描述
內容簡介
| 【新書簡介】
有鑑於現代Web應用程序的需求越來越高,從而需要一些高效而且可重用的解決方案。開發JavaScript函式庫就是一種解決方案,這種方案可以為Web開發者提供更快的開發速度,並且能夠滿足複雜的需求。本書主要涵蓋三個部分內容,可以滿足讀者不同階段的學習訴求:首先,介紹如何開發和開放原始碼一個現代 JavaScript 函式庫,這部分內容可以幫助讀者快速達成函式庫開發目標;接續介紹現代 JavaScript 函式庫的設計最佳實踐和安全最佳實踐,這部分內容可以極大提高讀者開發 JavaScript 函式庫的品質;最後為實戰部分,本書精選了 9 個典型函式庫作為案例,帶領讀者了解不同類型的 JavaScript 函式庫的開發要點。透過本書作者專業與實作經驗,讀者可以學習到這些技能,提高自己的技術水準,本書就是讓讀者走上正確道路之最佳指南。
【本書看點】 ✪ 定義函式庫目標,為開發者提供什麼功能?確保能滿足實際需求 ✪ 設計函式庫架構,包括確定需要函式和模組,以及兩者之間的關係 ✪ 編寫函式程式,確保程式易維護和可擴充 ✪ 建立測試使用案例驗證函式按預期運行,透過手動測試自動化測試 ✪ 程式碼重構,包括優化性能、改進可讀性或提升再使用性 ✪ 文件撰寫,函式庫使用指南、API 文件等 ✪ 建立範例程式,說明函式庫使用,建立簡單的範例應用並演示 ✪ 發佈函式庫到適當的來源函式庫中,包括 NPM、GitHub ✪ 維護函式庫,定期維護及相容性
【適合讀者】 ☛ 對於JavaScript有基礎的開發者。 ☛ 即將要面試的前端開發者。 ☛ 想要鑽研JavaScript核心知識的開發者。 ☛ 網頁程式設計相關從業人員。 ☛ 大專院校網頁程式設計相關系所的師生。
※ 本書附程式碼,可至深智官網下載:deepmind.com.tw/ |
作者
| 顏海鏡
知名技術部落客,擁有十年以上開源經驗,在GitHub上擁有關注者(followers)5100餘名,維護了jsmini、jslib-base、template.js、zepto.fullpage等多個開源項目,獲得了6500個以上的GitHub Star。具有多年一線大廠從業經驗,曾先後就職於金山、百度、美團等知名企業,負責前端開發工作。 侯策 就職於某內容社區類網際網路上市公司,具有多年海內外工作經驗,曾先後就職於法國ENGIE集團、Google、百度等知名企業。擅長前端工程化體系搭建以及基礎建設架構設計。
|
目錄
| 第 1 章 從零開發一個JavaScript 函式庫
1.1 如何開始 1.2 撰寫程式 1.3 本章小結
第 2 章 建構 2.1 模組化解析 2.2 技術系統解析 2.3 打包方案 2.4 相容方案 2.5 完整方案 2.6 本章小結
第 3 章 測試 3.1 第一個單元測試 3.2 設計測試使用案例 3.3 驗證測試覆蓋率 3.4 瀏覽器環境測試 3.5 本章小結
第 4 章 開放原始碼 4.1 選擇開放原始碼協定 4.2 完善文件 4.3 發佈 4.4 統計資料 4.5 本章小結
第 5 章 維護 5.1 社區協作 5.2 規範先行 5.3 持續整合 5.4 分支模型 5.5 本章小結
第 6 章 設計更好的JavaScript 函式庫 6.1 設計更好的函式 6.2 提高穩固性 6.3 解決瀏覽器相容性問題 6.4 支援TypeScript 6.5 本章小結
第 7 章 安全防護 7.1 防護意外 7.2 避免原型入侵 7.3 原型污染事件 7.4 相依的安全性問題 7.5 本章小結
第 8 章 抽象標準函式庫 8.1 類型判斷 8.2 函式工具 8.3 資料拷貝 8.4 相等性判斷 8.5 參數擴充 8.6 深層資料 8.7 本章小結
第 9 章 命令列工具 9.1 系統設計 9.2 標準命令列工具 9.3 互動介面 9.4 初始化功能 9.5 命令列顏色 9.6 進度指示器 9.7 發佈 9.8 本章小結
第 10 章 工具函式庫實戰 10.1 問題背景 10.2 程式實現 10.3 架設文件 10.4 ESLint 外掛程式 10.5 資料統計 10.6 本章小結
第 11 章 前端範本函式庫實戰 11.1 系統架設 11.2 解析器 11.3 即時編譯器 11.4 預編譯器 11.5 webpack 外掛程式 11.6 VS Code 外掛程式 11.7 發佈 11.8 本章小結
第 12 章 未來之路 12.1 全景圖 12.2 下一代技術 12.3 本章小結 |
序
| 【前言】
十年磨一劍 十年,彈指一瞬間。 回首過去十年,我一直致力於開放原始碼函式庫的開發和維護,一路走來,我也從這個領域的“小白”慢慢成長為“專家”。這十年,支撐我堅持在函式庫開發領域耕耘的原因是熱愛分享,我特別希望能把自己做的東西分享給別人,分享的內容既可以是課程、部落格文章,也可以是程式。在我看來,一份分享出去的程式部分,就是一個開放原始碼函式庫。
十年來,前端技術推陳出新,新的開放原始碼函式庫如雨後春筍般湧現,相信大部分讀者都曾從這些開放原始碼函式庫中受益。平日裡,我們更多關注的是函式庫的使用,很少關注函式庫開發技術。其實,JavaScript 函式庫開發技術在這十年中也經歷了快速發展,其中以新的技術標準為基礎開發而成的函式庫,我將其稱為“現代JavaScript 函式庫”。
由於前端技術發展迅速,如今開發一個現代 JavaScript 函式庫並不容易,其中涉及非常多的知識、工具和經驗。比如,函式庫如何相容日益複雜的前端環境,函式庫如何使用打包工具,函式庫的單元測試如何做,等等。正因為這種複雜性,目前 npm 上的開放原始碼函式庫並不都是現代 JavaScript 函式庫,很多開放原始碼函式庫還在使用十幾年前的相對比較原始的技術。
除了依賴開發技術,將一個函式庫開放原始碼還需要很多準備工作。一個函式庫開放原始碼後的營運和維護也涉及很多知識。由於缺乏經驗,很多函式庫開放原始碼後並沒有被推廣開來。
總之,開發和開放原始碼一個現代 JavaScript 函式庫並非易事,上述困難阻礙了很多讀者開發自己的 JavaScript 函式庫,我也曾被這些困難深深折磨過。經過十年的摸爬滾打,我不禁想:如果能有一個師傅一步步教我該多好,那我當初能少走多少彎路!有鑑於此,我終於下定決心寫一本現代 JavaScript 函式庫開發領域的圖書,將自己十年的經驗複習沉澱,希望能夠一步步教各位讀者快速掌握現代 JavaScript 函式庫開發技術。
人人都可以開發自己的JavaScript 函式庫 有人可能會問,為什麼要學習JavaScript 函式庫開發技術呢?學會開發JavaScript 函式庫有什麼好處呢?其實,開發JavaScript 函式庫能夠帶來非常多的好處。
我現身說法,開發和開放原始碼函式庫不僅可以幫助他人解決問題,也能給自己帶來很多成長。開發函式庫的特殊要求,極大提升了我的技術深度;開發函式庫涉及的技術非常多,極大拓寬了我的知識面;開放原始碼函式庫使我融入了開放原始碼社群,在那裡獲得了很多技術之外的東西。總之,開發和開放原始碼現代JavaScript 函式庫可以帶來非常大的收穫,我希望每一個前端開發者都不要錯過這個機會。 其實,我有一個願望,那就是,人人都可以開發自己的JavaScript 函式庫。
再小的個體也應該有機會在社群中發聲,社群不應該只要月亮的光輝,漫天繁星同樣是美好世界的重要組成,只要我們願意,每個人都可以開發屬於自己的JavaScript 函式庫。每一個前端開發者都身處兩個世界,即業務世界和開放原始碼世界。大部分人熟悉業務世界,但對開放原始碼世界了解不多。所謂“技多不壓身”,多了解開放原始碼世界,融入開放原始碼世界,你一定會有更多收穫。
✤ 本書內容 本書主要涵蓋三個部分內容,可以滿足讀者不同階段的學習訴求。
第 1 ∼ 5 章介紹如何開發和開放原始碼一個現代 JavaScript 函式庫,這部分內容可以幫助讀者快速達成函式庫開發目標。
第 6 ∼ 7 章介紹現代 JavaScript 函式庫的設計最佳實踐和安全最佳實踐,這部分內容可以極大提高讀者開發 JavaScript 函式庫的品質。
第 8 ∼ 11 章為實戰部分,本書精選了 9 個典型函式庫作為案例,帶領讀者了解不同類型的 JavaScript 函式庫的開發要點。
其中,每章的內容分別如下。
第 1 章 從零開發一個 JavaScript 函式庫 想要開發自己的 JavaScript 函式庫,往往面臨的最大挑戰是不知道如何開始,不知道要做什麼,不知道怎麼做。本章將介紹如何找到適合自己的開發方向,並透過一個範例介紹如何從零開始開發一個 JavaScript 函式庫。
第 2 章 建構 前端技術高速發展,符合最新技術標準的 JavaScript 函式庫就是現代 JavaScript 函式庫。本章將介紹現代 JavaScript 函式庫需要調配的模組系統和運行環境,開發函式庫需要用到的打包方案,以及如何解決 JavaScript 函式庫的相容性問題。
第 3 章 測試 JavaScript 函式庫對於品質的要求很高,因此,完備的單元測試是品質的保證。但給函式庫增加恰到好處的單元測試並不簡單。本章將介紹如何架設測試環境、設計測試用例、驗證測試覆蓋率,以及如何在瀏覽器環境中運行單元測試等。
第 4 章 開放原始碼 寫好程式和單元測試還不能直接開放原始碼,要想發佈一個標準函式庫,還有很多工作要做。本章將介紹如何將 JavaScript 函式庫開放原始碼,包括協定選擇、文件撰寫、發佈到 GitHub 和 npm 上,以及如何查看開放原始碼後的資料等。
第 5 章 維護 將 JavaScript 函式庫對外發佈只是開放原始碼的第一步,開放原始碼後的營運和維護是使一個函式庫保持持久生命力的關鍵。本章將介紹如何維護開放原始碼的 JavaScript 函式庫,包括如何和社區協作,如何確立協作規範,如何建立持續整合和開放原始碼函式庫的常用分支模型等。
第 6 章 設計更好的 JavaScript 函式庫 和業務開發不同,JavaScript 函式庫一旦發佈,就難以進行不相容改動,因此,良好的設計很重要。站在巨人的肩膀上學習前人的優秀經驗可以做到事半功倍。本章將介紹 JavaScript 開放原始碼函式庫的最佳實踐,這些實踐可以幫助我們設計更好的 JavaScript 函式庫。
第 7 章 安全防護 大部分開發者都缺乏 JavaScript 函式庫安全防護方面的經驗。我們常聽說 JavaScript 函式庫爆出安全問題,其中有些問題可以採取防護措施解決,而有些問題則讓人防不勝防,那麼,該如何避免這些問題呢?本章將從多個方面介紹 JavaScript 函式庫的安全知識和注意事項。
第 8 章 抽象標準函式庫 在開發不同的 JavaScript 函式庫時會用到一些公共功能,這些功能也可以抽象為開放原始碼函式庫,我將其稱作底層函式庫。學習底層函式庫是開發 JavaScript 函式庫的基礎,因此尤為重要。本章精選 6 個底層函式庫開發案例進行實戰講解,以幫助讀者打好基礎。
第 9 章 命令列工具 在開發一個新的 JavaScript 函式庫時要進行初始化,為了避免每次都從零開始進行初始化,可以開發一款命令列工具,透過一筆命令快速完成初始化工作。本章將介紹如何設計和實現一款用於快速初始化的命令列工具。
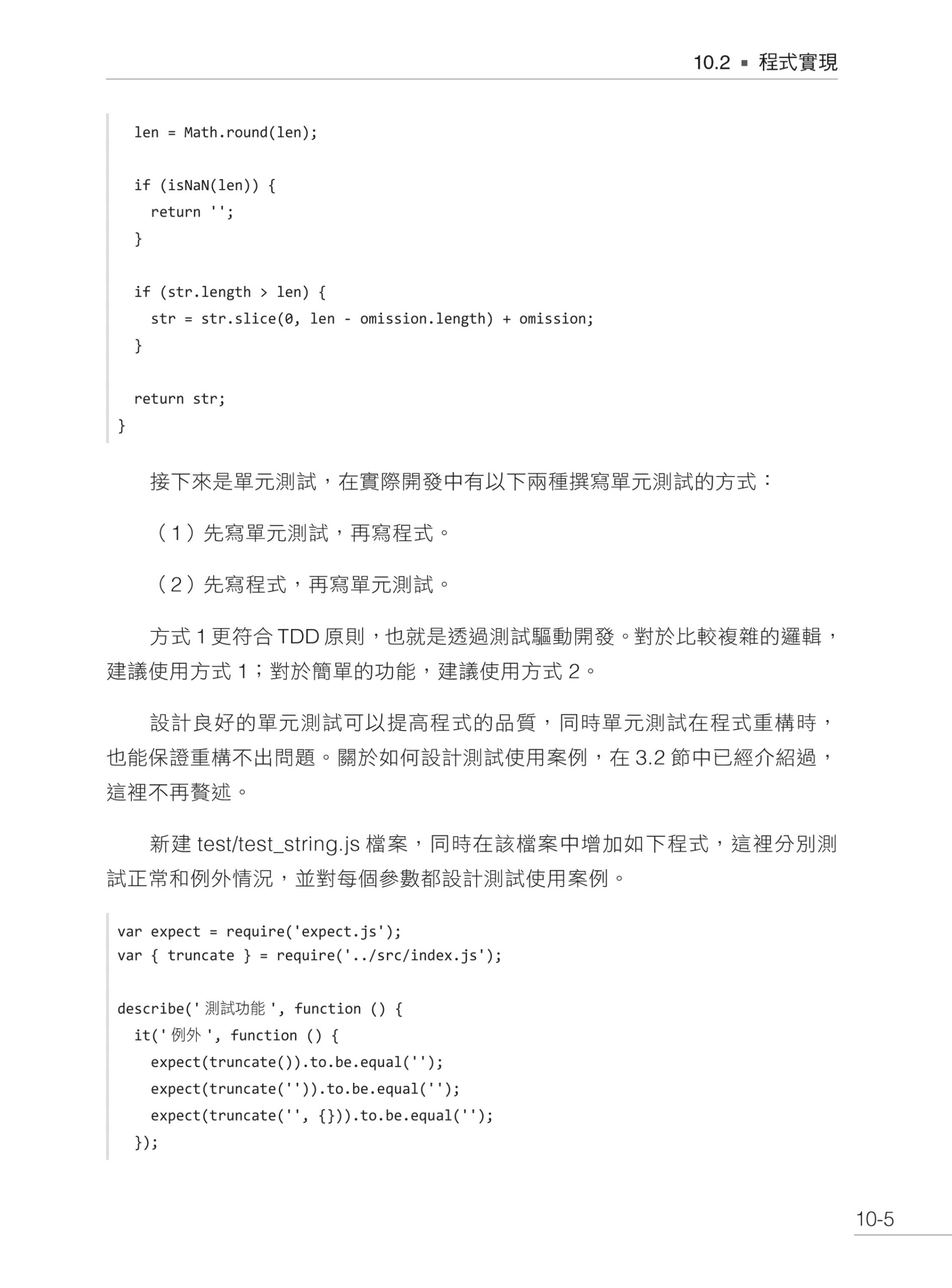
第 10 章 工具函式庫實戰 每個專案中都存在一些公共工具函式,如果有多個專案,則可以將這部分工具函式抽象出來,做成供專案內部使用的工具函式程式庫。本章將介紹業務專案中的工具函式程式庫解決方案,包括工具函式庫的架設、開發、落地推廣和資料統計。
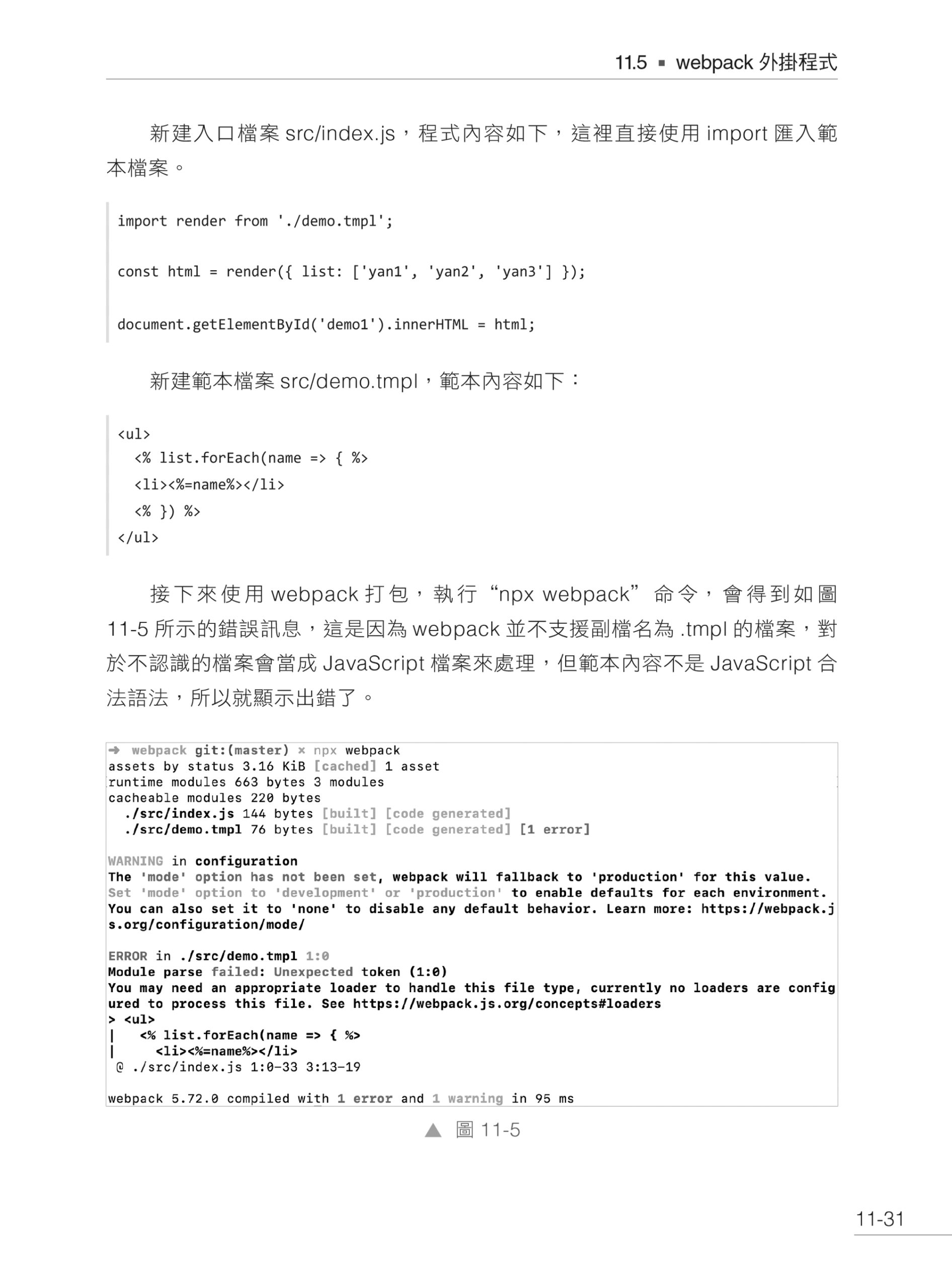
第 11 章 前端範本函式庫實戰 前端範本函式庫是一個複雜度中等的 JavaScript 函式庫,和前面介紹的工具函式庫有很大區別,是學習 JavaScript 函式庫開發的推薦專案。本章將介紹前端範本函式庫的設計和實現,以及前端範本函式庫的生態工具開發,包括 webpack 外掛程式開發和 VS Code 外掛程式開發。
第 12 章 未來之路 溫故而知新,本章將全面複習全書內容,並介紹 JavaScript 社區中一些新的生態和工具,幫助讀者回顧本書內容,對自己所學情況進行複習。
|