描述
BAT資深面試官親自帶你走一遍前端開發大道!
前端開發已進入化境階段,Javascript/HTML/CSS只是個開始,React/Vue/Angular絕不是結束,想要精進要先打底,本書幫你建立最紮實的基礎。
內容簡介
▌偏重實戰、深入淺出 ▌
本書是一本偏重實戰的進階圖書,如果你已經學會了JavaScript的基本知識,但對於如何開發大型專案束手無策,那麼本書將非常適合你。
本書深入淺出,從基礎的JavaScript語言特性入手,抽絲剝繭,直指前端物件導向開發的技術困難;再從流行架構切入時下的前端工程實作,既有CSS經驗之談,也有效能偵錯與前端演算法理論進階。另外,作者豐富的開發經驗又指定了此書強烈的技術前瞻性。
作者選取了許多經典的前端面試問題加以分析,小至語言細節,大至工程實作,不僅有趣,而且充滿真知灼見。
- 適合讀者
本書適合不同階段的前端工程師閱讀。無論是剛入門的初級開發者,還是經驗豐富的高級工程師,相信都能從本書中獲得新的思考。
作者簡介
侯策
曾先後就職於法國ENGIE集團、百度等知名互聯網企業,具有豐富的開發經驗和團隊管理經驗。曾擔任GIAC全球互聯網架構大會演講嘉賓,FDCon2019中國前端開發者千人峰會演講嘉賓。
目錄
第一部分
JavaScript 基礎強化
01 一網打盡this,對執行上下文說Yes
this 到底指向誰
實戰例題分析
開放例題分析
歸納
02 「老司機」也會在閉包上翻車
基礎
例題分析
歸納
03 我們不背誦API,只實現API
jQuery offset 方法實現
陣列reduce 方法的實現
實現compose 方法的幾種方案
apply、bind 進階實現
歸納
04 JavaScript 高頻考點及基礎題庫
JavaScript 資料類型及其判斷
JavaScript 資料類型及其轉換
JavaScript 函數參數傳遞
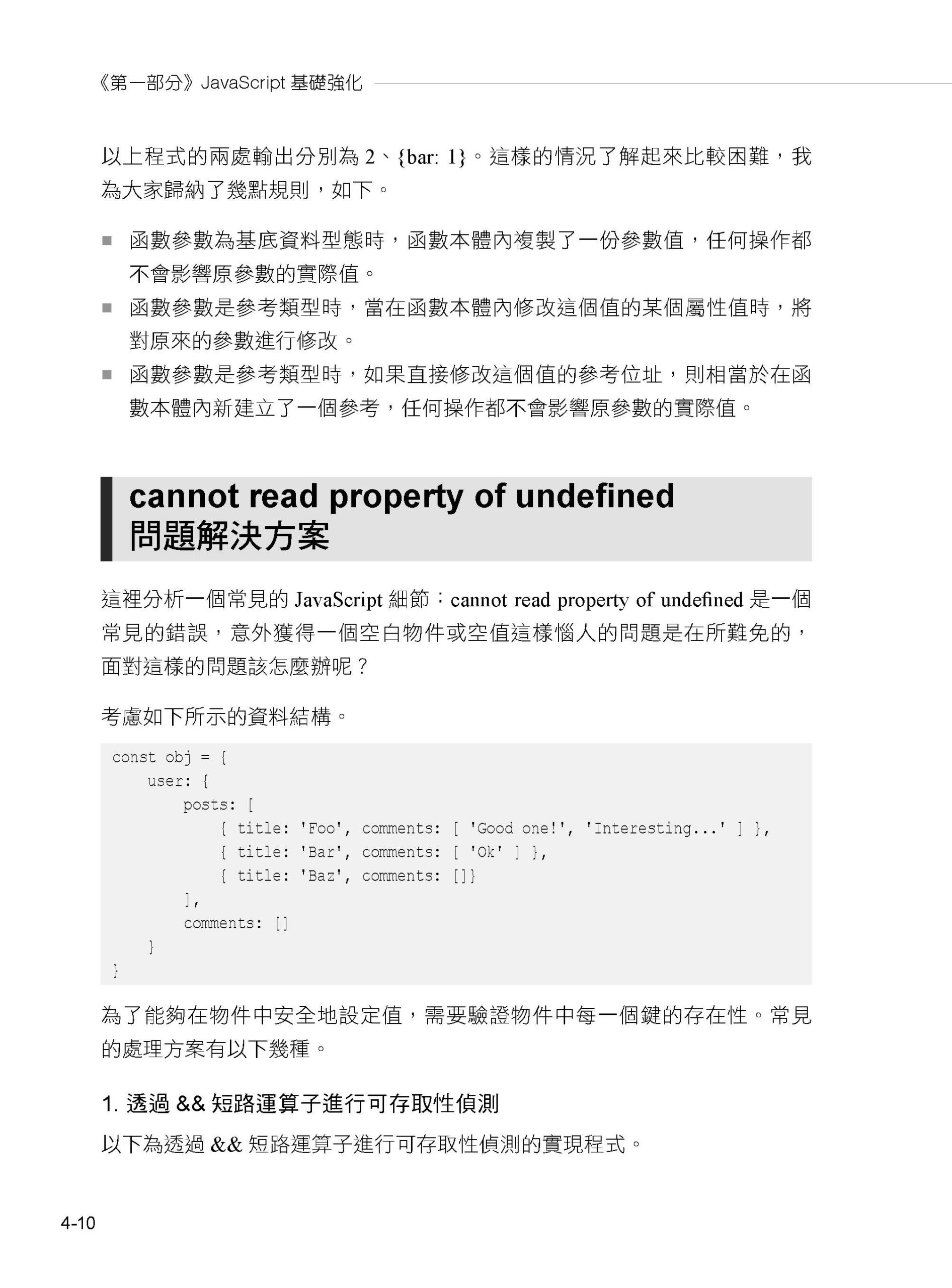
cannot read property of undefined
問題解決方案
type.js 原始程式解讀
歸納
第二部分
JavaScript 語言進階
05 非同步不可怕,「死記硬背」+ 實作拿下
非同步流程初體驗
紅綠燈任務控制
請求圖片進行預先載入
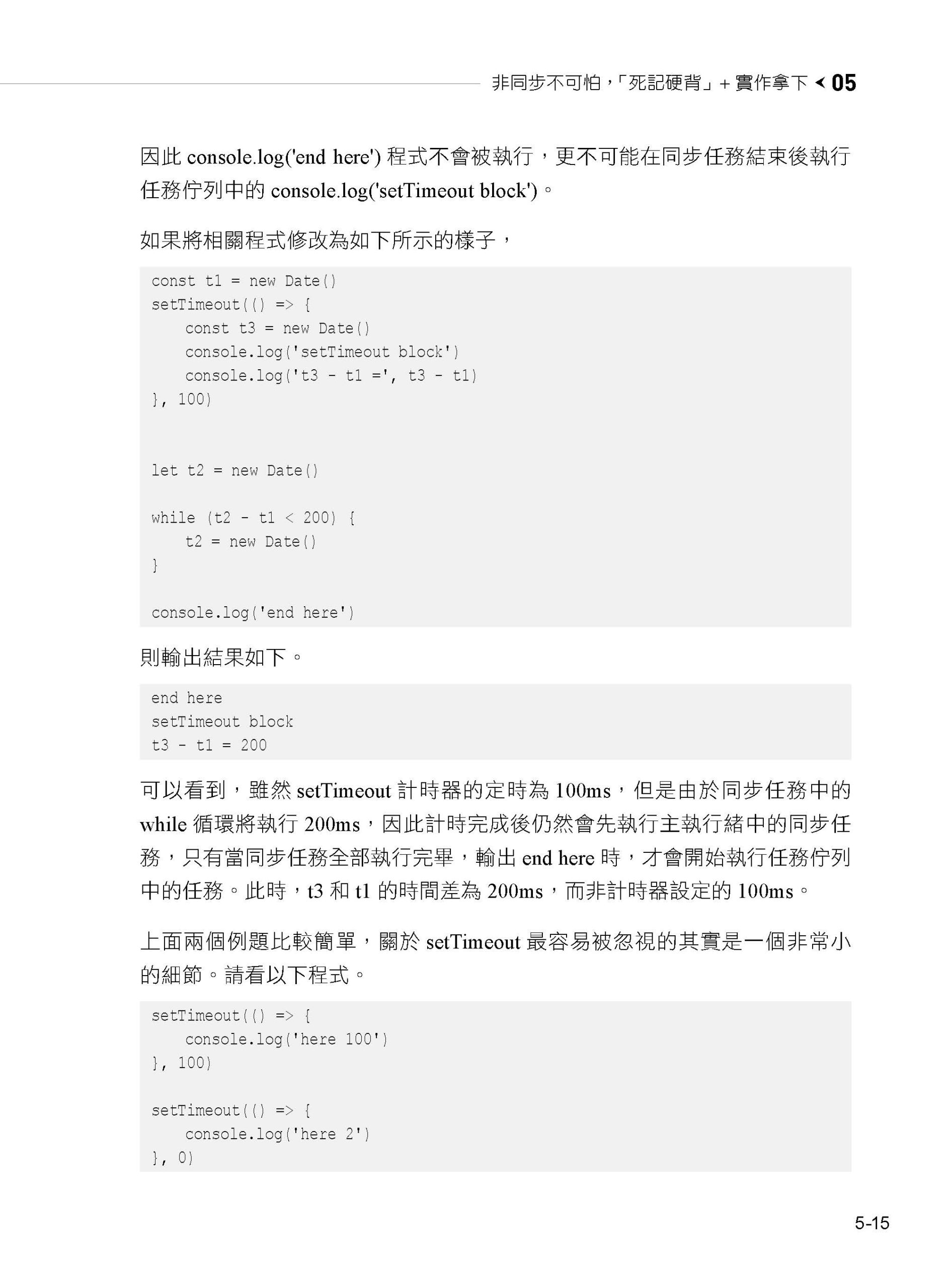
setTimeout 相關考驗
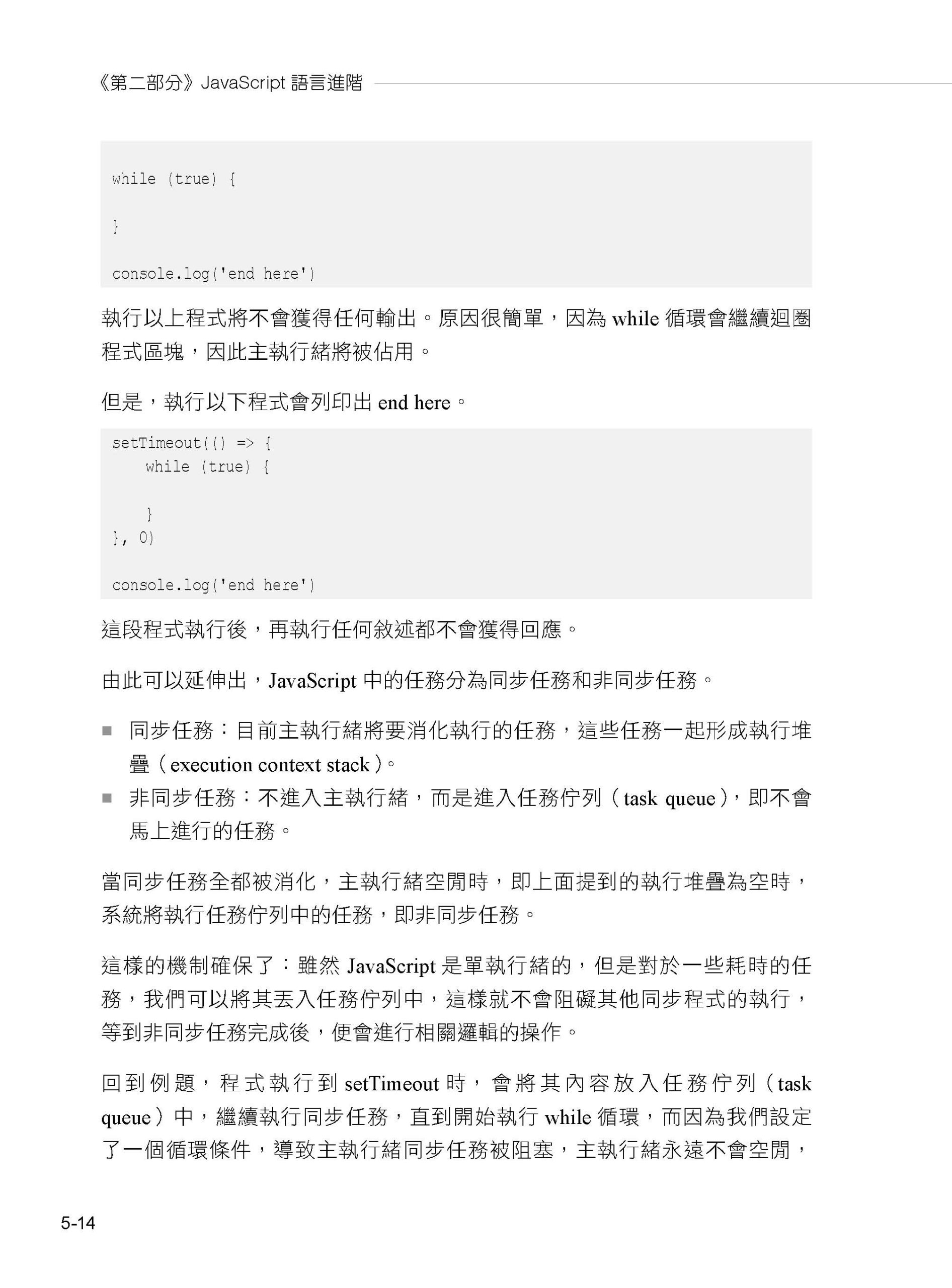
巨任務和微任務
歸納
06 你以為我真的想讓你手寫Promise 嗎
從「Promise 化」一個API 談起
Promise 初見雛形
Promise 實現狀態增強
Promise 非同步實現增強
Promise 細節增強
Promise then 的鏈式呼叫
鏈式呼叫的初步實現
鏈式呼叫的增強實現
Promise 穿透實現
Promise 靜態方法和其他方法實現
歸納
07 物件導向和原型——永不過時的話題
實現new 沒有那麼容易
如何優雅地實現繼承
jQuery 中的物件思想
類別繼承和原型繼承的區別
物件導向在實戰場景中的應用
歸納
08 究竟該如何學習與時俱進的ES
增加新特性的必要性
學習新特性的正確「姿勢」
新特性可以做些什麼有趣的事
Babel 編譯對程式做了什麼
歸納
第三部分
不可忽視的HTML 和CSS
09 前端面試離不開的「面子工程」
如何了解HTML 語義化
BFC 背後的版面配置問題
透過多種方式實現置中
歸納
10 進擊的HTML 和CSS
進擊的HTML
不可忽視的Web components
行動端HTML5 注意事項歸納
CSS 變數和主題切換優雅實現
CSS Modules 理論和實戰
歸納
11 響應式版面配置和Bootstrap的實現分析
上帝角度—響應式版面配置轉換方案
真實線上轉換案例分析
Bootstrap 光柵實現想法
橫向螢幕轉換及其他細節問題
面試題:% 相對於誰
深入:flex 版面配置和傳統版面配置的效能比較
歸納
第四部分
前端架構
12 觸類旁通多種架構
響應式架構基本原理
範本編譯原理介紹
發佈/ 訂閱模式簡單應用
MVVM 融會貫通
揭秘虛擬DOM
歸納
13 你真的懂React 嗎
神奇的JSX
你真的了解非同步的this.setState嗎
原生事件和React 合成事件
請不要再背誦diff 演算法了
element diff 的那些事
加上key 就一定「效能最佳」嗎
歸納
14 揭秘React 真諦:元件設計
單一職責沒那麼簡單
元件通訊和封裝
組合性是靈魂
副作用和(準)純元件
元件可測試性
元件命名是意識和態度問題
歸納
15 揭秘React 真諦:資料狀態管理
資料狀態管理之痛
Redux 到底怎麼用
Redux 的「罪與罰」
我們到底需要怎樣的資料狀態管理
歸納
16 React 的現狀與未來
React 現狀分析
從React Component 看React 發展史
顛覆性的React hook
值得關注的其他React 特性
歸納
17 同構應用中你所忽略的細節
包裝環境區分
注水和脫水
請求認證處理
樣式問題處理
meta tags 繪製
404 處理
安全問題
效能最佳化
歸納
18 透過架構和類別庫,我們該學會什麼
React 和Vue:神仙打架
新版本發佈的思考
從架構再談基礎
歸納
第五部分
前端專案化
19 深入淺出模組化
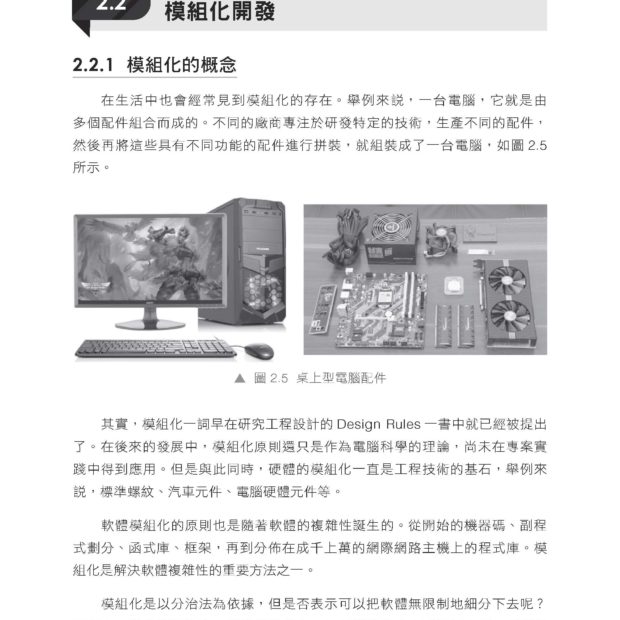
模組化簡單概念
模組化發展歷程
ES 原生時代
未來趨勢和思考
歸納
20 webpack 工程師和前端工程師
webpack 到底將程式編譯成了什麼
webpack 工作基本原理
探秘並撰寫webpack loader
探秘並撰寫webpack plugin
webpack 和Rollup
綜合運用
歸納
21 前端專案化背後的專案小組織設計
大型前端專案的組織設計
使用Lerna 實現monorepo
分析一個專案遷移案例
依賴關係簡介
複雜依賴關係分析和處理
使用yarn workspace 管理依賴關係
歸納
22 程式標準工具及技術設計
自動化工具巡禮
工具背後的技術原理和設計
自動化標準與團隊建設
歸納
第六部分
效能最佳化
23 效能監控和錯誤收集與上報效能監控指標
FMP 的智慧獲取演算法
效能資料取得
錯誤訊息收集
效能資料和錯誤訊息上報
無侵入和效能人性化的方案設計
歸納
24 如何解決效能最佳化問題
開放例題實戰
程式例題實戰
歸納
25 以React 為例,談談架構和效能
架構的效能到底指什麼
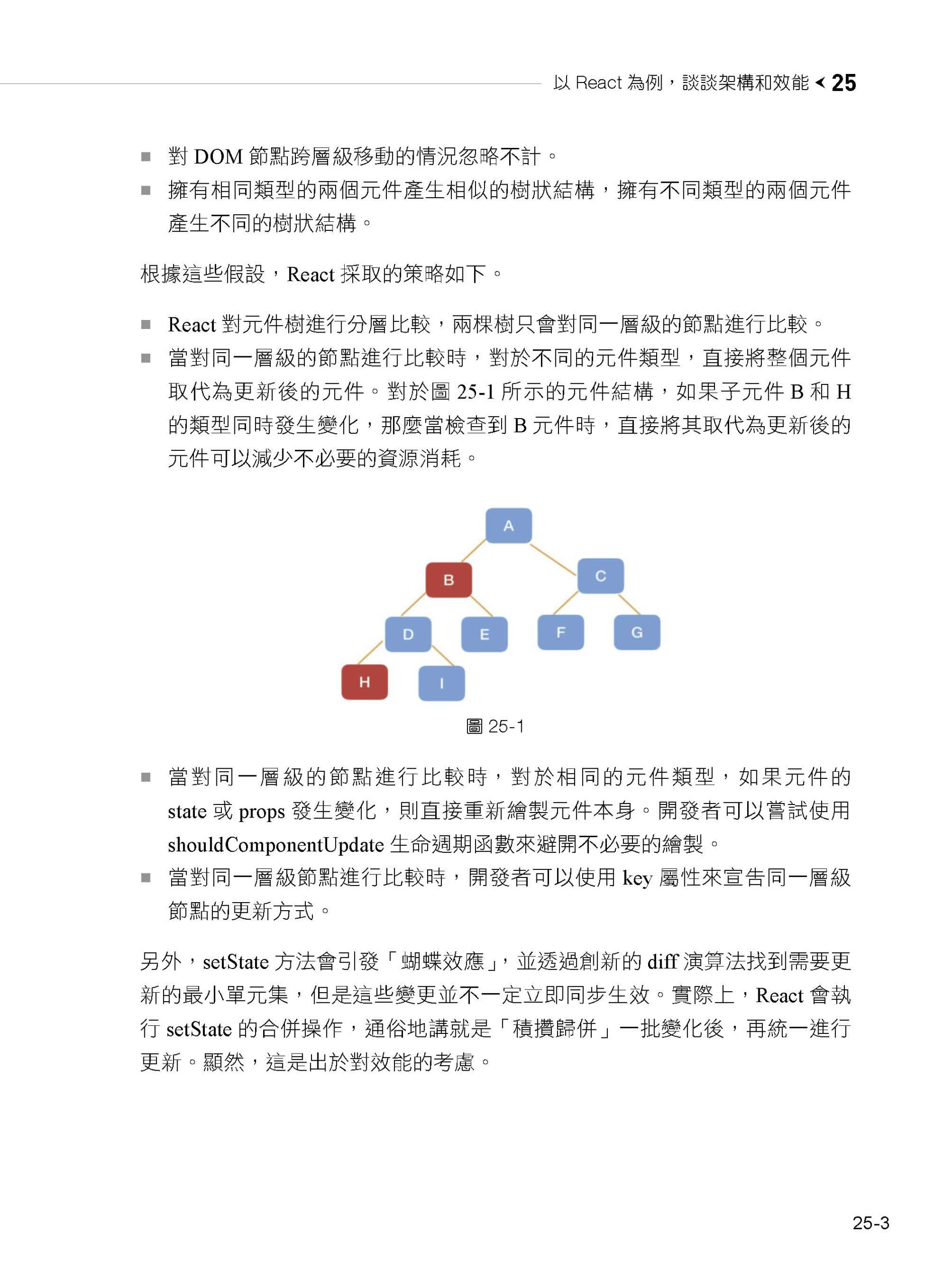
React 的虛擬DOM diff
提升React 應用效能的建議
React 效能設計亮點
從Vue 3.0 動靜結合的Dom diff談起
歸納
第七部分
程式設計思維和演算法
26 揭秘前端設計模式
設計模式到底是什麼.
設計模式原則
設計模式的3 大類型和23種策略
歸納
27 無處不在的資料結構
資料結構和學習方法概覽
堆疊和佇列
鏈結串列
鏈結串列實現
樹
圖
雜湊表
雜湊表的實現
歸納
28 古老又新潮的函數式
函數式和高品質函數
柯里化分析
偏函數
歸納
29 那些年常考的前端演算法
前端和演算法
演算法的基本概念
V8 引擎中排序方法的奧秘和演進
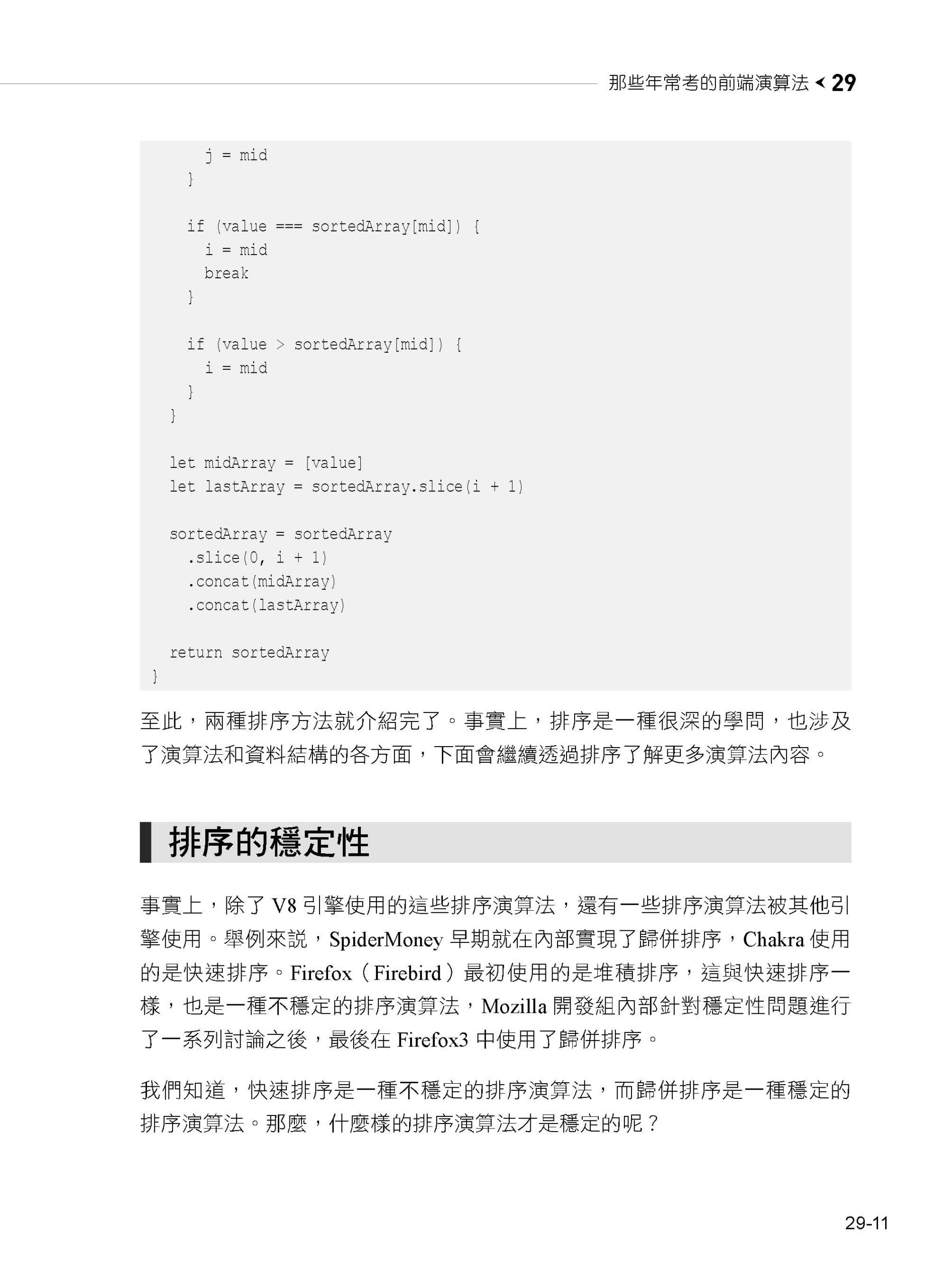
快速排序和插入排序
排序的穩定性
Timsort 實現
實戰
演算法學習
歸納
30 分析一道常見面試題
題意分析
想法與解答
再談流程控制和中介軟體
歸納
第八部分
網路知識
31 快取誰都懂,一問都發呆
快取概念與分類
流程圖
快取和瀏覽器操作
快取相關面試題目
快取實戰
實現一個驗證快取的輪子
歸納
32 HTTP 的深思
HTTP 的誕生
HTTP 的現狀和痛點
HTTP 2.0 的未來已經到來
從即時通訊系統看HTTP 發展
相關深度面試題目
歸納
33 不可忽視的前端安全:單頁應用驗證設計
單頁應用驗證簡介
單頁應用驗證實戰
採用Authentication cookie實現驗證
混合使用JWT 和cookie進行驗證
歸納
A 結束語
融入社區
自我修養
寫在最後
序
- 如何突破前端開發技術瓶頸
日本作家村上春樹寫過一本富有哲理的書—《當我談跑步時我談些什麼》。
在書中,他談到,跑步跟寫作一樣,都需要堅毅隱忍,追逐超越;都需要心
無雜念,持之以恆。全書落筆之處,沒有浮華旖旎,而是將迷惘、失敗和掙
扎娓娓道來。
這本書名義上是在談跑步,實際卻是作者在個人創作低潮時期對突破進行的
不斷思考。仔細想來,這樣的思考對於一位工程師也非常重要。
前端領域,入門相對簡單,可是想要「更上一層樓」卻難上加難,市場上的
進階/ 資深前端工程師鳳毛麟角。這當然未必是壞事,一旦突破瓶頸,在技
能上脫穎而出,便能擁有更廣闊的空間。那麼,如何從夯實基礎到突破瓶頸
呢?
接下來我們就來討論一下,目前端工程師需要進階時,應該學些什麼。
說到進階,我想先談一談我們每個人內心的焦慮和迷茫,正視這種情緒是學
習的第一步。對每一個追求進步的人來說,瓶頸期總會在各個階段「如約而
至」。早在戰國時期,莊子在《庖丁解牛》中就說:「吾生也有涯,而知也無
涯。以有涯隨無涯,殆已!已而為知者,殆而已矣!」
而如今,在這個資訊爆炸的時代,資訊量呈幾何級數增長,知識似乎唾手可
得。那麼該學什麼,到底該怎麼學,學完之後又該做什麼?大部分人都會在
知識面前焦慮、迷茫。
同樣,具有一定工作經驗的工程師也面臨著很多疑慮。
■ 該如何避免相似的工作做了 5 年,卻無法具備 5 年的工作經驗?
■ 該如何從繁雜而千篇一律的業務需求中提煉技術點並加強?
■ 該如何為團隊帶來更大的價值,表現經驗和能力?
這些疑慮對前端工程師來說似乎來得更加猛烈:前端技術發展備受矚目,前
端工程師變得越發重要的背後是相關技術的不斷進步和更新疊代。因此,我們比以往任何時候都更需要主動學習。
但據我觀察,目前網路上的學習資料常常存在以下兩個問題。
■ 過於碎片化,這種知識在某種程度上只能成為緩解焦慮的「精神鴉片」。
■ 追求速成,高手經驗、快速搞定「面試題目」等內容漸漸演變成跳槽加薪
的「興奮劑」。
技術進階是一個系統、曲折的過程。每個學習者所接觸的知識內容和其背後
的原理組成了他的思維方式。短期速成的內容或大量碎片化的知識很難幫助
我們進行深度思考。坦白來說,我也是這些「學習資料」的搜集者,如果沒
有系統且有針對性的學習和反覆刻意的練習,那麼結果就是,以為收藏的是
知識,其實收藏的是「知道」;以為掌握了知識,其實只是囤積了一堆「知
道」。
我想把自己在海外和BAT 工作多年累積的經驗分享給大家,也想把長時間以
來收藏的「好料」整理一遍,系統整理輸出,和大家一起進步。因此這本書
就誕生了。
愛因斯坦說過:「只是學習他人的智慧並不足夠,你需要自己想明白才行。花
時間記錄、通盤考慮和深入思考你學到的東西。」
海倫· 凱勒說過:「知識使人進步,而智慧使人得道。」
希望本書不僅詳述了「知識」,更能表現程式設計「智慧」,讓所有讀者朋友
一起思考,一起進步。