描述
內容簡介
| https://youtu.be/ptXL1_XmjjM
這不是一本給初學者的JavaScript教科書。相反地,它是寫給那些已經學過JavaScript卻依然感到卡關,對某些觀念依然模糊的開發者。 就像大學課程一樣,或許都是死背答案,考試時題目一變就被當掉了。這時該怎麼辦呢?重修就好。 那為什麼要再學一次呢?因為我相信許多人第一次都沒有真的把這些觀念學進去,只是為了應付面試而已,面試結束就忘了。這也合理,因為許多地方都是教你這些知識,卻沒告訴你要用在哪裡。 這本書共分成了五個章節,分別是: 1. 從重新認識JavaScript開始 2. 重要與不重要的資料型別 3. 物件與有趣的prototype 4. 從scope、closure以及this談底層運作 5. 理解非同步 每個章節都對應到了一些令初學者很頭痛的話題,而你至少可以找到底下疑問的解答: 1. 知道this是什麼要幹嘛? 2. 知道[]+{}的結果是重要的嗎? 3. Closure到底可以用在哪裡? 4. Prototype chain好複雜,為什麼又是prototype又是__proto__? 5. 理解Event loop中的microtask可以幹嘛? 6. Call by value、call by reference還是call by sharing,重要嗎? 7. 我怎麼知道自己學習的東西是不是對的? 8. 我學這些知識在實際開發中到底有什麼用? 本書不教你死背知識,而是給你一個合理的學習理由,並且藉由實際的案例來帶入這些知識,告訴你為什麼要學習,在開發時又會用在哪裡。 有些人會說「以後AI要取代軟體工程師了,還需要學這些嗎?」,如果你現在就打算轉行,那確實不需要了。但我相信AI無法完全取代,還是要有人負責debug跟確認AI寫的東西,並負起責任。當僧多粥少時,誰的硬實力比較強,就有越多的優勢,而這就是在AI時代下繼續學習的理由。
在《JavaScript重修就好》這本書中,會秉持著重修的精神,相同的語法、相同的知識,但是為讀者帶來嶄新的體驗,並且發現這些知識背後的關聯以及學習的美好之處。我們會逐個擊破那些JavaScript中的重要概念,更進一步去理解它的原理以及特別之處,還有在實際開發上的應用。 |
作者簡介
|
目錄
| ▌第0章 導讀
前言 為什麼想寫這本書 AI時代下,學習的理由是什麼 本書架構 關於作者 致謝
▌第1章 從重新認識JavaScript開始 1.1 JavaScript的誕生:它跟Java真的無關嗎? 1.2 JavaScript的包袱:想丟也丟不掉 SmooshGate事件 Don't break the Web:別把網站弄壞! 被淘汰的HTML標籤 1.3 JavaScript的真理:該如何區分知識的真偽? 初探ECMAScript String.prototype.repeat的實作 知名的typeof bug 你所不知道的註解 來看看JavaScript引擎的實作 1.4 JavaScript的執行環境:為什麼這個不能用? 薛丁格的函式 什麼是runtime? 從不同runtime學習JavaScript 小結
▌第2章 重要與不重要的資料型別 2.1 JavaScript 到底有幾種資料型別? 2.2 Number 與BigInt 數字與字串的轉換 浮點數與IEEE 754 特別的NaN 數字的範圍 有趣的位元運算 2.3 編碼與字串 從傳紙條學習編碼 真實世界中的編碼 字串與UTF-16跟UCS-2 有趣的字串冷知識 2.4 函式與arguments 腦力激盪時間 有趣的function 自動綁定的變數 多種建立函式的方法 腦力激盪解答時間 2.5 型別轉換與魔法 轉成原始型別的Magic methods 從被講爛的==與===中找到新鮮事 更多的魔術方法 看不見的Boxing 小結
▌第3章 物件與有趣的 prototype 3.1 從物件導向理解prototype 探究原理 模擬尋找key的過程 constructor與new 3.2 獨特的攻擊手法:Prototype pollution Prototype pollution是怎麼發生的? script gadgets 防禦方式 3.3 管他call by value還是reference 求值策略(Evaluation strategy)的紛爭 名詞真的這麼重要嗎? 理解機制,而非名詞 3.4 有趣的defineProperty 與Proxy 更多的屬性以及Object.defineProperty Vue2與Object.defineProperty 物件的代理:Proxy Proxy的其他應用 3.5 淺層複製與深層複製 自己做一個深層複製 從lodash原始碼中學習 內建的深層複製structuredClone 小結
▌第4章 從scope、closure 與this談底層運作 4.1 JavaScript如何解析變數?談談scope 常見的scope問題 4.2 Hoisting 不是重點,理解底層機制才是 V8引擎的執行流程 V8的加速秘密武器:TurboFan 來看變數宣告的規格吧 4.3 Closure的實際運用 環境隔離的妙用 幫函式加上功能 被忽略的記憶體怪獸 4.4 This 是什麼,真的重要嗎? 從Java的this開始 走樣的this 刻意改變this 小結
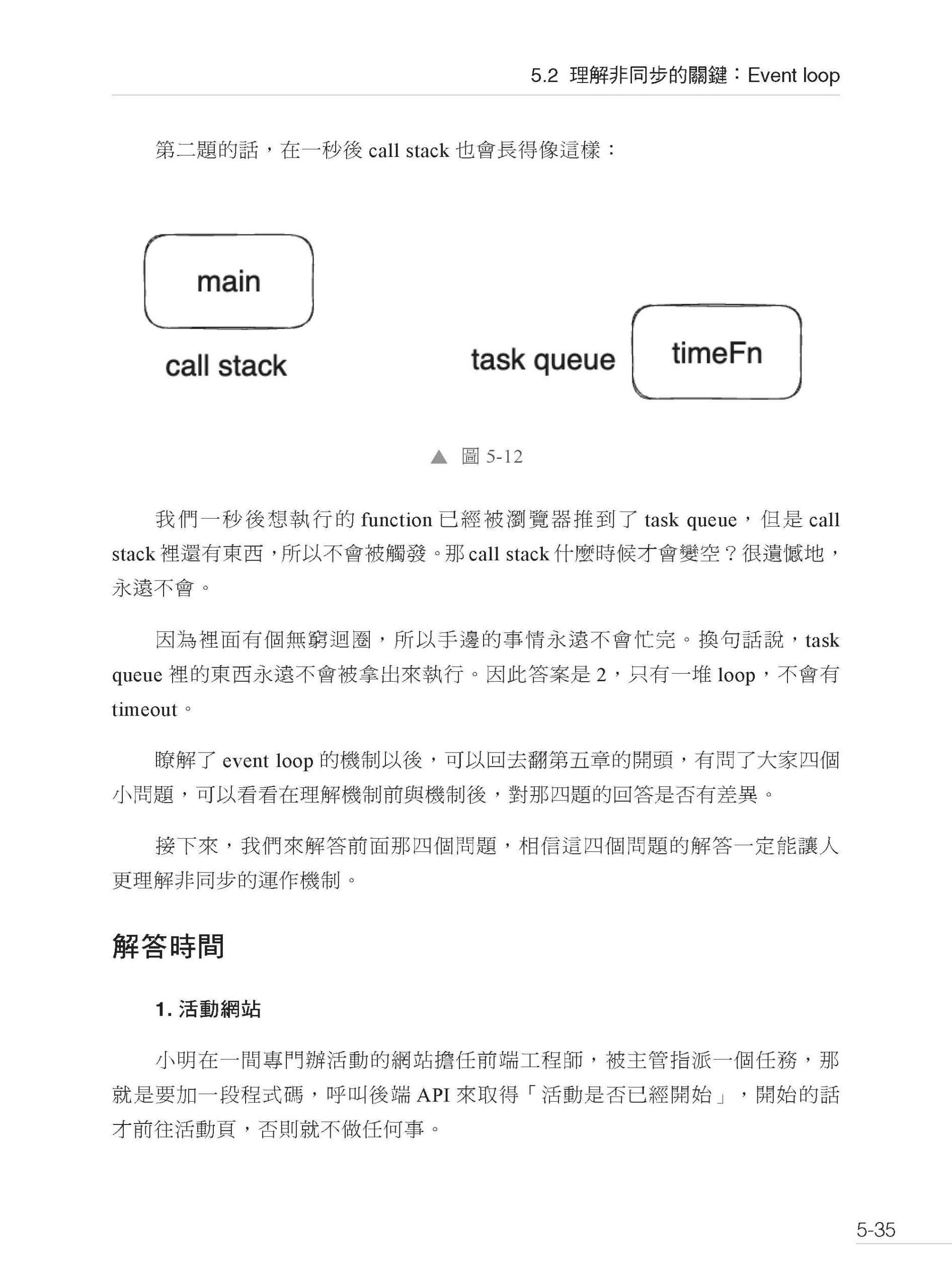
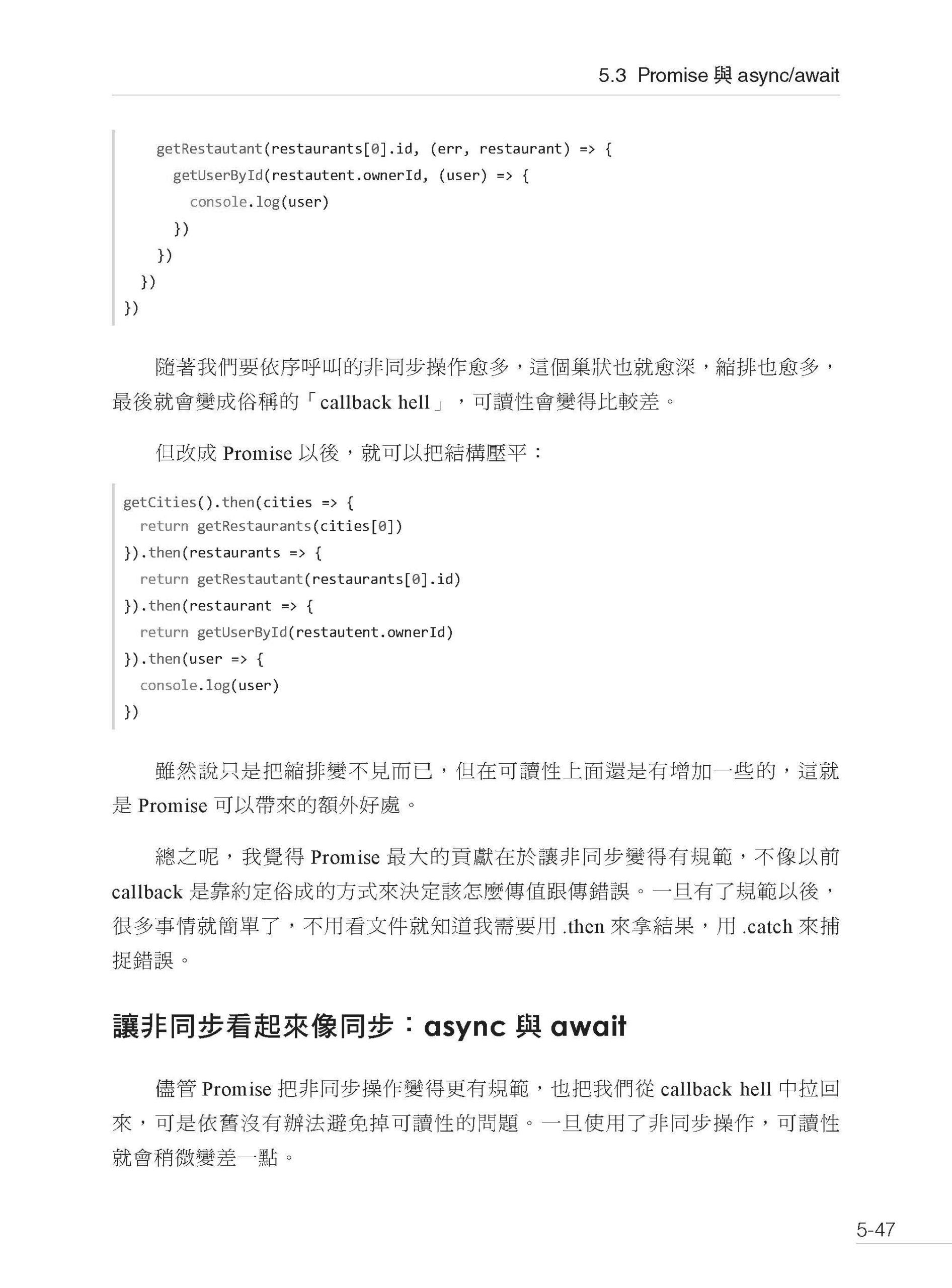
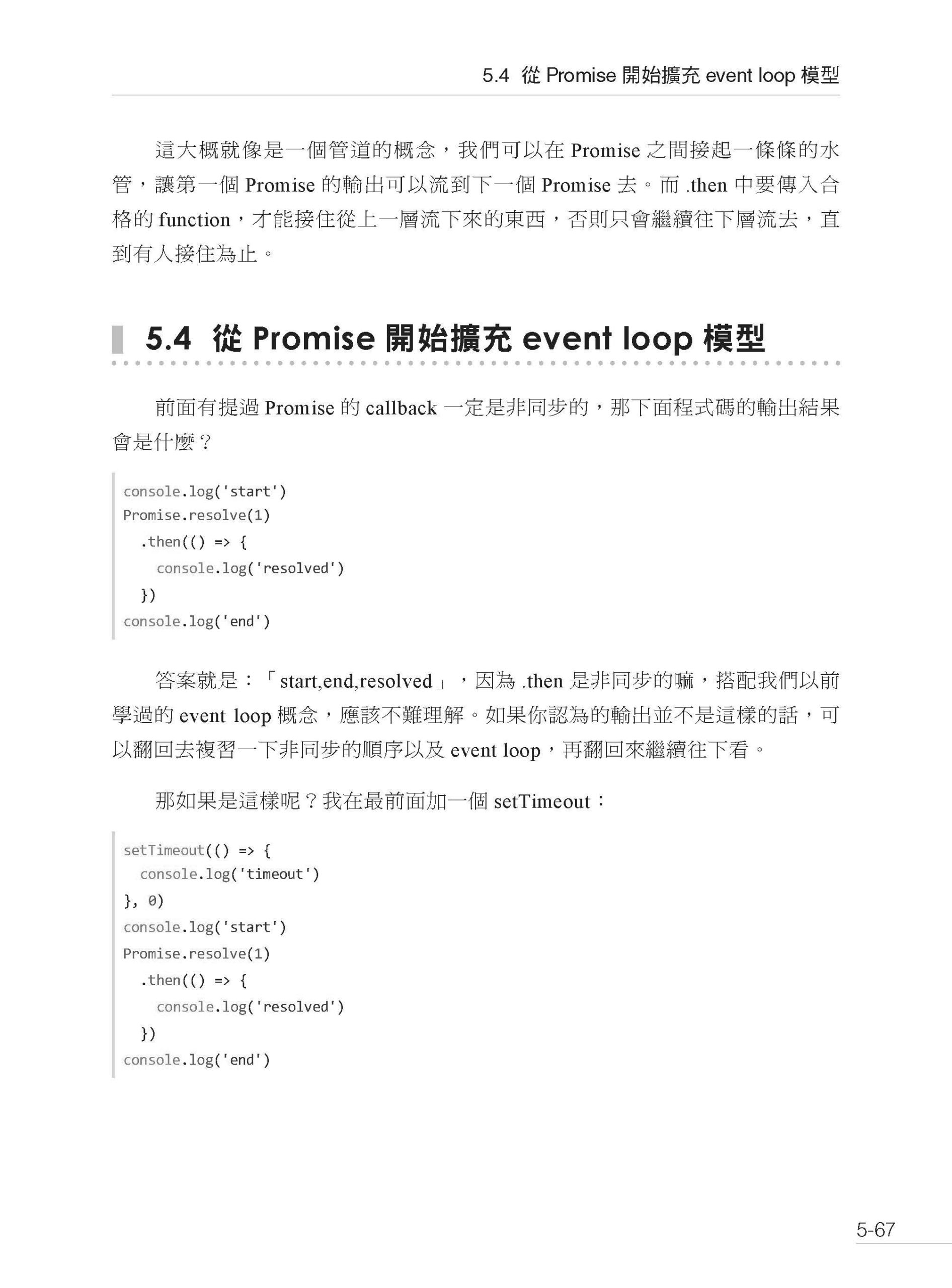
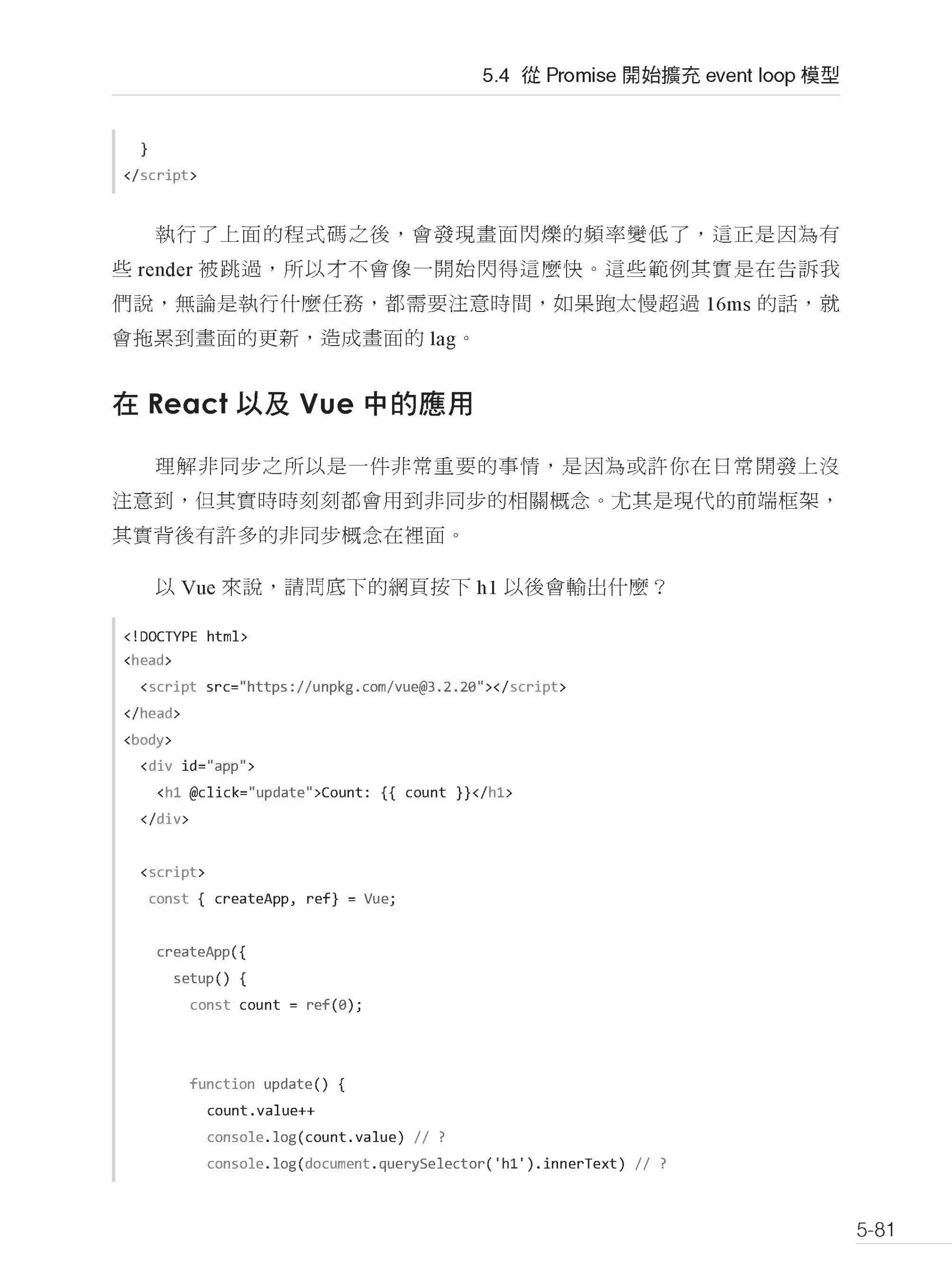
▌第5章 理解非同步 5.1 逼不得已的非同步 阻塞與非阻塞 同步與非同步 瀏覽器上的同步與非同步 你以為陌生卻熟悉的callback Callback function的參數 5.2 理解非同步的關鍵:Event loop 什麼是event loop? 從範例中學習event loop 解答時間 5.3 Promise與async/await Promise的基本使用方式 讓非同步看起來像同步:async與await 該如何理解async/await的執行順序? 再多瞭解Promise一點 5.4 從Promise開始擴充event loop模型 Task與microtask Event handler的同步與非同步 Event loop與畫面的更新 在React以及Vue中的應用 Event loop的規格 小結
▌結語
▌附錄 授權條款 ECMAScript® 2024 Language Specification facebook/react ungap/structured-clone v8/v8 vercel/next.js vuejs/corezloirock/core-js |
序
| 導讀
前言 JavaScript,一個令人又愛又恨的程式語言。 在我的認知中,討厭JavaScript的人遠比喜歡它的來得多,甚至有許多人從來不覺得寫JavaScript開心過。而它也是最常被做為迷因的程式語言之一,例如說JavaScript中的三位一體、callback波動拳或是展現一堆奇怪執行結果的「Thanks for inveting JavaScript」,只要隨手上網搜尋:「JavaScript meme」,就會出現一大堆內容。 雖然說你不一定喜歡這個程式語言,但當要撰寫網頁前端程式的時候,卻幾乎沒辦法避開它(真的要避開也可以啦,例如說使用Flutter或是Kotlin等等)。況且現在除了網頁前端以外,可以用Node.js來寫網頁後端,也可以用ReactNative寫出手機應用程式,或是用Electron寫桌面應用,JavaScript已經變成了隨處可見的程式語言,被廣泛運用在各個地方。 JavaScript確實有許多設計不良的地方,這點我完全同意,但身為軟體工程師,我們還是必須試著去熟悉它,熟悉它的基本特性,也熟悉它的各種奇怪之處,才能在開發時避開這些危險之處,不讓自己的程式碼出現問題。 熟悉JavaScript有幾個好處,例如說開發的時候如果碰到bug,會更容易找出問題在哪裡。這點是很重要的,雖然說現在網路上的資料已經很多,況且ChatGPT或是GitHub Copilot等等的AI工具也能夠輔助開發,但有些問題可能是網路上根本找不到資料的,就算去問ChatGPT它也只會煞有其事地胡說八道,給你一個根本不存在的錯誤答案。在對程式語言理解不夠深刻的狀況之下,有時候很難找到問題的癥結點,就算找到了,也很有可能是誤解;無論是無解或是誤解,都是應該避免的事情。 除此之外,在寫JavaScript的時候,你會更有自信。儘管熟悉JavaScript的重要概念,並不等同於熟悉各式各樣的用法,碰到忘記或是沒看過的語法時,還是要查一些資料,但因為已經理解了JavaScript中的各種重要特性,在基本概念紮實的狀況下,大多數的情境應該都不是問題。舉例來說,在寫非同步程式碼的時候,你腦中會知道這一段程式碼的運行順序是什麼,而不是用猜的或是憑直覺。 在玩遊戲的時候,有一個名詞叫做「二周目」,意思是當你把遊戲破關之後,會開啟一個新的模式,在這個第二次破關的途中,會解鎖更多道具或是副本等等,而通常遊戲的難度可能也會變得更高了一些。 一周目的時候每個人都是新手,都是第一次闖關,但是到了二周目就不同了,畢竟都順利通關一次了,所有的玩家都對遊戲有了一定的熟悉程度。儘管如此,卻還是能從已經玩過的遊戲中再次得到樂趣。 而重修也是類似的,你以為已經學過的東西,再學一次才發現第一次完全沒有學進去。本書並不是設計給JavaScript初學者看的,不會講解那些基本語法,或是帶著你一個一個認識if、while以及for等等的基礎。這本書的目標讀者是那些「已經修過一次的學生」,換句話說,已經對於JavaScript有一些的認識以及理解,在這樣的基礎之下,再重修一次JavaScript,從這本書中得到更多關於JavaScript的知識。從頭開始,重新再好好地認識一次JavaScript。 我希望讀者們能夠有跟玩遊戲二周目時一樣的遊玩體驗,也就是雖然已經玩過一遍了,但第二次還是能夠發現一些有趣的新元素,並且樂在其中,覺得再玩一次是有價值的,是值得的。 在這本書當中,我們會逐個擊破那些JavaScript中的重要概念,沒錯,就是你一定聽過的那些,包含this、型態(type)、原型(prototype)、作用域(scope)以及非同步(asynchronous)等等,更進一步去理解它的原理, 以及它的特別之處,還有在實際開發上的應用。 話說我必須先澄清一點,雖然說這本書叫做JavaScript重修就好,而且需要讀者先有JavaScript相關知識,但我會盡量以平易近人且好懂的角度去解釋這些東西,就算是艱澀的主題也是一樣。我相信只要能找到好的切入角度,一樣可以把艱澀的東西描述地簡單易懂,而這才是這本書的價值所在。 除此之外,如果有機會的話我也會補充一些純屬好玩的JavaScript冷知識,冷到你可能Google不到,問ChatGPT也問不到的那種。知道這些知識對於實際開發沒有太大用處,但誰說知識一定要對開發有幫助呢,「好玩」不也是一種用途嗎?至少我是這樣認為的。
為什麼想寫這本書 從大約2017年開始,我就在自己的部落格blog.huli.tw上偶爾會寫一些JavaScript的相關知識,就這樣寫著寫著也累積了不少篇,幾乎把一些常見的概念都寫過一遍了。過這麼多年後,覺得自己對這些基礎概念的知識累積到了一個程度,部落格文章的缺點是比較分散,都是單個單個主題,想說是時候寫一本完整的書了,把知識全部都集中在一起,變得更系統化。 我幾乎把我自己對JavaScript的理解全部寫出來放在這本書裡了,有許多概念或是想法都是這幾年間我自己得出來的領悟,而我也覺得這些領悟多少有點價值,因此才想要寫成書籍分享給更多人知道。市面上講進階JavaScript的書籍很多,但我有自信我的切入點能夠跟其他書籍不太一樣,能夠為大家帶來不同的感受。 還有另一個原因是我有些部落格文章寫了開頭就斷尾了,沒有把主題完整寫完,趁著這次寫書的機會,也能把以前的遺憾補完,讓那些文章有個完整的結尾(書中限定,部落格可是看不到的)。
AI時代下,學習的理由是什麼 最一開始寫這本書的時候是2022年初(抱歉,拖稿了三年),那時候ChatGPT還沒出來,但後來的故事大家都知道了,ChatGPT橫空出世之後,宣告著AI時代正式來臨,而軟體工程師這個職業也被影響得比想像中更為快速。 剛開始知道AI能寫程式時,我試了一下,覺得新奇但是用處不大,寫一些小玩具倒是可以,但要融入在工作上有點困難,沒辦法根據現有的codebase去發展,只能寫新的東西。可是一年過去以後,各種針對寫程式的AI工具不斷進化,現在AI程式助手已經是工作時必備的工具了,無論是Cursor也好,GitHub Copilot也罷,這個趨勢肯定是回不去的。 那在這樣的時代背景之下,更深入去學習JavaScript還有什麼用意嗎?會不會哪天軟體工程師這職業就全部被AI取代了?根本不需要知道JavaScript怎麼寫,我管你this是什麼,反正AI會幫我搞定。 這就要看每個人對未來的想像是什麼了,有一群人堅定地相信AI會完全取代人類,以後就不需要寫程式了,都靠AI就好,軟體工程師沒飯吃了。但我自己是認為AI能夠輔助人類,但不可能完全取代。 有些業務上的需求或是bug,AI還是沒辦法完全處理,就算能處理好,也還是要有人進行檢查,並且負起責任。或許整個產業的職缺會因為被AI取代而變少,但只要還需要人力的一天,學習程式就有它的目的。 當職缺變得越來越少,能活下來的或許都是能力較好的人,不好的都被幹掉了。追根究底,獲勝的理由都是相同的,只要事情能做得更快更好,無論是AI還是人類,都有留下的價值。 若是你認為AI終將完全取代軟體工程師,或是自己已經在這產業毫無立足之地,那確實沒有學習的必要,早點轉行比較實在。但既然你拿起了這本書,說明你可能還留在這裡,想要繼續努力下去。當僧多粥少時,誰的硬實力比較強,就有越多的籌碼,而這就是在AI時代下繼續學習的理由。
本書架構 這本書共分成了五個章節,分別是: 1. 從重新認識JavaScript開始 2. 重要與不重要的資料型別 3. 物件與有趣的prototype 4. 從scope、closure以及this談底層運作 5. 理解非同步 每個章節都對應到了一些令初學者很頭痛的話題。推薦的閱讀順序是按照順序讀,但是章節之間其實並沒有嚴格的順序關係,所以想要跳著讀也是可以的,可以隨著自己的喜好而定。 本書提到的話題範圍很廣,深度也算深,有些地方白話,有些地方則是會直接深入到去看瀏覽器的原始碼。而書裡也有不少篇幅是帶著大家一起看技術規格,探索JavaScript的核心。如果某些段落讓你覺得艱澀難懂,建議可以先不要執著在那邊,而是繼續往後面看。 有些知識的吸收是需要時間的,當你越往後看,雖然乍看與之前卡住的問題無關,但說不定潛移默化後,會發現兩者其實有關聯,就兩個點都通了。本書所寫的知識也不是每一項都很重要,有些內容不必100%理解也沒關係。 對於本書中使用到的技術名詞,如果已經有通俗並且好理解的繁體中文翻譯,我會優先使用,比如說變數(variable)或是非同步(asynchronous),如果我認為英文原名比翻譯更好,那我會傾向用英文原名,例如說scope或是call by value等等。 本書中會經常引用ECMAScript Language Specification(© 2024 Ecma International)中的內容,以搭配講解語法與原理。
關於作者 Huli,1994年生,如果是看我的文章長大的讀者們,或許這一刻才會發現我比想像中還要年輕。喜歡寫code,喜歡寫部落格,有些人的興趣是旅遊、露營、看電影,而寫文章就是我的興趣。不為了什麼特殊目的而寫,單純只是寫了會快樂。 大學唸的是文組,但從國中就開始寫程式,在大學之前的歷程跟許多本科系的差不多,學過的東西也類似,只是大學休學後我就去工作了。從寫部落格的歷程中漸漸發現自己似乎有「把某些東西講得更清楚」的能力,雖然自己覺得這項能力近年來有些下滑,但希望仍然是堪用的。 在生活上是重度拖延症患者,你看我這本書從2022年拖到2025年就知道了。最後這本書能夠寫完,最開心的一定是我自己。目前在東京工作與生活,沒意外的話應該會一直待下去。 對這本書有任何想法的話,都歡迎透過我的部落格https://blog.huli.tw或是信箱aszx87410@gmail.com直接與我聯絡。
致謝 感謝我的父母,我的太太,我的家人,以及我自己。 |