描述
內容簡介
|
★ 導入實際開發場景與案例,由淺入深、循序漸進 ★ ★ 帶領讀者快速掌握 Electron 開發必備知識及技巧 ★
【本書內容】 隨著Electorn的流行,越來越多的開發人員開始學習和使用Electron框架。本書特別針對一些會讓初學者感到困惑的問題提出解決方案,舉例來說,官方文件詳盡地列舉了Electron提供的API以及其呼叫的方式和參數說明,然而卻完全沒有任何案例進行實作的教學,本書針對這個痛點,將全書10章分別按不同的主題設計成一個完整連貫的開發案例,讓讀者真正知道在專案開發中會遇到的問題並加以解決。另外目前坊間完全沒有Electron的中文書籍,對於Web工程師來說,桌面應用程式的跨度有點大,必須了解node.js和Chrominum的原理。主處理程序與繪製處理程序的概念等知識,會在應用程式開發的過程中感到困惑,本書清楚完整地說明了這個部分,讓開發者在寫程式時更加放心。非常適合有一定的前端知識基礎,開始學習或即將使用Electron進行開發的讀者,也適合傳統桌面用戶端開發,想了解Electron框架的C#/C++/QT開發人員。當然如果你已經是Electron的使用者,想更進一步精進自己的技術,這本書也一樣非常適合你。
【本書特點】 .只要會Html+CSS+Javascript,就能開發出跨平台的輕量桌面應用程式。 .利用Web開發的Chrominum為基礎。 .Node為基礎的桌面環境設定。 .了解不同作業系統之間的處理程序。 .了解應用程式中視窗的多種組合應用。 .帶參數的應用程式設計。 .修改Windows的登錄檔。 .處理硬體裝置及系統UI。 .錯誤處理及程式品質控制。 .將應用程式打包及發佈到Windows市集。 .服務處理程序及外掛程式的開發。
【適合讀者】 1.從事Web前端開發,有一定的前端知識基礎,出於興趣開始學習Electron框架,或是專案即將使用Electron進行開發,想快速上手Electron的開發人員。 2.從事傳統桌面用戶端開發,想了解Electron框架,對擴充自己技術廣度有訴求的開發人員。 3.已經使用Electron框架開發過專案,熟悉Electron的基本使用,但想學習更多案例實踐的開發人員。 |
作者簡介
| 潘瀟
公司高級技術經理,主要負責前端領域,同時也包含跨技術棧的技術管理工作。從事前端工作已有8年,在前端業務研發和管理上有一定的經驗。同時對其他技術領域如用戶端開發等,也有不少涉獵。其中使用Electron進行跨平台開發有3年,對Electron的基礎知識、特性、優化及進階使用皆有一定心得。
|
目錄
| 01 初識Electron
1.1 Web 應用與桌面用戶端 1.2 初識Electron 1.3 Electron 與NW.js 1.4 跨平台新星Flutter 1.5 總結
02 嘗試建構第一個Electron 程式 2.1 Node.js 環境架設 2.2 Electron 環境架設 2.3 實現一個系統資訊展示應用 2.4 總結
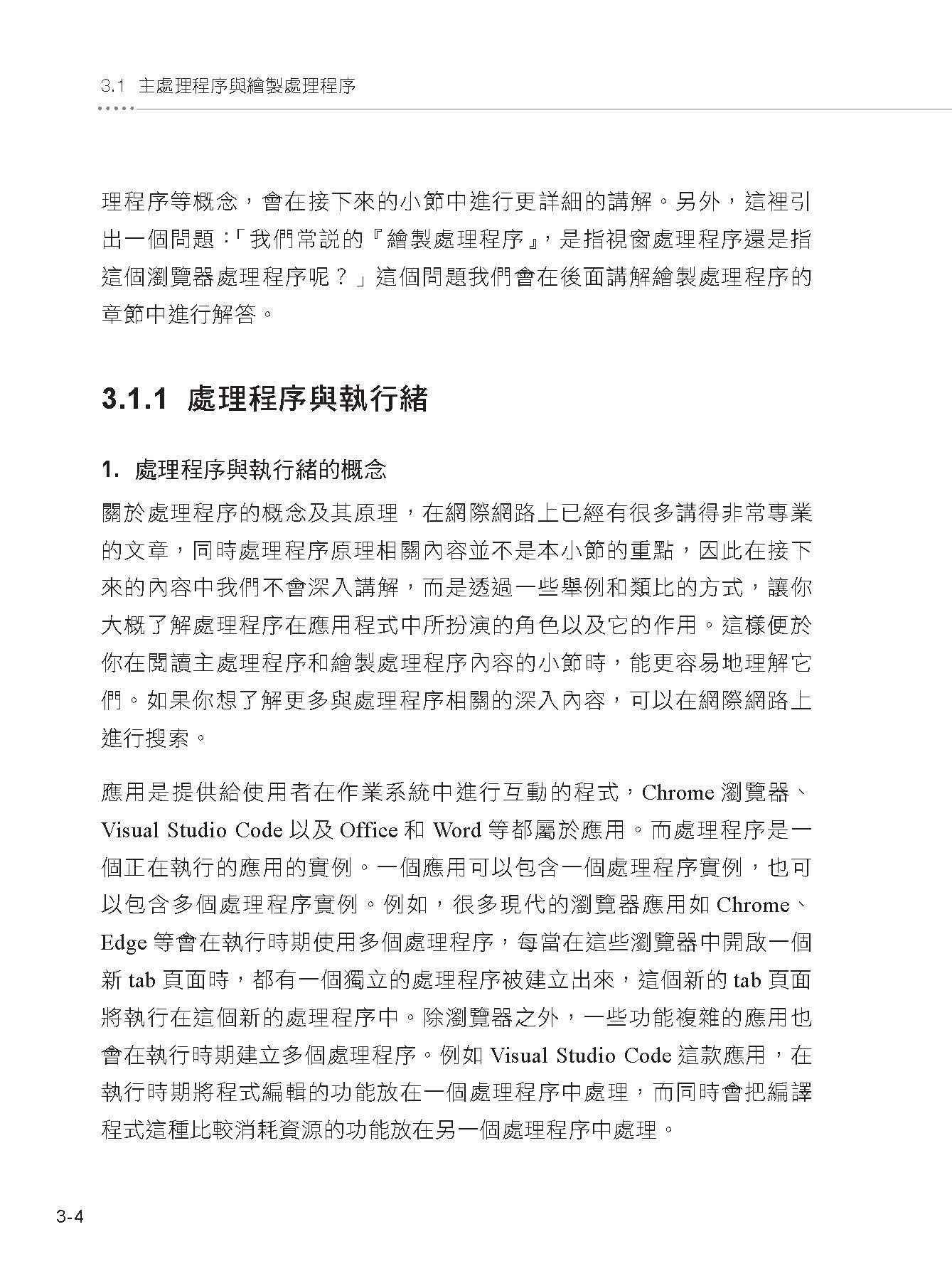
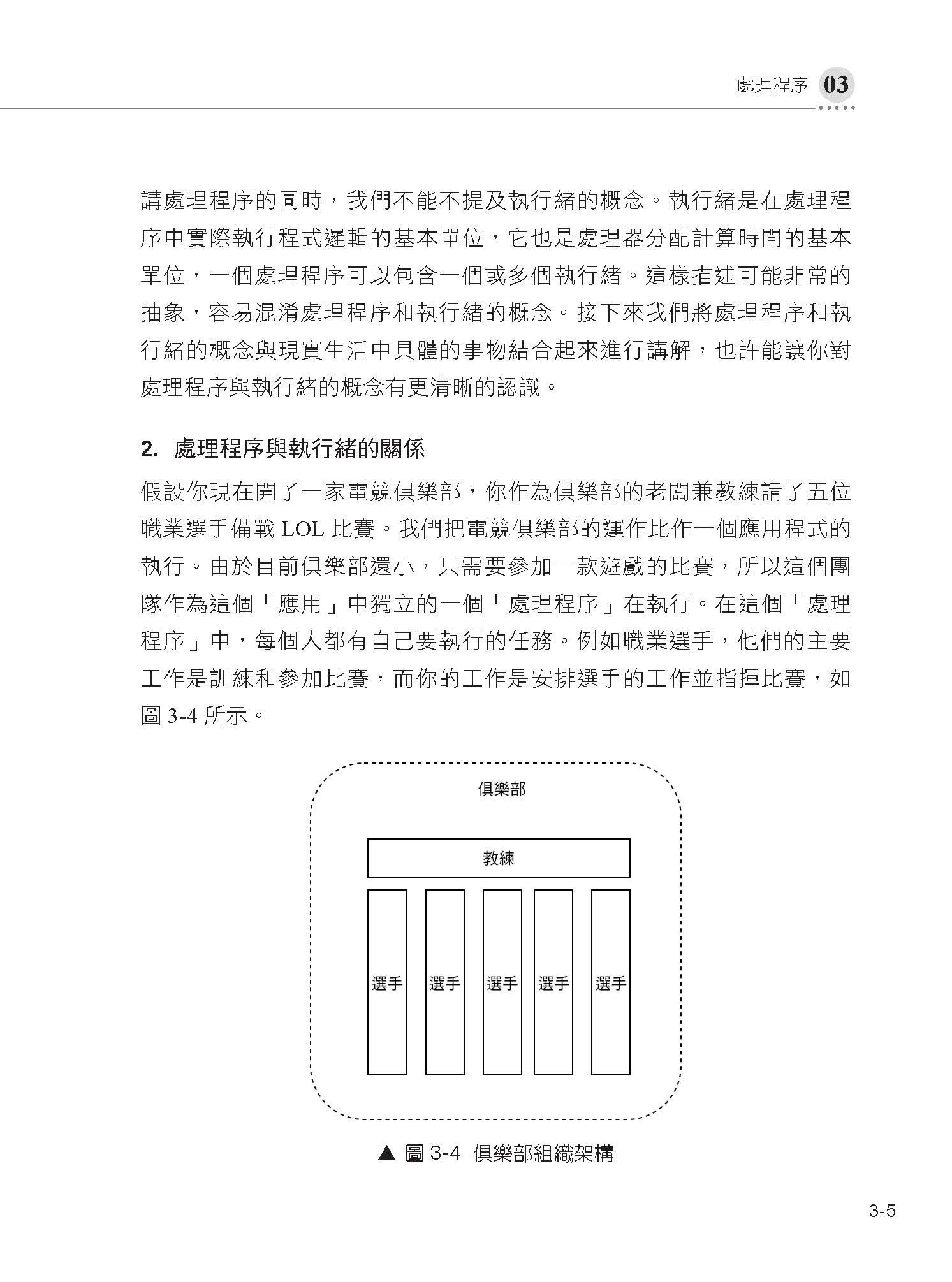
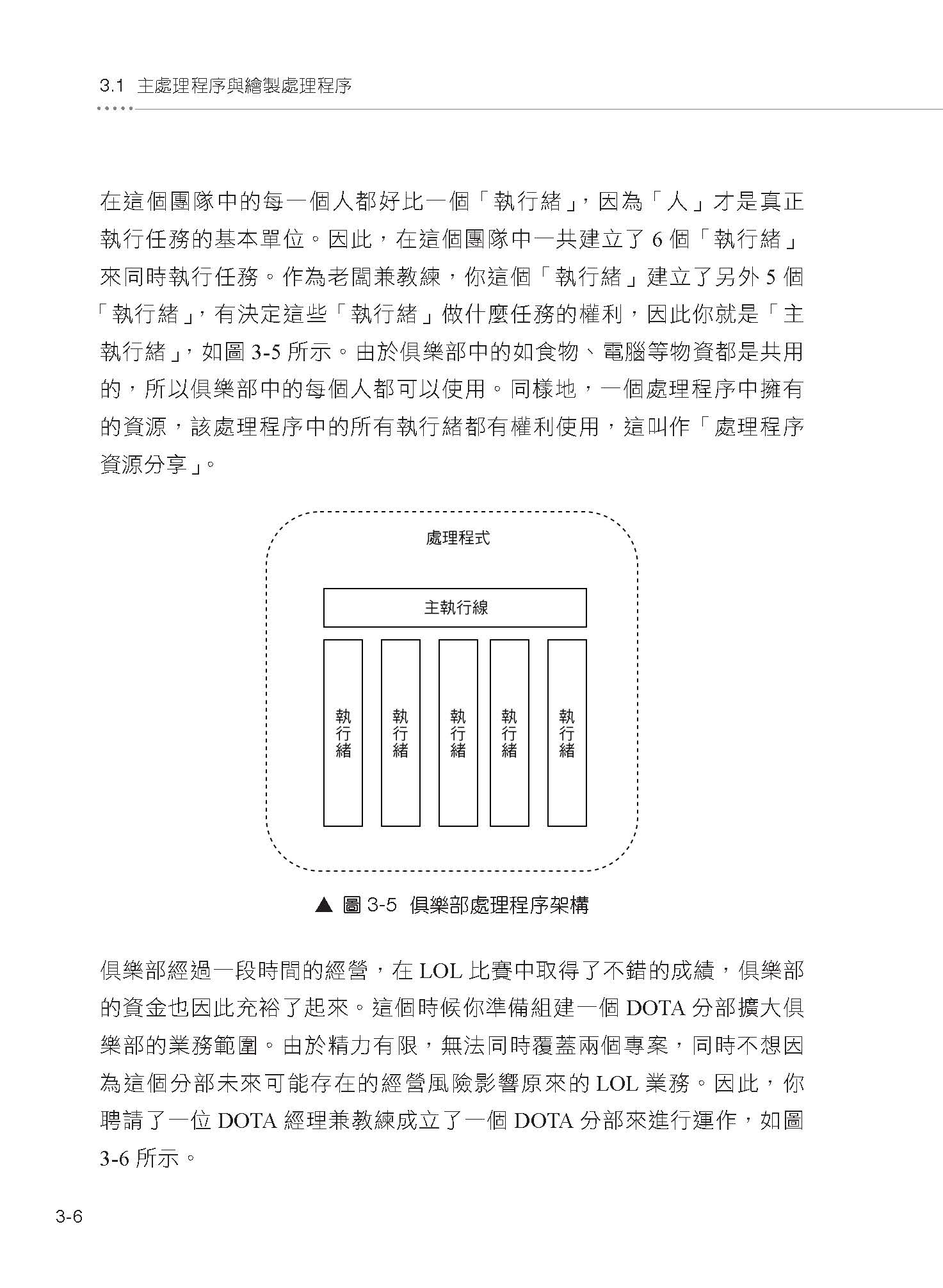
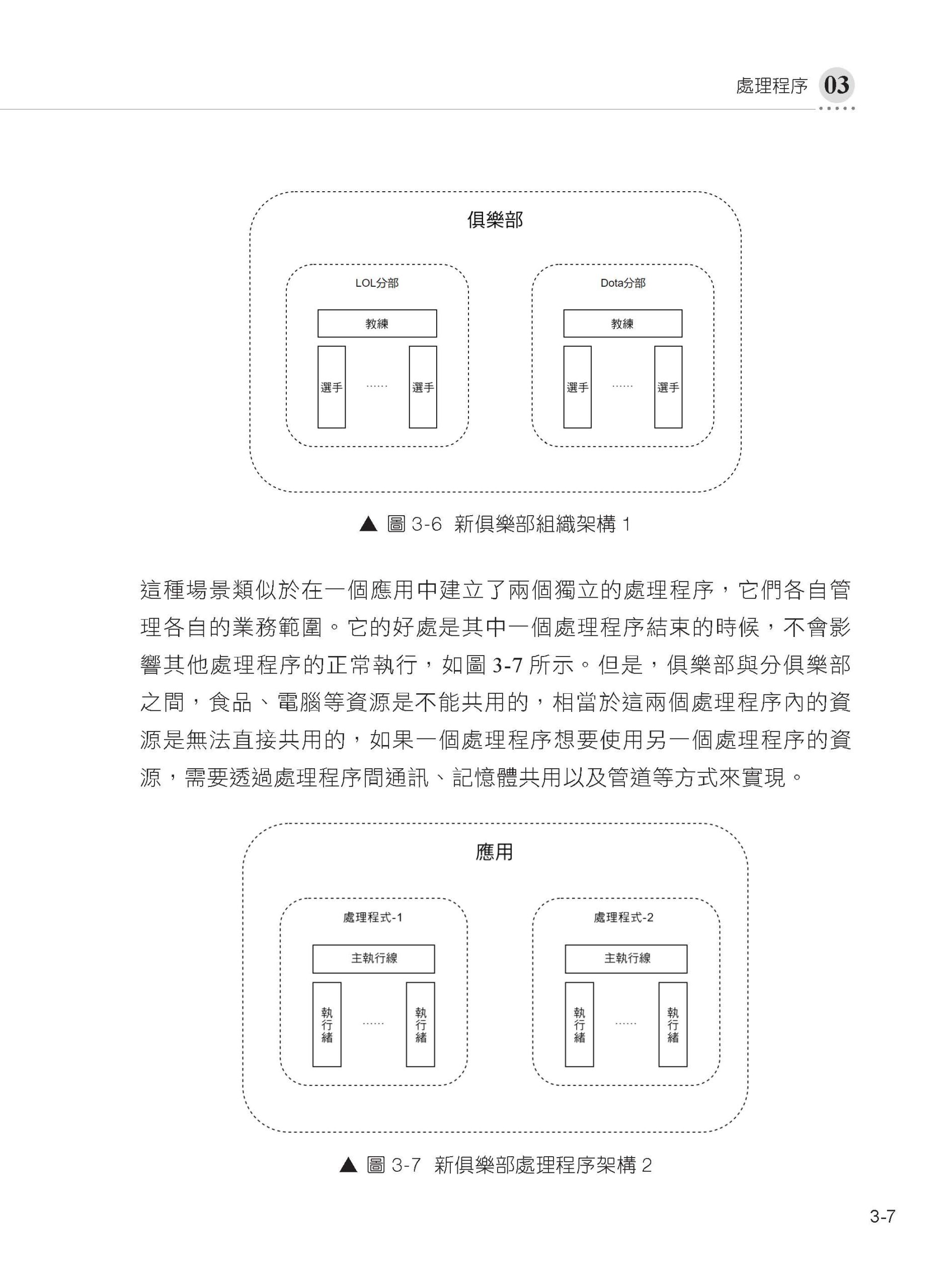
03 處理程序 3.1 主處理程序與繪製處理程序 3.2 處理程序間通訊 3.3 總結
04 視窗 4.1 視窗的基礎知識 4.2 組合視窗 4.3 特殊形態的視窗 4.4 視窗的層級 4.5 多視窗管理 4.6 可伸縮視窗 4.7 總結
05 應用啟動 5.1 啟動參數 5.2 Chromium 設定開關 5.3 透過協定啟動應用 5.4 開機啟動 5.5 啟動速度最佳化 5.6 總結
06 本地能力 6.1 登錄檔 6.2 呼叫本地程式 6.3 本地儲存 6.4 總結
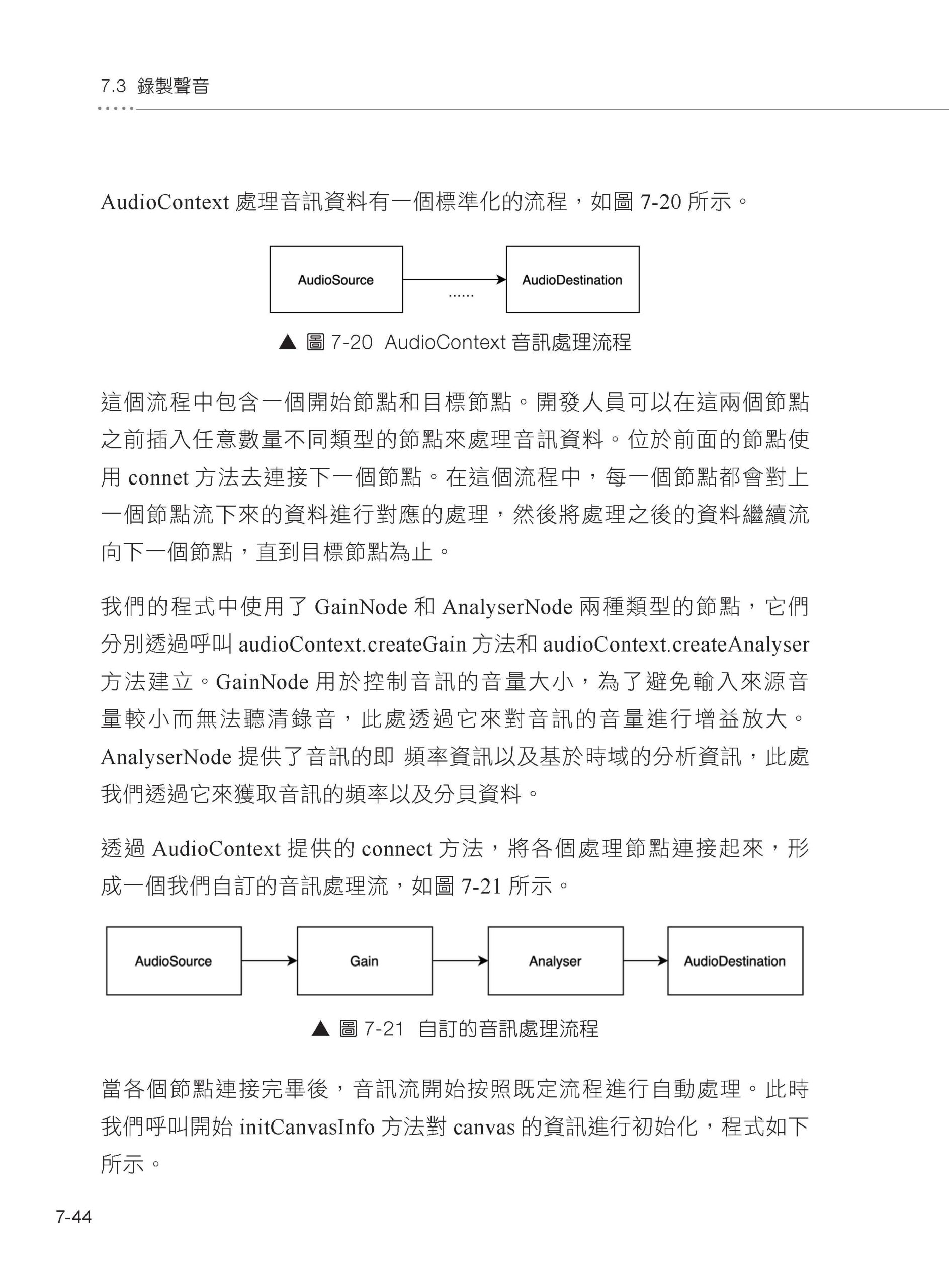
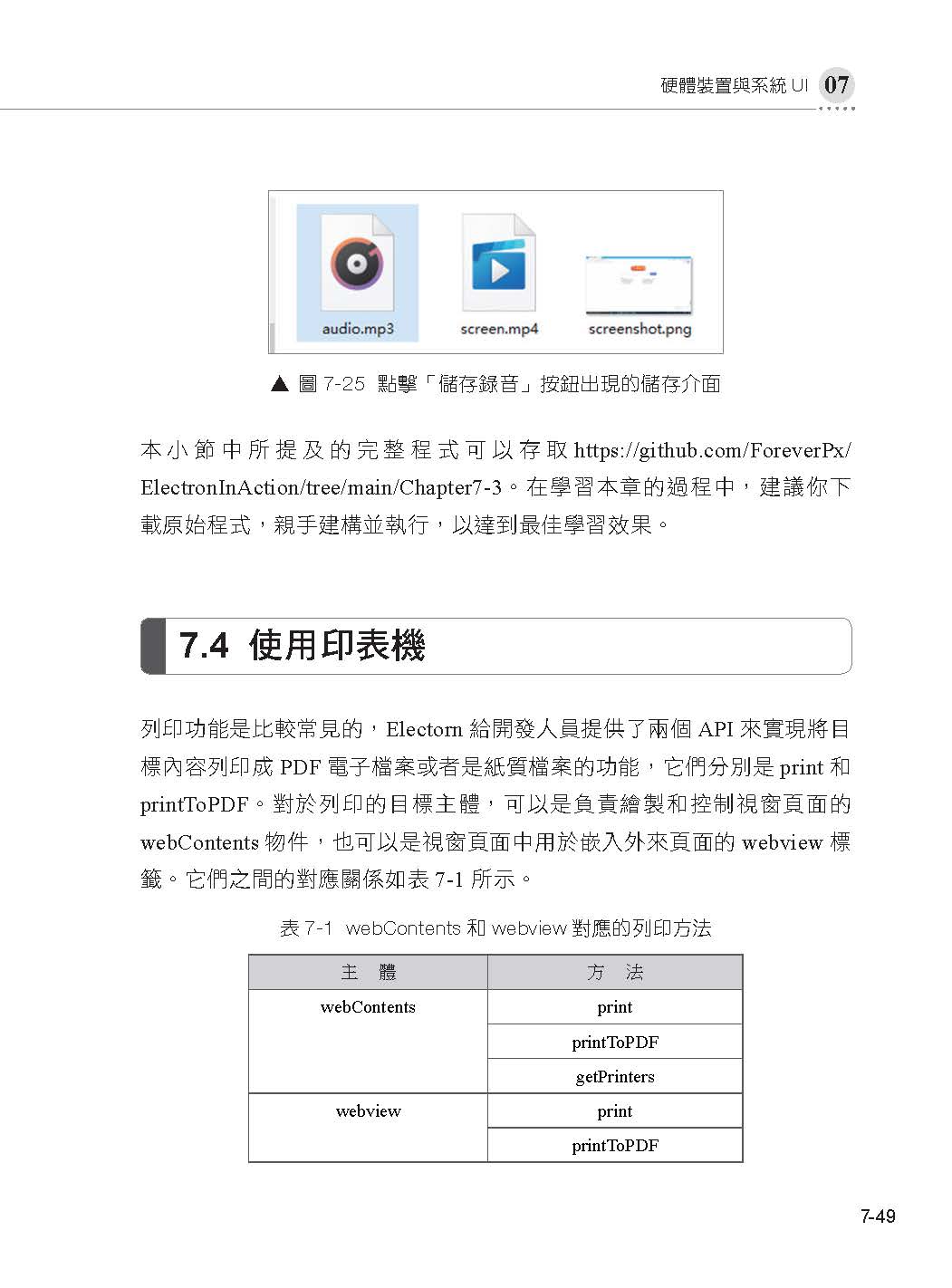
07 硬體裝置與系統UI 7.1 鍵盤快速鍵 7.2 螢幕 7.3 錄製聲音 7.4 使用印表機 7.5 系統工作列與通知 7.6 總結
08 應用品質 8.1 單元測試 8.2 整合測試 8.3 異常處理 8.4 崩潰收集與分析 8.5 總結
09 打包與發佈 9.1 應用打包 9.2 應用簽名 9.3 應用升級 9.4 發佈應用到商店 9.5 總結
10 Sugar-Electron 10.1 應用環境的切換 10.2 處理程序間通訊 10.3 視窗管理 10.4 資料共享 10.5 外掛程式擴充 10.6 服務處理程序 10.7 總結 |
序
| 【序】
謹以此書獻給熱愛技術的你。 機緣巧合,筆者在2016年初次接觸到Electron技術,從那時至今已有六年左右的時間。當時,公司迫切需要開發出一款能運行在電腦上的桌面用戶端產品,但由於我們的開發人員絕大部分精通的是Web前端技術堆疊,缺少傳統桌面用戶端技術的開發經驗,因此我們不得不去尋找一款基於Web前端開發的桌面用戶端技術。最後在許多相關技術中,我們選擇了Electron。選擇Electron的原因,你在閱讀本書的過程中可以找到對應的答案。 Electron是一個開放原始碼,能讓開發人員使用JavaScript、HTML以及CSS等Web前端技術實現桌面應用的框架。Electron巧妙地將Chromium和Node.js結合在一起,使得開發桌面應用不再是C#、C++等技術開發人員的專利,Web前端開發者也能使用他們熟悉的技術開發桌面應用。Chromium和Node.js在Windows、Mac、Linux都有對應的版本,因此它們本身都是跨平台的技術,這使得用Electron 框架開發的應用具有較強的跨平台性,也就是大家熟知的"Write once, run everywhere"。 Electron對Web前端開發人員來說是非常友善的,它將大部分與系統層互動的邏輯封裝了起來,免去了開發時對接系統底層的煩瑣事務,讓開發者在開發桌面應用時有著與開發Web相近的體驗。大部分情況下,只要你掌握了前端JavaScript、HTML、CSS以及Node.js技術,下載並運行過官方的Demo,稍加探索,就能理解Electron框架中的奧秘,很快地掌握這門技術並建構一款桌面應用。 在了解和學習Electron之前,你可能沒有意識到,平時接觸到的或經常使用的桌面應用中,有很多是使用Electron實現的,例如常用的程式編輯器Visual Studio Code、Atom等,又或是迅雷。你會驚訝地發現這些應用運行得如此流暢,從而讓你感覺不到它們是用Web前端技術實現的。到目前為止,已經有1000多個應用使用Electron技術開發並被世界各地的使用者使用。但這不算多,我相信這只是剛剛開始。 隨著Electorn 的流行,越來越多的開發人員開始學習和使用Electron框架。在筆者這些年與一些開發者接觸的過程中發現,一些會讓初學者感到困惑的問題,複習為以下幾點。 ■ 官方文件缺乏場景案例。雖然官方文件詳盡地列舉了 Electron提供的API 以及其呼叫的方式和參數說明,你可以清晰地知道這些API該如何呼叫。但是在實際專案中使用時你會發現,只了解API如何呼叫還不足以支撐你實現想要的功能。舉例來說,官方文件雖然提供了在Electron崩潰時如何收集崩潰日誌的API,但是在實際專案中,開發者獲取崩潰日誌並不是最終目的,接下來還需要將記錄崩潰資訊的檔案上傳伺服器,並從崩潰資訊中分析出問題的原因。由於官方文件中沒有對收集日誌和分析的整個場景說明,開發人員對此感到困惑,需要去搜索更多的資料來解決問題。 ■ 講解基本原理的中文資料偏少。對初學者來說,如果不了解 Electron的基本組成、Electron是如何將Chromium與Node.js結合起來的,以及主處理程序與繪製處理程序的概念等知識,會在應用程式開發的過程中感到困惑。在缺少這些知識的情況下,開發人員容易分不清一個業務邏輯應該實現在主處理程序還是繪製處理程序。如果錯誤地將原本應該實現在繪製處理程序的邏輯實現在了主處理程序,或反之,往往會造成意想不到的錯誤或崩潰,對程式的穩定性和可維護性來說將非常不利。 ■ 多視窗應用的案例偏少。無論是網上關於 Electron應用程式開發的教學Demo,還是使用Electron開發的正式產品,大多數為單視窗載入SPA頁面的架構。關於需要使用到多視窗並存且視窗之間需要聯動的業務場景的介紹和講解非常少。這兩個場景的不同點在於,單視窗載入SPA頁面只需要考慮SPA頁面本身的可靠性以及可維護性,而多視窗並存且聯動的場景不僅要考慮上述問題,還需要考慮如何保證多個視窗能穩定運行及如何實現它們之間的相互配合。舉例來說,在多視窗應用場景中,當其中一個視窗崩潰後,要保證它能自動重新開啟並恢復崩潰前的狀態,其他視窗需要得到通知做對應的處理。目前這方面的實踐文件是偏少的,當開發者遇到需要考慮這種場景的產品時,也會感到困惑。
※本書特點 本書是一本簡單易學、實踐性強的Electron技術圖書,具有以下特點。 ■ 循序漸進,簡單易學。本書的目標讀者為對 JavaScript、HTML、CSS以及Node.js已經有一定基礎,並準備學習或是使用Electron開發桌面應用的Web 前端開發人員。因此,本書不會用較長的篇幅對JavaScript、HTML、CSS以及Node.js等相關技術進行講解,大部分內容將圍繞Electron本身展開,從介紹Electron基礎概念,再到概念與案例結合,最後學習一個基於Electron的開放原始碼框架。 ■ 理論與案例結合。本書不是單純地對理論知識進行講解,也不會深入探討某個基礎知識的底層實現。通篇將以最通俗易懂的案例輔助理論知識的講解,讓讀者能快速地掌握Electron的基本使用方法。 ■ 整潔且清晰的程式範例。俗話說 "Talk is cheap, show me your code"。我相信一本好的實戰類書籍,整潔清晰的程式是最主要的。一段好的程式範例能勝過一堆的文字描述。你不用擔心看不懂本書中的程式範例,因為每段程式旁都有著撰寫詳盡的註釋和描述。如果一遍看不懂,可以再看一遍,同時可以親手撰寫程式並運行,直到理解並掌握為止。 在閱讀本書的過程中,你能對Electron的基本概念、基本原理有一個較為全面的了解,從而能在開發過程中更合理地實現業務邏輯。與此同時,你能在場景程式範例中學習到高頻使用的API是如何被呼叫的,而不僅是從官網文件中了解API的作用。
※本書目標讀者 第一類讀者:從事Web前端開發,有一定的前端知識基礎,出於興趣開始學習Electron框架,或是專案即將使用Electron進行開發,想快速上手Electron的開發人員。 第二類讀者:從事傳統桌面用戶端開發,想了解Electron框架,對擴充自己技術廣度有訴求的開發人員。 第三類讀者:已經使用Electron框架開發過專案,熟悉Electron的基本使用,但想學習更多案例實踐的開發人員。
※本書主要內容 本書共包含10章,各章的主要內容如下。 第1章:介紹Electron的由來以及同類技術,讓你對Electron 有一個大概的了解。 第2章:透過講解一個系統資訊展示應用的實現,讓你了解用Electron框架開發應用的目錄結構。這個過程中你會初步接觸到Electron的一些重要概念,如主處理程序、繪製處理程序以及視窗等。如果你在閱讀本章節時對這些概念感到困惑,不用擔心,後面章節會重點講解它們。 第3章:講解開發人員在使用Electron框架開發應用時必須要掌握的重要概念—主處理程序、繪製處理程序以及處理程序間通訊。掌握這些概念之後,將第2章中的系統資訊展示應用獨立實現一遍,你就可以基本掌握Electron框架的使用了。 第4章:講解視窗相關的知識。在該章節中,你不僅可以學習如何在應用中使用Electron提供的API實現一個簡單的視窗,還可以學習一些複雜視窗的實現方式,如組合視窗、透明圓角視窗以及可伸縮視窗等。與此同時,學習完本章,你還可以了解到Windows視窗的運行機制。 第5章:講解應用啟動過程中包含的相關知識,包括啟動參數設定、自訂啟動協定、設定開機啟動以及最佳化應用啟動速度等。 第6章:講解應用如何與「本機」進行互動,包括在應用中操作Windows 登錄檔、呼叫C或C++語言實現模組以及利用本機存放區來儲存應用資料。本章內容會大量包含Node.js、C以及C++相關的知識。如果你先了解相關知識再閱讀本章節,將更容易理解。 第7章:講解應用如何使用硬體裝置和系統UI元件。硬體裝置包括常見的鍵盤、顯示器、麥克風以及印表機。系統UI元件包括工作列選單和系統通知。 第8章:講解開發人員在應用研發的過程中保障應用品質所使用的方法。如何在開發過程中撰寫單元測試和整合測試,以及當應用出問題時常見的處理方式。 第9章:講解在應用準備發佈時,將原始程式碼打包成安裝套件並上架到市集的方法。應用升級是一個非常重要的功能,本章也將詳細講解。本章的內容對開發一個正式的、完整的應用來說非常重要,如果你現階段還未準備要發佈正式應用的場景,可以先跳過本章節的學習。 第10章:屬於進階內容, 介紹一個基於Electron實現的應用層框架Sugar-Electron。內容上首先會講解該框架的使用場景、設計原則及其核心模組的使用方式,然後講解如何運用該框架開發應用。
※致謝 感謝很多人對本書的付出。 由於本書的撰寫時間都安排在平時下班後和週末,極少能抽出時間陪伴處於懷孕晚期的妻子,深感愧疚。因此,首先要感謝我的妻子,在我撰寫本書的這段時間裡對我的充分理解和包容,讓我能專心地投入到創作中。期待本書能和小Baby一樣順利地來到這個世界,也希望這本書能成為一個父親送給小Baby "Hello World"的第一份禮物。 書中很多知識和案例都來自工作實踐,很感謝我的工作機關給我提供了寶貴的工作、實踐和學習環境,也很感謝部門的澈哥、正哥和阿寬對我寫作的鼓勵和支持,他們給我提出了非常多的寶貴意見。 幾位來自各地的技術專家幫忙審閱了本書的大部分內容,同時為本書寫了推薦語。這個過程佔用了他們非常寶貴的時間,我在此深表感謝! 最後,非常感謝北京清華大學出版社編輯楊璐老師給予我這次創作的機會,同時也非常感謝出版社的其他編輯老師,本書能夠順利出版離不開他們的辛苦付出。 由於水準有限,書中難免會存在一些不足之處,懇請大家指正,共同成長。
潘蕭 |