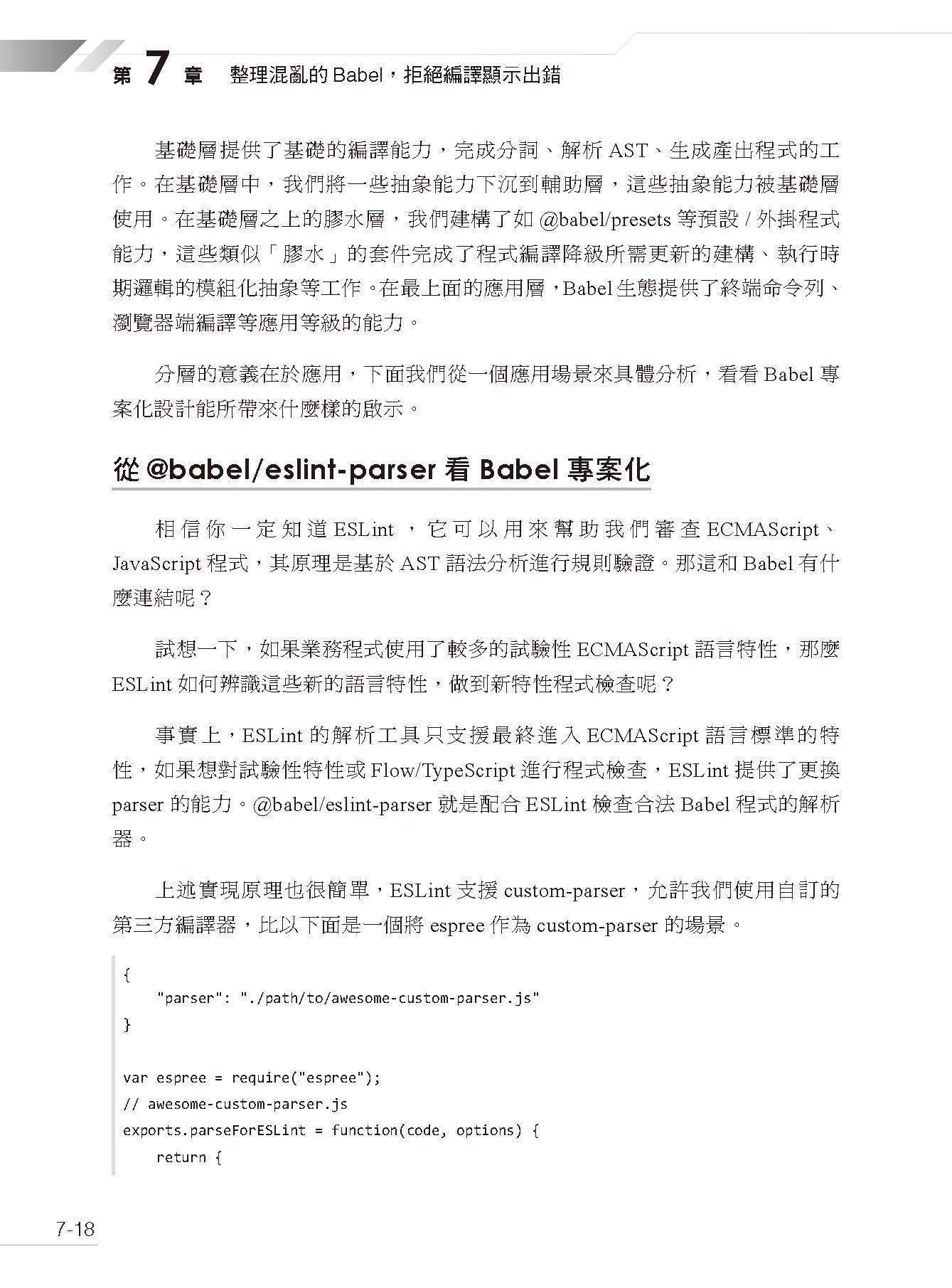
第7 章 整理混亂的Babel,拒絕編譯顯示出錯 Babel 是什麼 Babel Monorepo 架構套件解析 Babel 專案生態架構設計和分層理念 總結
第8 章 前端工具鏈:統一標準化的babel-preset 從公共函式庫處理的問題,談如何做好「掃雷人」 應用專案建構和公共函式庫建構的差異 一個企業級公共函式庫的設計原則 制定一個統一標準化的babel-preset 總結
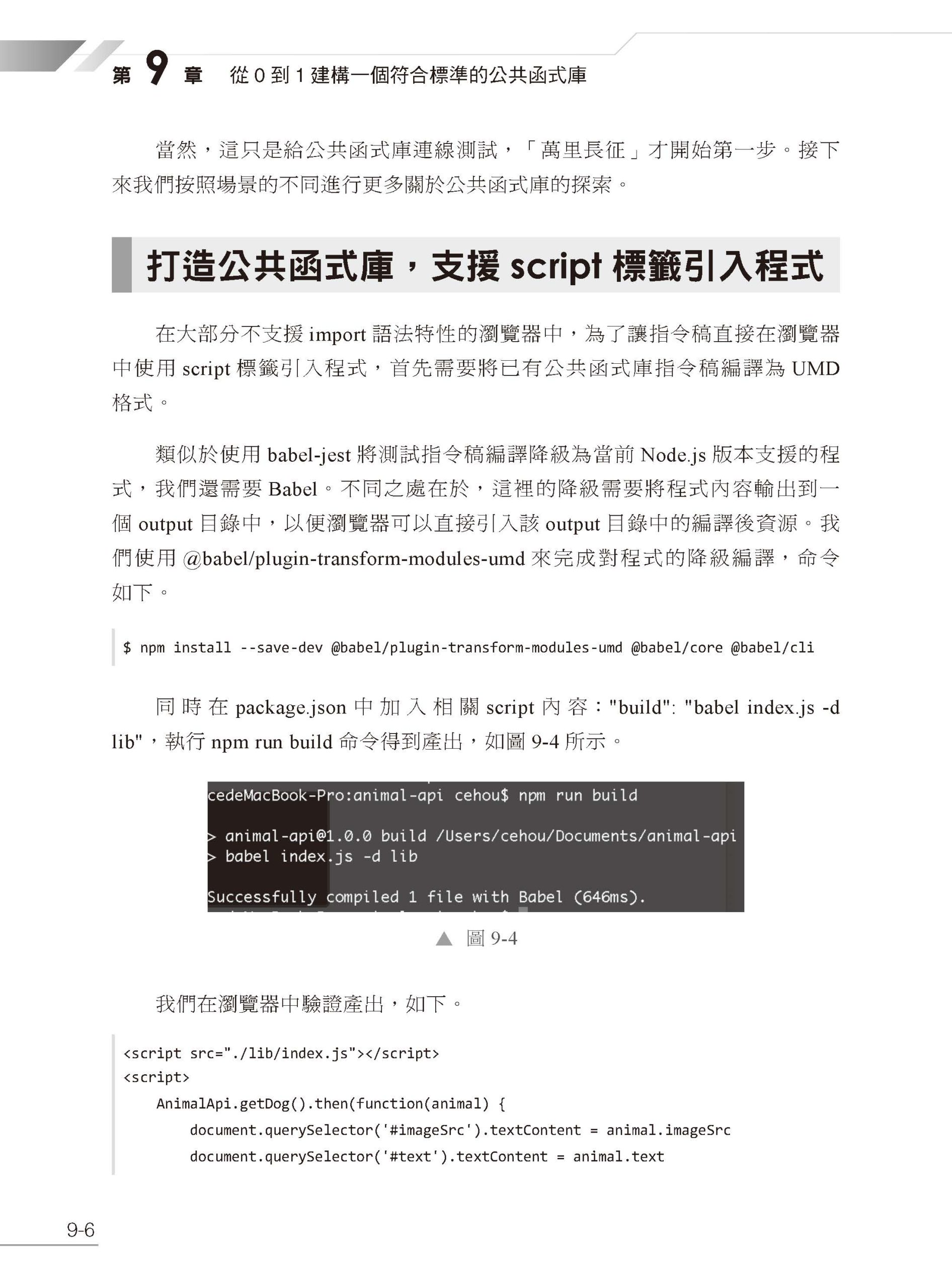
第9 章 從0 到1 建構一個符合標準的公共函式庫 實戰打造一個公共函式庫 打造公共函式庫,支援script 標籤引入程式 打造公共函式庫,支援Node.js 環境 從開放原始碼函式庫總結生態設計 總結
第10 章 程式拆分與隨選載入 程式拆分與隨選載入的應用場景 程式拆分與隨選載入技術的實現 Webpack 賦能程式拆分和隨選載入 總結
第11 章 Tree Shaking:移除JavaScript 上下文中的未引用程式 Tree Shaking 必會理論 前端專案化生態和Tree Shaking 實踐 總結
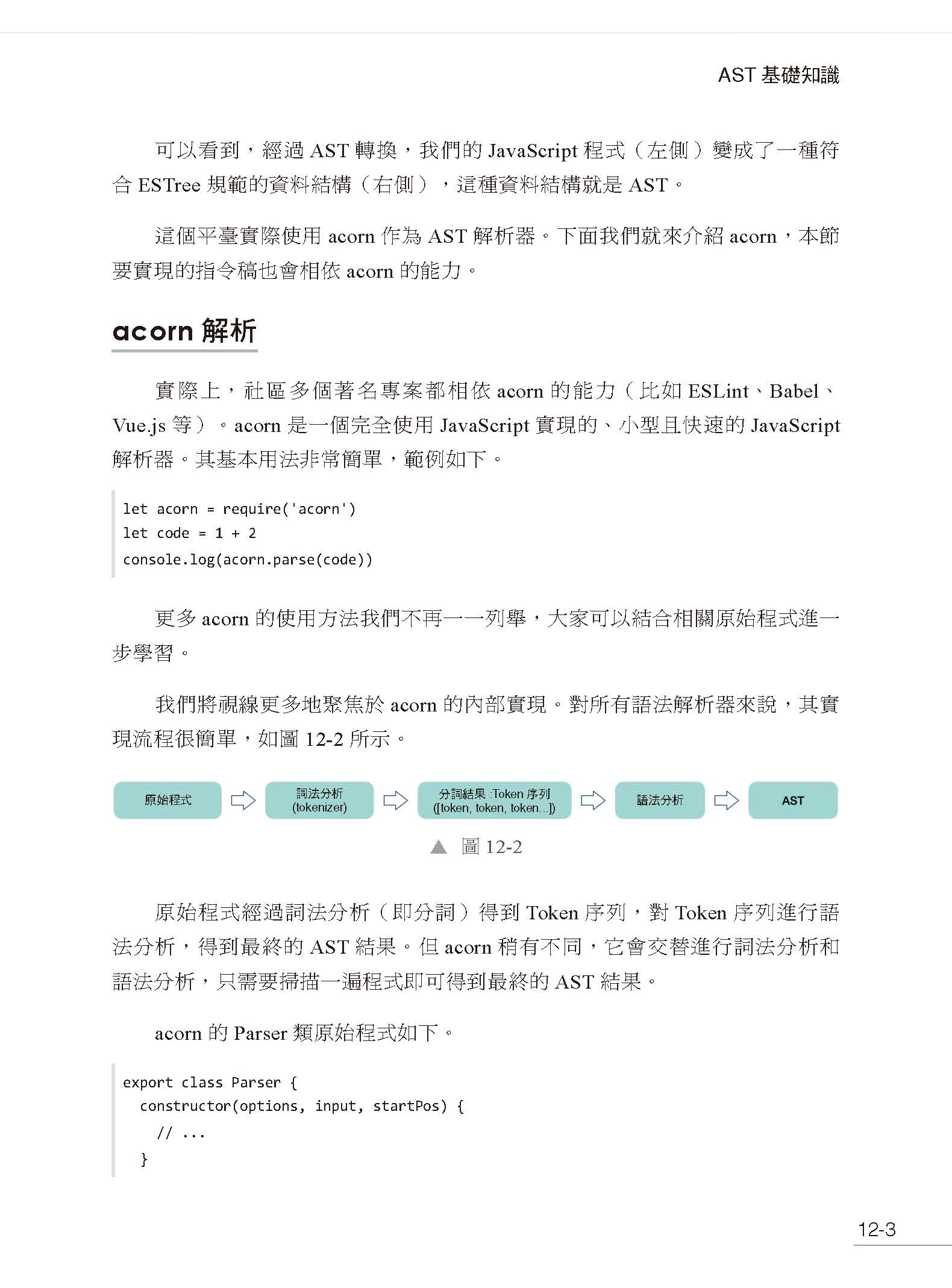
第12 章 理解AST 實現和編譯原理 AST 基礎知識 AST 實戰:實現一個簡易Tree Shaking 指令稿 總結
第13 章 專案化思維:主題切換架構 設計一個主題切換專案架構 主題色切換架構實現 總結
第14 章 解析Webpack 原始程式,實現工具建構 Webpack 的初心和奧秘 手動實現打包器 總結
第15 章 跨端解析小程式多端方案 小程式多端方案概覽 小程式多端——編譯時方案 小程式多端——執行時期方案 小程式多端——類React 風格的編譯時和執行時期結合方案 小程式多端方案的最佳化 總結
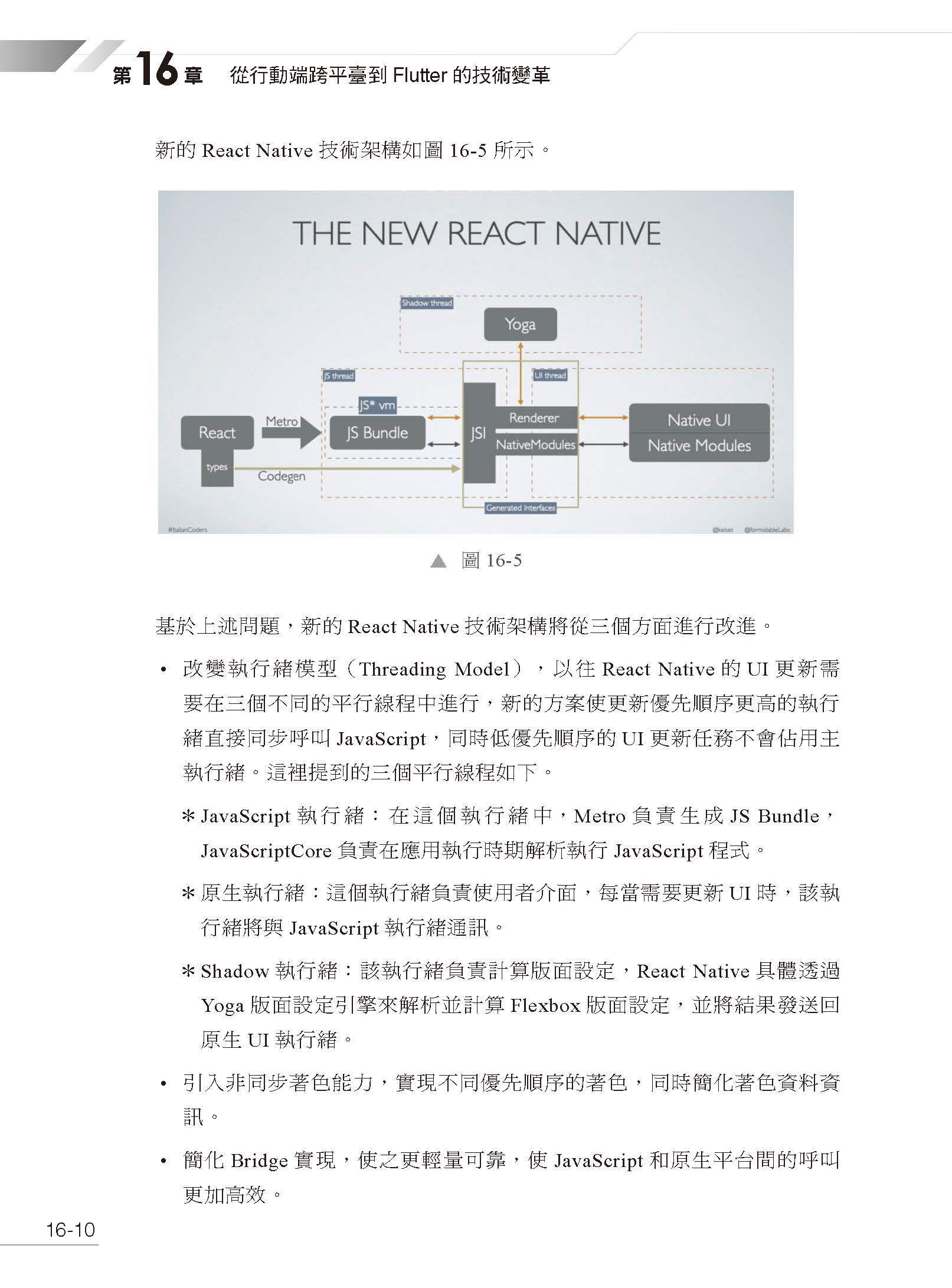
第16 章 從行動端跨平臺到Flutter 的技術變革 行動端跨平臺技術原理和變遷 Flutter 新貴背後的技術變革 總結
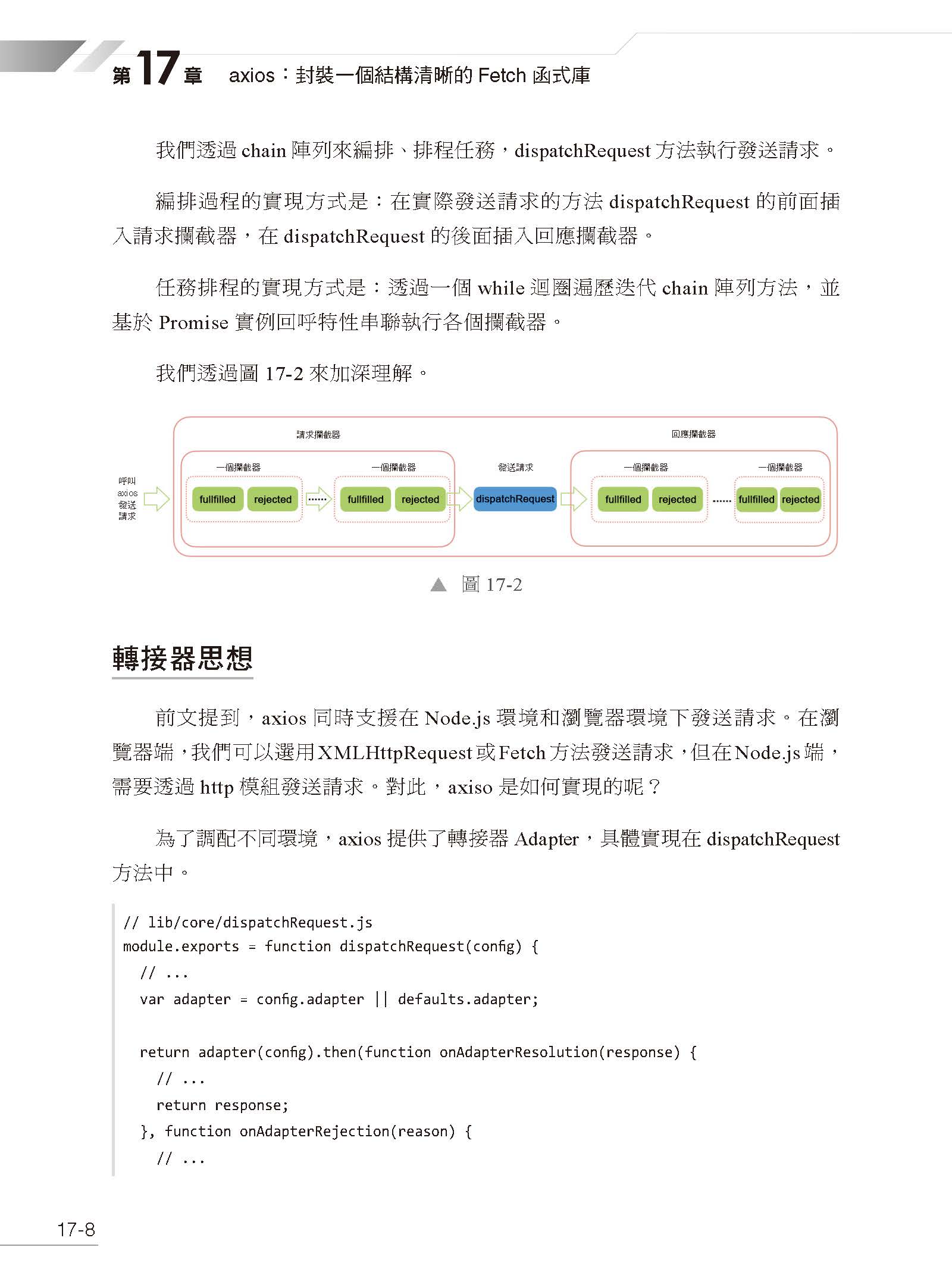
第三部分 核心框架原理與程式設計模式 第17 章 axios:封裝一個結構清晰的Fetch 函式庫 設計請求函式庫需要考慮哪些問題 axios 設計之美 總結
第18 章 對比Koa 和Redux:解析前端中介軟體 以Koa 為代表的Node.js 中介軟體設計 對比Express,再談Koa 中介軟體 Redux 中介軟體設計和實現 利用中介軟體思想,實現一個中介軟體化的Fetch 函式庫 總結
第19 章 軟體開發的靈活性和訂製性 設計模式 函式思想 總結
第20 章 理解前端中的物件導向思想 實現new 沒有那麼容易 如何優雅地實現繼承 jQuery 中的物件導向思想 類別繼承和原型繼承的區別 總結
第21 章 利用JavaScript 實現經典資料結構 資料結構簡介 堆疊和佇列 鏈結串列(單向鏈結串列和雙向鏈結串列) 樹 圖 總結
第22 章 剖析前端資料結構的應用場景 堆疊和佇列的應用 鏈結串列的應用 樹的應用 總結
第四部分 前端架構設計實戰 第23 章 npm scripts:打造一體化建構和部署流程 npm scripts 是什麼 npm scripts 原理 npm scripts 使用技巧 打造一個lucas-scripts 總結
第24 章 自動化程式檢查:剖析Lint 工具 自動化Lint 工具 lucas-scripts 中的Lint 設定最佳實踐 工具背後的技術原理和設計 總結
第25 章 前端+ 行動端離線套件方案設計 從流程圖型分析Hybrid 性能痛點 相應最佳化策略 離線套件方案的設計流程 離線套件方案持續最佳化 總結
第26 章 設計一個「萬能」的專案鷹架 命令列工具的原理和實現 從命令列工具到萬能鷹架 總結
第五部分 前端全鏈路——Node.js 全端開發 第27 章 同構著色架構:實現SSR 應用 實現一個簡易的SSR 應用 SSR 應用中容易忽略的細節 總結
第28 章 性能守衛系統設計:完善CI/CD 流程 性能守衛理論基礎 Lighthouse 原理介紹 性能守衛系統Perf-patronus 總結
第29 章 打造閘道:改造企業級BFF 方案 BFF 閘道定義及優缺點整理 打造BFF 閘道需要考慮的問題 實現一個lucas-gateway 總結
第30 章 實現高可用:Puppeteer 實戰 Puppeteer 簡介和原理 Puppeteer 在SSR 中的應用 Puppeteer 在UI 測試中的應用 Puppeteer 結合Lighthouse 的應用場景 透過Puppeteer 實現海報Node.js 服務 總結 |
序
| 像架構師一樣思考,突破技術瓶頸
透過專案基建,架構有跡可循。 前端開發是一個龐大的系統,紛繁複雜的基礎知識鑄成了一張資訊密度極高的圖譜。在開發過程中,一行程式就可能使宿主引擎陷入性能瓶頸;團隊中的程式量呈幾何級數式增長,可能愈發尾大不掉,掣肘業務的發展。這些技術環節,或巨觀或微觀,都與專案化基建、架構設計息息相關。 如何打造一個順滑的專案化流程,為研發效率不斷助力?如何建設一個穩定可靠的基礎設施,為業務產出保駕護航?對於這些問題,我在多年的工作中反覆思考、不斷實踐,如今也有了一些經驗和感悟。 但事實上,讓我將這些累積幻化成文字是需要一個契機的,下面我先從寫本書的初心及本書涉及的技術內容談起。
求賢若渴的伯樂和鳳毛麟角的人才 作為團隊管理者,一直以來我都被人才應徵所困擾。經歷了數百場面試,我看到了太多千篇一律的「皮囊」。 • 我精通Vue.js,看過Vue.js 原始程式 = 我能熟記Object.defineProperty/Proxy,也知道發布/ 訂閱模式。 • 我精通AST = 我知道AST 是抽象語法樹,知道能用它做些什麼。 • 我能熟練使用Babel = 我能記清楚很多Babel 設定項目,甚至默寫出Babel Plugin 範本程式。 當知識技術成為應試八股文時,人才應徵就會淪為「面試造火箭,工作擰螺絲」的逢場作戲。對於上述問題,我不禁會追問: 你知道Vue.js 完整版本和執行時版本的區別嗎? 如果你不知道Vue.js 執行時版本不包含範本編譯器,大機率也無法說清Vue.js 在範本編譯環節具體做了什麼。如果只知道實現資料綁架和發布/ 訂閱模式的幾個API,又何談精通原理? 請你手寫一個「匹配有效括號」演算法,你能做到嗎? 如果連LeetCode 上easy 難度的編譯原理相關演算法題都無法做出,何談理解分詞、AST 這些概念? 如何設計一個C 端Polyfill 方案? 如果不清楚@babel/preset-env 的useBuiltIns 不同設定背後的設計理念,何談了解Babel ?更別說設計一個性能更好的降級方案了。 另一方面,我很理解求職者,他們也面臨困惑。 • 該如何避免相似的工作做了3 年,卻沒能累積下3 年的工作經驗? • 該如何從繁雜且千篇一律的業務需求中抽身出來,花時間總結經驗、提高自己? • 該如何為團隊帶來更高的價值,表現經驗和能力? 為了破局,焦慮的開發者漸漸成為「短期速成知識」的收藏者。你以為收藏的是知識,其實收藏的是「知道」;你以為掌握了知識,其實只是囤積了一堆「知道」。 近些年我也一直在思考:如何抽象出真正有價值的開發知識?如何發現並解決技術成長瓶頸,培養人才?於是,我將自己在海外和BAT 服務多年累積的經驗分享給大家,將長時間以來我認為最有價值的資訊系統性地整理輸出——這正是我寫這本書的初心。
從前端專案化基建和架構設計的價值談起 從當前的應徵情況和開發社區中呈現的景象來看,短平快、碎片化的內容(比如快速搞定「面經題目」)很容易演變成跳槽加薪的「興奮劑」,但是在某種程度上,它們只能成為緩解焦慮的「精神鴉片」。 試想,如果你資質平平,缺少團隊中「大神」的指點,工作內容只是在已有專案中寫幾個頁面或配合營運活動,如此往復,技術水準一定無法提高,工作三四年後可能和應屆生並無差別。 這種情況出現的主要原因還是大部分開發者無法接觸到好專案。這裡的「好專案」是指:你能在專案中從0 到1 打造應用的基礎設施、確定應用的專案化方案、實現應用建構和發布的流程、設計應用中的公共方法和底層架構。只有系統地研究這些內容,開發者才能真正打通自身的「任督二脈」,實現個人和團隊價值的最大化。 我將上述內容總結定義為:前端專案化基建和架構設計。 這是每位開發者成長道路上的缺乏資源。一輪又一輪的業務需求是煩瑣和機械的,但專案化基建和架構設計卻是萬丈高樓的根基,是巨型航母的引擎和引擎,是區分一般開發者和一流架構師的分水嶺。因此,前端專案化基建和架構設計的價值對個人、業務來說都是不言而喻的。 我理解的「前端專案化基建和架構設計」 我們知道,前端目前處在前所未有的地位高度:前端職場既快速發展著,也迎接著優勝劣汰;前端技術有著與生俱來的混亂,也有著與這種混亂抗衡的規範。這些都給前端專案化基建帶來了更大的挑戰,對技術架構設計能力也提出了更高的要求。 對實際業務來說,在前端專案化基建當中: • 團隊作戰並非單打獨鬥,那麼如何設計工作流程,打造一個眾人皆讚的專案根基? • 專案相依紛繁複雜,如何做好相依管理和公共函式庫管理? • 如何深入理解框架,真正做到精通框架和準確拿捏技術選型? • 從最基本的網路請求函式庫說起,如何設計一個穩定靈活的多端Fetch函_____式庫? • 如何借助Low Code 或No Code 技術,實現越來越智慧的應用架設方案? • 如何統一中背景專案架構,提升跨業務線的產研效率? • 如何開發設計一套適合業務的元件庫,封裝分層樣式,最大限度做到重複使用,提升開發效率? • 如何設計跨端方案,「Write Once,Run Everywhere」是否真的可行? • 如何處理各種模組化規範,以及精確做到程式拆分? • 如何區分開發邊界,比如前端如何更進一步地利用Node.js 方案開疆擴土? 以上這些都直接決定了前端的業務價值,表現了前端團隊的技術能力。那到底什麼才是我理解的「前端專案化基建和架構設計」呢? 我以身邊常見的一些小事為例:不管是菜鳥還是經驗豐富的開發者,都有過被設定檔搞到焦頭爛額的時候,一不小心就引起命令列顯示出錯,編譯不通過,終端上只顯示了短短幾行英文字母,卻都是warning 和error。 也許你可以透過搜尋引擎找到臨時解決方案,匆匆忙忙重新回到業務開發中追趕工期。但顯示出錯的本源到底是什麼,究竟什麼是真正高效的解決方案?如果不深入探究,你很快還會因為類似的問題浪費大把時間,同時技術能力毫無提升。 再試想, 對於開發時遇見的一些詭異問題, 你也許會刪除一次node_modules,並重新執行npm install 命令,然後發現「重新啟動大法」有時候真能奇蹟般地解決問題。可是你對其中的原理卻鮮有探究,也不清楚這是否是一種優雅的解決方案。 又或,為了實現一個通用功能(也許就是為了找到一個函式參數的用法),你不得不翻看專案中的「垃圾程式」,浪費大把時間。可是面對歷史程式,你卻完全不敢重構。經過日積月累,「歷史」逐漸成為「天坑」,「怪物程式」成為業務桎梏。 基於多年對最前線開發過程的觀察,以及對人才成長的思考,我心中的「前端專案化基建和架構設計」已不是簡單的思維模式輸出,不是「陽春白雪」的理論,也不是社區搜索即得的Webpack 設定羅列和原理複述,而是從專案中的痛點提取基礎建設的意義,從個人發展瓶頸總結專案化架構和底層設計思想。基於此,這本書的內容呼之欲出。
本書內容 事實上,前端專案化基建和架構設計相關話題在網上少之又少。我幾乎翻遍了社區所有的相關課程和圖書,它們更多的是講解Webpack 的設定和相關原始程式,以及列舉npm 基礎用法等。我一直在思考,什麼樣的內容能夠幫助讀者突破「會用」的表層,從更高的角度看待問題。 本書包括五個部分,涵蓋30 個主題(30 篇),其中每一部分的內容簡介如下。
第一部分 前端專案化管理工具(01~05) 以npm 和Yarn 套件管理工具切入專案化主題,透過Webpack 和Vite 建構工具加深讀者對專案化的理解。事實上,工具的背後是原理,因此我不會枯燥地列舉某個工具的優缺點和基本使用方式,而是會深入介紹幾個極具代表性的工具的技術原理和演變過程。只有吃透這些內容,才能真正理解專案化架構。希望透過這一部分,讀者能夠意識到如何追根究底地學習,如何像一名架構師一樣思考。
第二部分 現代化前端開發和架構生態(06~16) 這部分將一網打盡大部分開發者每天都會接觸卻很少真正理解的基礎知識。希望透過第二部分,讀者能夠真正意識到,Webpack 工程師的職責並不是寫寫設定檔那麼簡單,Babel 生態系統也不是使用AST 技術玩轉編譯原理而已。這部分內容能夠幫助讀者培養前端專案化基礎建設思想,這也是設計一個公共函式庫、主導一項技術方案的基礎知識。
第三部分 核心框架原理與程式設計模式(17~22) 在這一部分中,我們將一起來探索經典程式的奧秘,體會設計模式和資料結構的藝術,請讀者結合業務實踐,思考優秀的設計思想如何在工作中實作。同時,我們會針對目前前端社區所流行的框架進行剖析,相信透過不斷學習經典思想和剖析原始程式內容,各位讀者都能有新的收穫。
第四部分 前端架構設計實戰(23~26) 在這一部分中,我會一步一步帶領大家從0 到1 實現一個完整的應用專案或公共函式庫。這些專案實踐並不是社區上氾濫的Todo MVC,而是代表先進設計理念的現代化專案架構專案(比如設計實現前端+ 行動端離線套件方案)。同時在這一部分中,我也會對編譯和建構、部署和發布這些熱門話題進行重點介紹。
第五部分 前端全鏈路——Node.js 全端開發(27~30) 在這一部分中,我們以實戰的方式靈活運用並實踐Node.js。這一部分不會講解Node.js 的基礎內容,讀者需要先儲備相關知識。我們的重點會放在Node.js 的應用和發展上,比如我會帶大家設計並完成一個真正意義上的企業級閘道,其中涉及網路知識、Node.js 理論知識、許可權和代理知識等。再比如,我會帶大家研究並實現一個完善可靠的Node.js 服務系統,它可能涉及非同步訊息佇列、資料儲存,以及微服務等傳統後端知識,讓讀者能夠真正在團隊專案中實作Node.js 技術,不斷開疆擴土。
總之,這本書內容很多,好料滿滿。 客觀來說,我絕不相信一本「武功秘笈」就能讓一個人一路打怪升級,一步登天。我更想讓這本書成為一個促成你我交流的機會,在輸出自己經驗累積的同時,我希望它能幫助到每一個人。你準備好了嗎?來和我一起,像架構師一樣思考吧!
致謝 本書初稿結束於壬寅年春季的最後一個節氣——穀雨。穀雨意為「雨生百殼」,田中的秧苗初插、作物新種,只有得到雨水的充分滋潤,穀類作物才能茁壯成長。 一本書的問世,自然也少不了養料和雨露的澆灌。為此,我想特別感謝一路支持和鼓勵我的家人及好友—— 一醬、顏海鏡等。感謝他們的陪伴,以及為我提供的素材和修改建議。我還要感謝電子工業出版社的孫奇俏編輯,這已不是我們第一次合作,她的專業能力始終讓我欽佩,這種認真負責的態度,始終是我創作的勇氣源泉和力量後盾。 在這個時間節點,我們仍然面臨著疫情的嚴峻挑戰,國際時局也風雲變幻。一本書的問世,自然不能實現世界和平的美好願景,但希望它能幫助每一位讀者找到內心的一片靜土,感受到學習進步帶給我們的力量!
侯策 |