描述
內容簡介
|
☆★☆★☆原理說明 x 攻擊技巧 x 防禦手法 x 實際案例☆★☆★☆ ☆★☆★☆系統性學習網頁前端知識以及資安☆★☆★☆ ☆★☆★☆從資安角度重新學習網頁知識☆★☆★☆
相信我,前端工程師所接觸到的前端,只是整個網頁前端的冰山一角。
曾經我以為自己很懂前端,做過了幾個專案,當了幾年的工程師,想說前端不就這樣嗎,直到我接觸了資安,才發現自己傻得可以。
從前端資安的角度切入,帶我看到了以前不會看到的東西,讓我更了解整個瀏覽器跟各種機制的運作,並且把這些知識再帶回前端,完整了自己的前端知識圖譜。
這是一本從網頁學習資安,也從資安學習網頁的書籍,無論是對網頁還是對資安有興趣,一定都能開拓視野並得到收穫。 |
作者簡介
|
目錄
| 第1 章 從 XSS 開始談前端資安
1-1 瀏覽器的安全模型 ▌禁止主動讀寫本機的檔案 ▌禁止呼叫系統API ▌禁止存取其他網頁的內容 1-2 前端資安還是得從XSS 開始談起才對味 ▌XSS是什麼?可以做到哪些事情? ▌XSS的來源 ▌Self-XSS ▌Blind XSS 1-3 再多了解 XSS 一點點 ▌能夠執行 JavaScript 的方式 ▌不同情境的 XSS 以及防禦方式 ▌注入HTML ▌注入屬性 ▌注入 JavaScript 1-4 危險的 javascript: 偽協議 ▌什麼是 javascript: 偽協議? ▌哪些地方可以使用 javascript: 偽協議? ▌為什麼它很危險? ▌頁面跳轉也有風險 ▌防禦方式 ▌實際案例 ▌小結
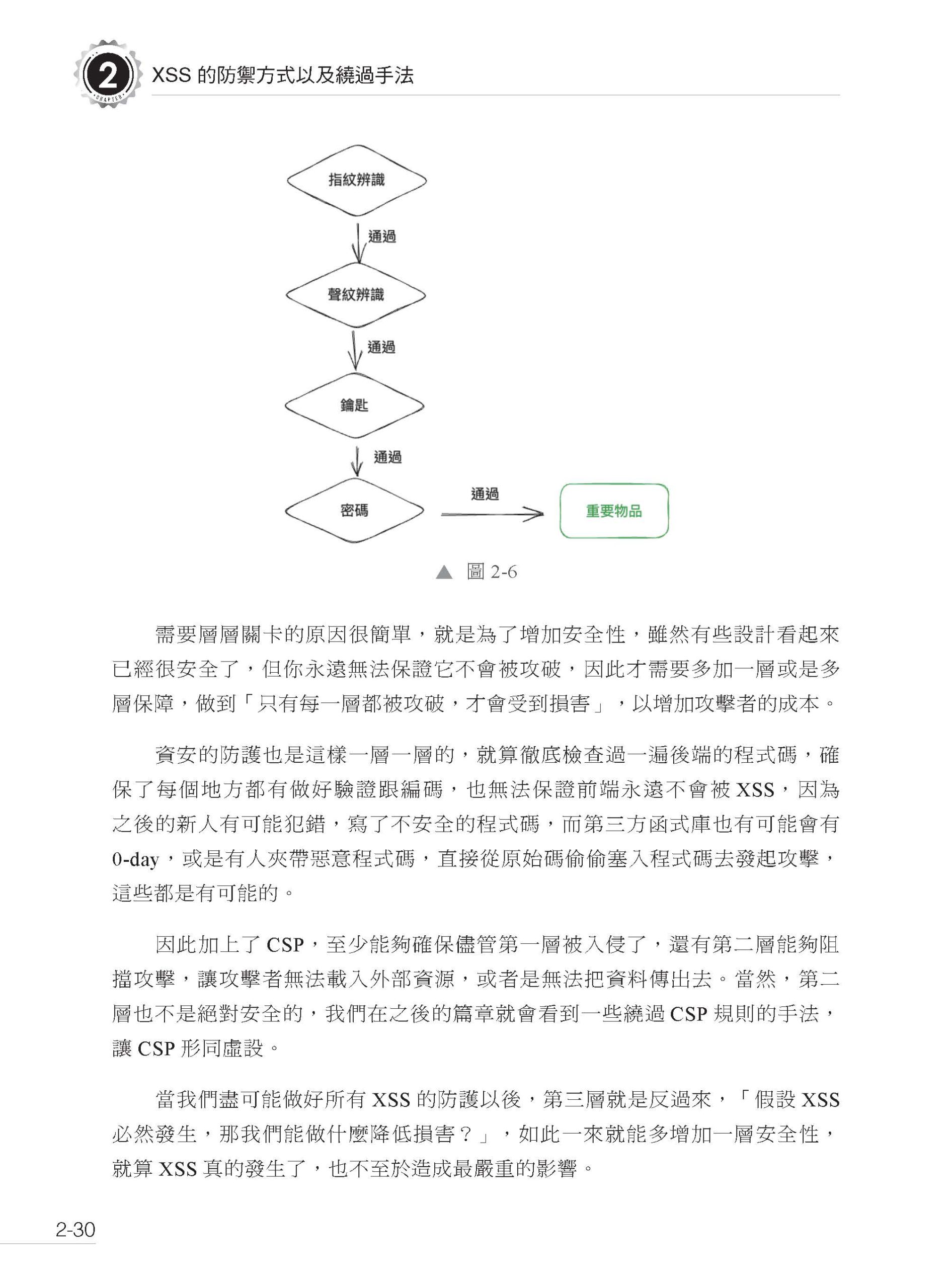
第2 章 XSS 的防禦方式以及繞過手法 2-1 XSS 的第一道防線:Sanitization ▌最基本的手段:編碼 ▌該如何處理HTML ▌使用 DOMPurify ▌正確的函式庫,錯誤的使用方式 ▌小結 2-2 XSS 的第二道防線:CSP ▌自動防禦機制:Content Security Policy ▌CSP的規則 ▌script-src 的規則 ▌怎麼決定CSP 規則要有哪些? ▌別人的CSP 是怎麼設定的 ▌小結 2-3 XSS 的第三道防線:降低影響範圍 ▌第一招:最有效的解法 - 多重驗證 ▌第二招:不讓 token 被偷走 ▌第三招:限制 API 的呼叫 ▌第四招:限制 token 的權限 ▌小結 2-4 最新的XSS 防禦:Trusted Types 與內建的Sanitizer API ▌Sanitizer API ▌Trusted Types ▌小結 2-5 繞過你的防禦:常見的CSP bypass ▌經由不安全的 domain 的繞過 ▌經由base 的繞過 ▌經由JSONP 的繞過 ▌JSONP繞過的限制 ▌經由重新導向的繞過 ▌經由RPO 的繞過 ▌其他種類的繞過 ▌小結 2-6 繞過你的防禦:Mutation XSS ▌Sanitizer 的基本運作方式 ▌瀏覽器的貼心服務 ▌神奇的 HTML ▌全部加在一起 ▌問題的修復 ▌小結 2-7 最強的 XSS:Universal XSS ▌2006年的Firefox 的Adobe Acrobat plugin ▌2012 年的 Android Chrome 的 UXSS ▌2019年Chromium 透過portal 的UXSS ▌2021年Chromium 透過下載圖片觸發的 UXSS ▌多個Brave 瀏覽器iOS app 的 UXSS ▌小結
第3 章 不直接執行 JavaScript 的攻擊手法 3-1 利用原型鏈的攻擊方式:Prototype Pollution ▌原型鏈簡介 ▌改變預設prototype 上的屬性 ▌污染了屬性以後可以幹嘛? ▌Prototype pollution 是怎麼發生的? ▌Prototype pollution script gadgets ▌該如何防禦 ▌實際案例 ▌看不見的前端gadget ▌小結 3-2 HTML 也可以影響JavaScript ? DOM clobbering 介紹 ▌DOM與window 的量子糾纏 ▌DOM clobbering 入門 ▌多層級的DOM Clobbering ▌再更多層級的DOM Clobbering ▌透過document 擴展攻擊面 ▌實際案例研究:Gmail AMP4Email XSS ▌小結 3-3 前端的模板注入攻擊:CSTI ▌Server Side Template Injection ▌SSTI的實際案例 ▌Client Side Template Injection ▌CSTI 的實際案例 ▌AngularJS 與CSP bypass ▌小結 3-4 只用CSS 也能攻擊? CSS injection 基礎篇 ▌什麼是CSS injection? ▌利用CSS 偷資料 ▌偷hidden input ▌偷meta ▌偷HackMD 的資料 ▌CSS injection 與其他漏洞的組合技 ▌小結 3-5 CSS injection 進階篇 ▌偷到所有字元 ▌一次偷一個字元,太慢了吧? ▌偷其他東西 ▌字體高度差異+ first-line + scrollbar ▌大絕招:ligature + scrollbar ▌防禦方式 ▌小結 3-6 就算只有HTML 也能攻擊? ▌Reverse tabnabbing ▌透過meta 標籤重新導向 ▌透過 iframe 的攻擊 ▌透過表單也能攻擊? ▌Dangling Markup injection ▌小結
第4 章 跨越限制攻擊其他網站 4-1 重中之重:Same-origin policy 與site ▌Origin 跟 site 到底是什麼?該怎麼區分? ▌細究same origin ▌細究same site ▌Same origin 與same site ▌神奇的document.domain ▌案例一:單方面改變 ▌案例二:消失的 port ▌案例三:我不是原來的我 ▌document.domain 的淡出及退場 ▌小結 4-2 跨來源資源共用CORS 基本介紹 ▌為什麼不能跨來源呼叫API? ▌隨堂小測驗 ▌跨來源AJAX 是怎麼被擋掉的? ▌該如何設置CORS? ▌小結 4-3 跨來源的安全性問題 ▌CORS misconfiguration ▌實際案例 ▌其他各種COXX 系列header ▌嚴重的安全漏洞:Meltdown 與Spectre ▌超級簡化版的Spectre 攻擊解釋 ▌CORB(Cross-Origin Read Blocking) ▌CORP(Cross-Origin Resource Policy) ▌Site Isolation ▌COEP(Cross-Origin-Embedder-Policy) ▌COOP(Cross-Origin-Opener-Policy) ▌再回到cross-origin isolated state ▌小結 4-4 跨站請求偽造 CSRF 一點就通 ▌從偷懶的刪除功能開始介紹CSRF ▌使用者的防禦 ▌伺服器的防禦 ▌檢查Referer 或是Origin header ▌加上圖形驗證碼或是簡訊驗證碼等等 ▌常見的防禦方式 ▌純前端的Double Submit Cookie ▌其他解法 ▌加上 custom header ▌實際案例 ▌漏洞連連看:CSRF 與 self-XSS ▌小結 4-5 Same-site cookie,CSRF 的救星? ▌初探 same-site cookie ▌Same-site cookie 的歷史 ▌中場休息加思考時間 ▌GET型態的CSRF ▌Same-site cookie 的隱藏規則 ▌防止CSRF,真的只要same-site cookie 就夠了嗎? ▌實際案例 ▌小結 4-6 從same-site 網站打進你家 ▌Subdomain takeover ▌獲取子網域控制權以後可以做的事 ▌運用錯誤的安全假設 ▌Cookie tossing ▌小結 4-7 有趣又實用的Cookie bomb ▌Cookie bomb 介紹 ▌攻擊流程 ▌防禦方式 ▌攻擊面擴展 ▌找到輕易設置cookie 的地方 ▌實際測試 ▌防禦方式 ▌再看一個實際的案例 ▌Cookie bomb 的漏洞連連看 ▌小結
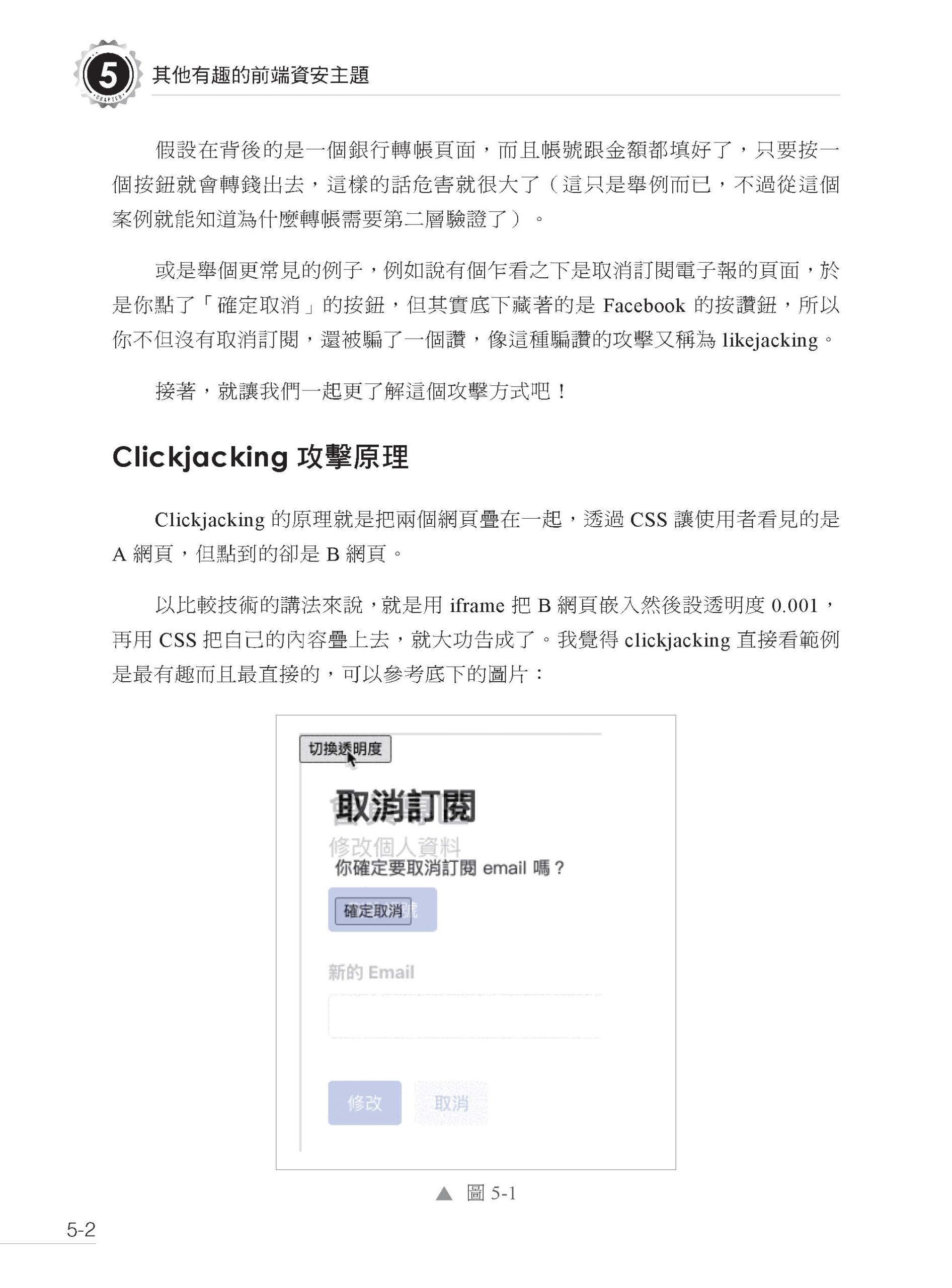
第5 章 其他有趣的前端資安主題 5-1 你的畫面不是你的畫面:Clickjacking 點擊劫持 ▌Clickjacking 攻擊原理 ▌Clickjacking 的防禦方式 ▌防禦總結 ▌實際案例 ▌無法防禦的clickjacking? ▌小結 5-2 結合MIME sniffing 發起攻擊 ▌MIME sniffing 初體驗 ▌利用MIME sniffing 進行攻擊 ▌可以執行JavaScript 的content type ▌可以當成script 載入的content type ▌Content type 檢查的繞過 ▌小結 5-3 前端供應鏈攻擊:從上游攻擊下游 ▌cdnjs ▌解析cdnjs 的RCE 漏洞 ▌身為前端工程師,該如何防禦? ▌小結 5-4 網頁前端攻擊在Web3 上的應用 ▌影響力更大的XSS ▌Cookie bomb 的實際應用 ▌小結 5-5 最有趣的前端旁路攻擊:XS-Leaks ▌旁路攻擊,就是一種旁敲側擊 ▌XS-Leaks 實際體驗 ▌利用狀態碼的XS-Leaks ▌XS-Leaks 的防禦方式 ▌其他可以 leak 的東西 ▌小結 5-6 XS-Leaks 的進階應用XS-Search 與Cache probing ▌Cache probing ▌Cache probing 加error event,蹦出新滋味 ▌實際的Google XS-Search 案例 ▌Cache partitioning ▌更多XS-Leaks ▌小結
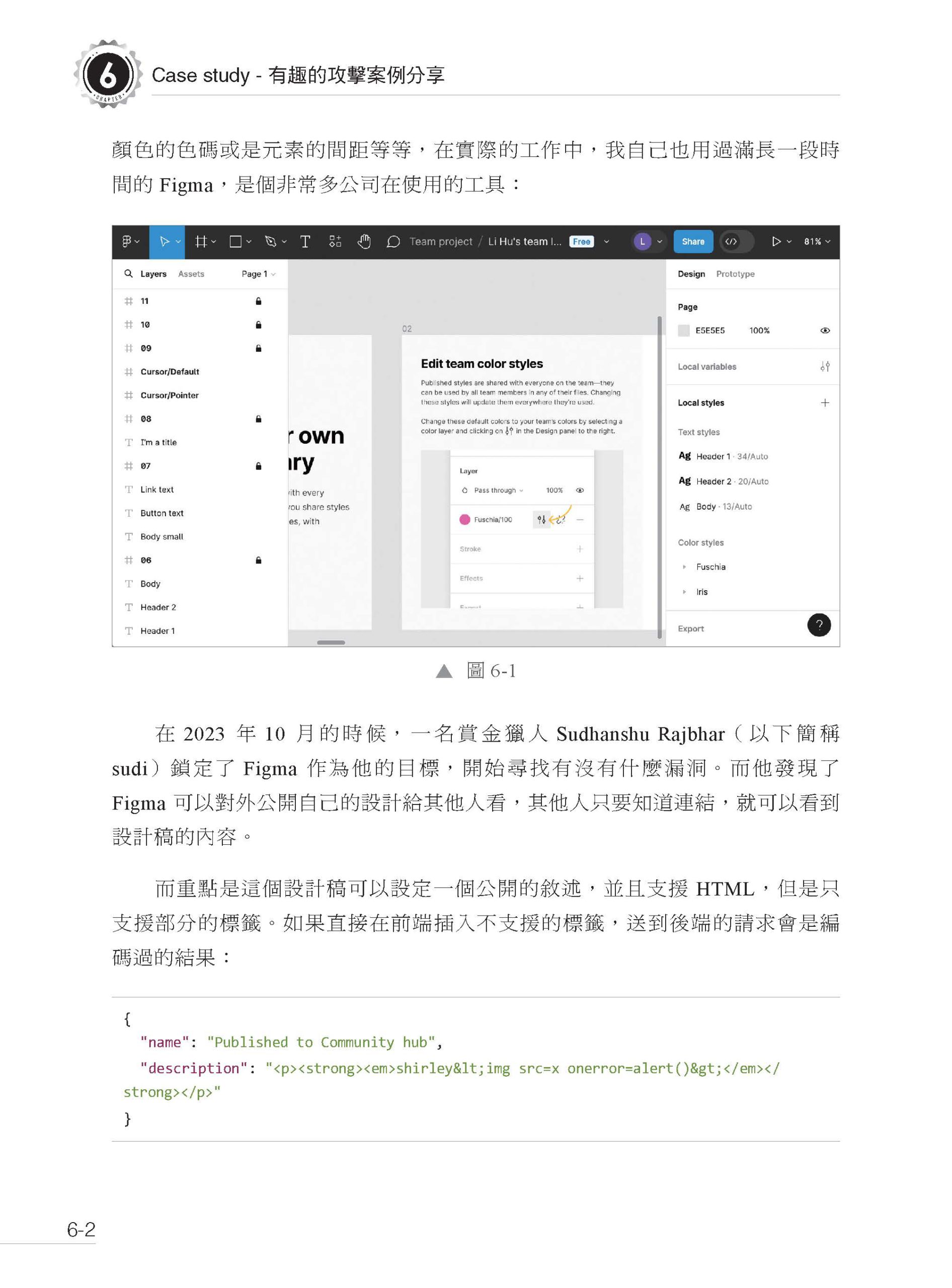
第6 章 Case study - 有趣的攻擊案例分享 6-1 差一點的Figma XSS 6-2 繞過層層防禦:Proton Mail XSS 6-3 隱藏在Payment 功能中的Chrome 漏洞 6-4 從Prototype Pollution 到Bitrix24 XSS 6-5 PHP 底層bug 引發的Joomla! XSS
結語 |
序
編 者 |