描述
內容簡介
|
時至今日,程式開發已經不再是程式工程師的專利! 108年學年度,教育部已將程式開發列為12年國教的課鋼之一。 要不要學已經不再是爭執的重點,而是:一,怎麼學,二,在那裡用,才是我們該專注的目標。
一,怎麼學? 程式是電腦的語言,和我們人類講的語言當然一定有代溝;而剛學程式,最早獲得就是挫折感,然後,就沒有然後了。 這應該是很多人第一次學習程式的感想吧? 為了增加成就感,減少挫折感,筆者特地選用,號稱地表最簡單的程式語言 JavaScript 並先剪去往常講 JS 學習的書籍都會帶的 HTML 等前端語法。 從後端開始,就可以建置應用,讓各位讀書可以輕鬆分享開發成果給好友,增進各位的成就感,進而有繼續學習下去的勇氣。 有了學習的勇氣後,再一步一步的將目前程式開發大略會碰到的知識一步步代入,使各位成長。
二,在那裡用? JavaScript 是一套很值得投資時間學習的語言,軟體開發界有一句名言「Anything that can be Written in JavaScript, will Eventually be Written in JavaScript」,意思是說:任何可以以 JavaScript 實現的應用,最終都會以 JavaScript 實現 。 放在今時今日來看,javascript 除了在網頁前端上的發光發熱之外,在其他的領域都有相對應的套件,例如:後端有 node.js ,IOT 物聯裝置有 Node-Red … 除此之外,在G的領域,Google App Script 也是以 javascript 做為基礎所以研發的語言。 在非技術工作上,培養邏輯思維;快速反應市場變化,降低對技術人員的倚賴;驗證商業構想,優化營運流程;以及規劃大型專案時,將商業需求轉譯為技術問題的能力,對於每一個人而言,應該都是數位時代職場競爭力的重要元素,也是掌握基本程式能力後,可望達成的目標。
本書看點
★三個面向的學習重點☆
✪程式語法的學習 基礎的程式語法是很重要的,本書前面篇幅偏重在語法的學習與練習。 例如:JS程式學習篇:基本語法練習、JS程式學習篇:函式方法與物件、JS程式學習篇:決策與迴圈、JS程式學習篇:非同步與API
✪程式應用的開發 懂了程式語法之後,就要有辦法使用程式語法以及使用幫助開發工具,建構出符合需求的應用程式。 本書在:IDE篇、實作練習篇:實作網站版剪刀石頭布、開源篇:npm & github、LINE Bot 篇:LINE Message API,都有實作及探討
✪程式系統的維運 程式要如何上線,上線之後如何持續維護,在:開源篇:npm & github、上雲篇:GCP,有實作及探討。 |
作者簡介
| Wolke Lin 林建宏
Badget 勳章: LINE Api Expert Google Developer Expert
milestone 里程碑 : 2019年 執行全台 30 場實體工作坊 上千開發者參與 2020年 因 covid-19 改做線上課程 上百好評熱賣中 2021年 意外受傷,躺了半年,歸零學習。明白一切皆因緣俱合罷了;現安住「覺察」與你我修行人間道中。 |
目錄
| 0 本書使用指南
0-1 感謝你打開這本書 0-2 本書大致可以著重在三個面向的學習重點 0-3 為什麼之前學程式會失敗 0-4 為什麼以本書學程式會成功
1 JS 程式學習篇:基本語法練習 1-1 開發環境建置 1-2 學習目標/演練成果 1-3 程式碼是什麼? 1-4 敘述句 Statement 1-5 註解 1-6關鍵字/ 保留字 1-7 變數 1-8 資料型別 Data Type 1-9 變數命名規則 1-10 陣列 Array 1-11 運算式&運算子
2 IDE 篇 2-1 學習目標/演練成果 2-2 IDE 是什麼? 2-3 codesandbox 可以做什麼?不能做什麼? 2-4 codesandbox 設定 2-5 package.json 簡介 2-6 執行 nodemon 2-7 codesandbox 的狀況排除
3 程式學習篇:函式方法與物件 3-1 開發環境 3-2 學習目標/演練成果 3-3 函式 & 箭頭函式 3-4 變數作用範圍 / 變數作用域 scope 3-5 物件 3-6 物件與類別 3-7 全域物件 3-8 全域物件 STRING 字串 3-9 全域物件 NUMBER 3-10 常用屬性及內建函式 3-11 全域物件 MATH 3-12 常用屬性及內建函式 3-13 全域物件 DATE & TIME 3-14 陣列函式 3-15 自訂全域物件 & module
4 JS 程式學習篇:決策與迴圈 4-1 學習目標/演練成果 4-2 條件判斷式 4-3 迴圈 4-4 陣列函式的迴圈應用
5 JS 程式學習篇:非同步與 API 5-1 學習目標/演練成果 5-2 同步sync vs 非同步 async 5-3 非同步語法的實現 5-4 Promise 物件與 async & await 語法 5-5 並行運算 concurrent computing vs 平行運算 parallel computing
6 實作練習篇:實作網站版剪刀石頭布 6-1 學習目標/演練成果 6-2 使用者輸入參數 6-3 新增 GAME 物件 6-4 撰寫 GAME 物件 6-5 遊戲邏緝程式碼放在前端 6-6 使用 framework 框架 expres 附帶一提:使用 webpack 打包 說明
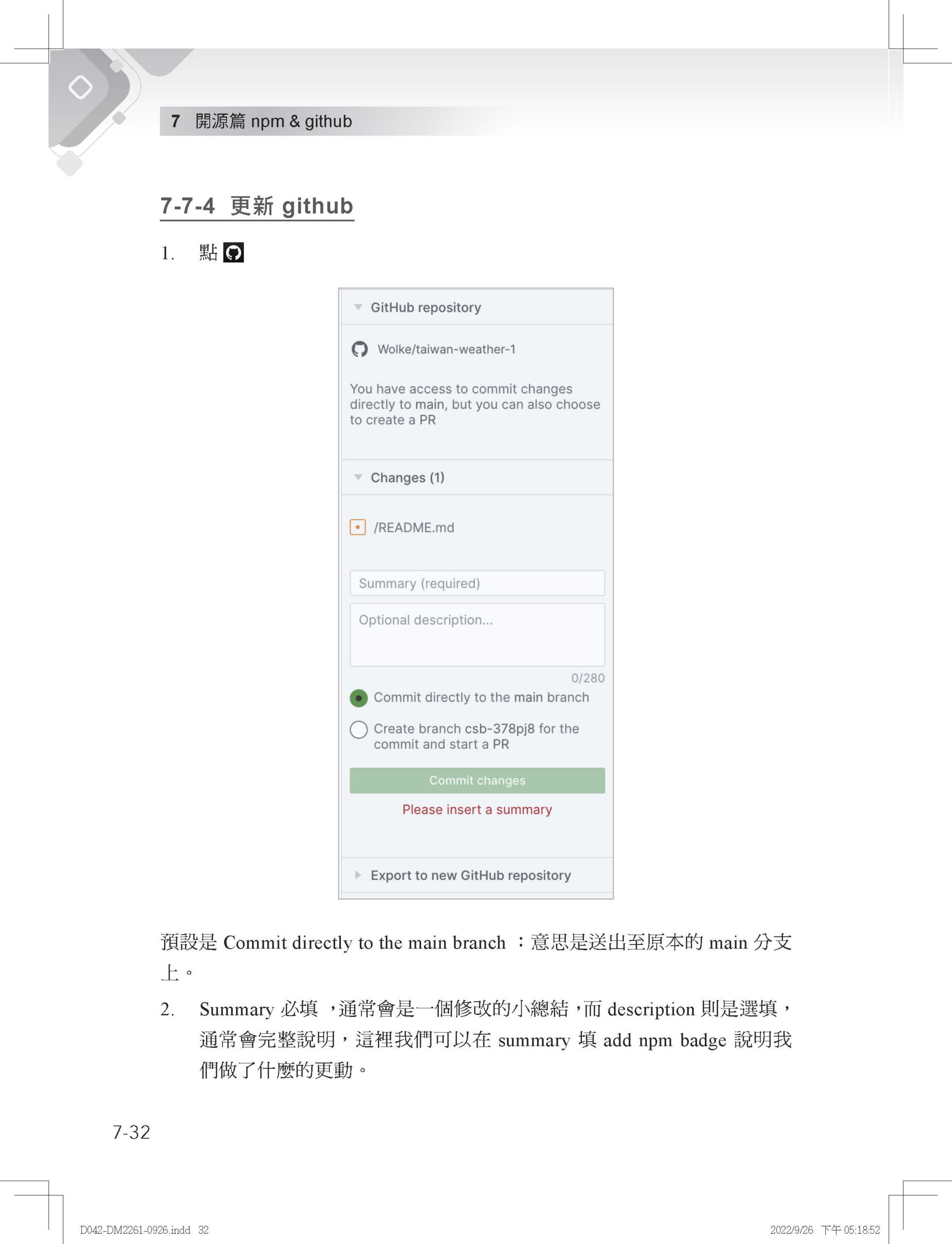
7 開源篇:npm & github 7-1 學習目標/演練成果 7-2 實做開源套件:天氣小幫手 7-3 改寫成可以發佈的形式 7-4 GitHub 發佈 7-5 加一個 nodeman 避免 codesandbox 錯認為 前端開發環境 7-6 Link Sandbox 7-7 加上github repository 跟 npm 上的 package 的關聯性 7-8 協作開發 7-9 Open Source 開源生態圈
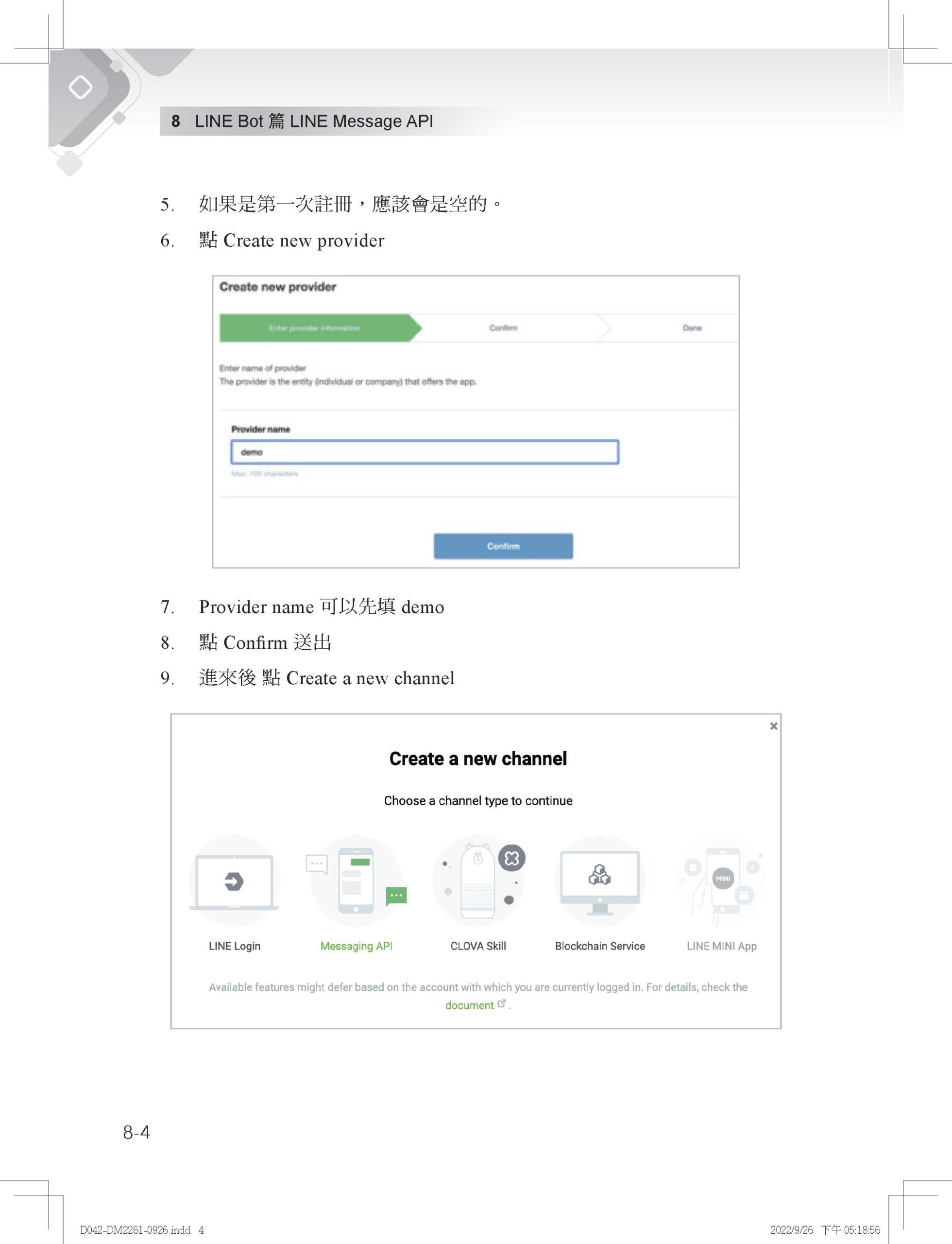
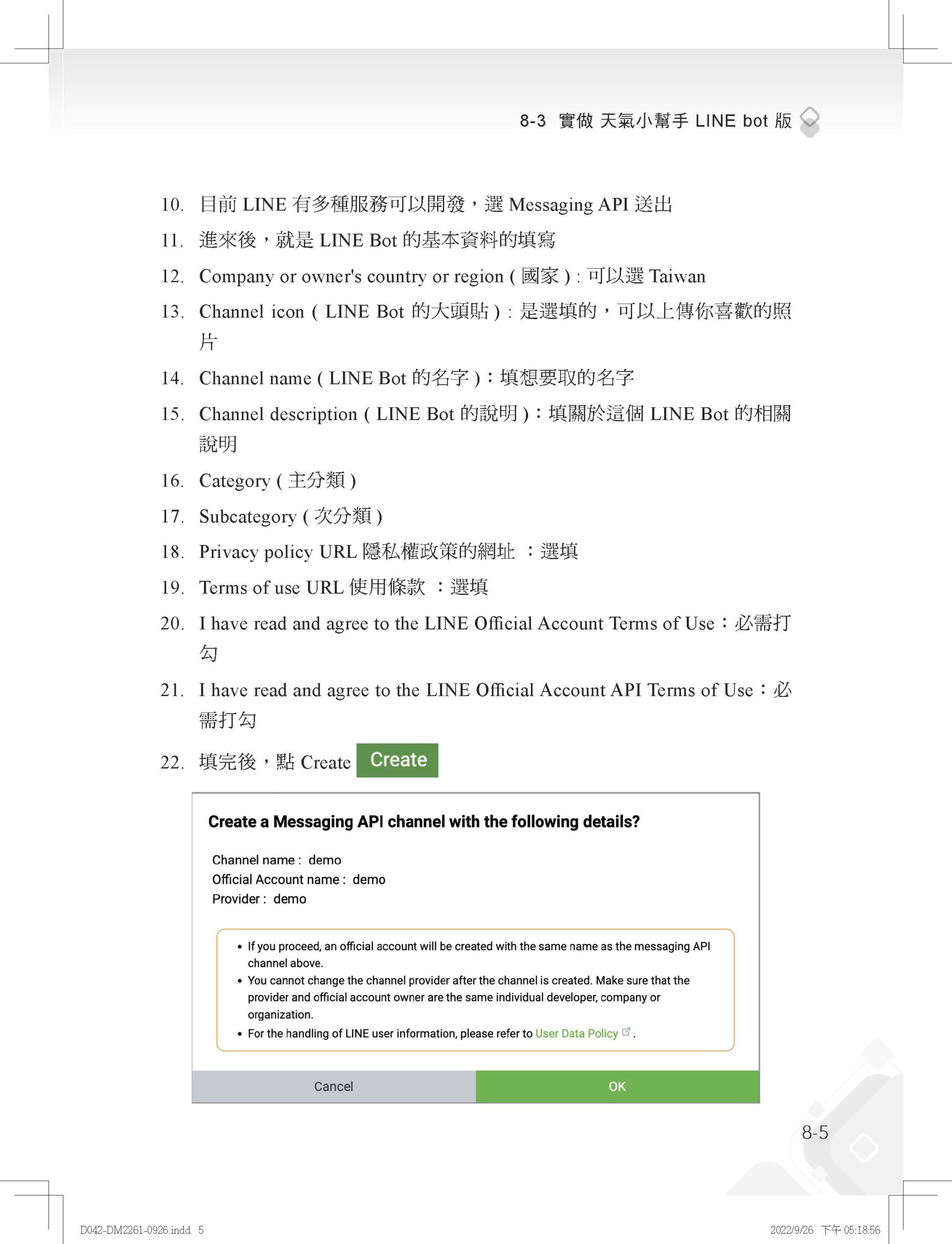
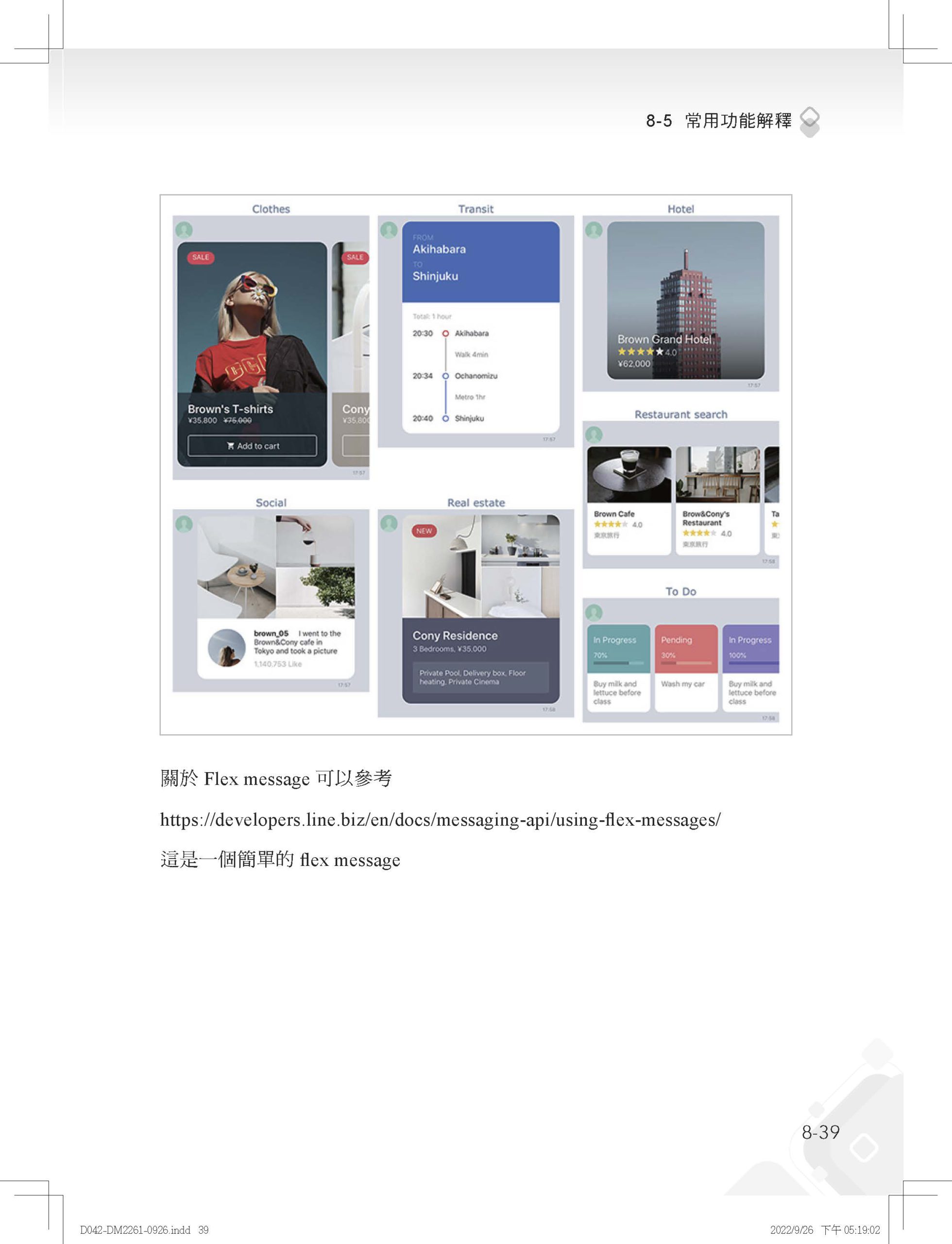
8 LINE Bot 篇:LINE Message API 8-1 前言 8-2 學習目標/演練成果 8-3 實做 天氣小幫手 LINE bot 版 8-4 小結 8-5 常用功能解釋 8-6 附帶一提:程式工程師開發新內容的起手式
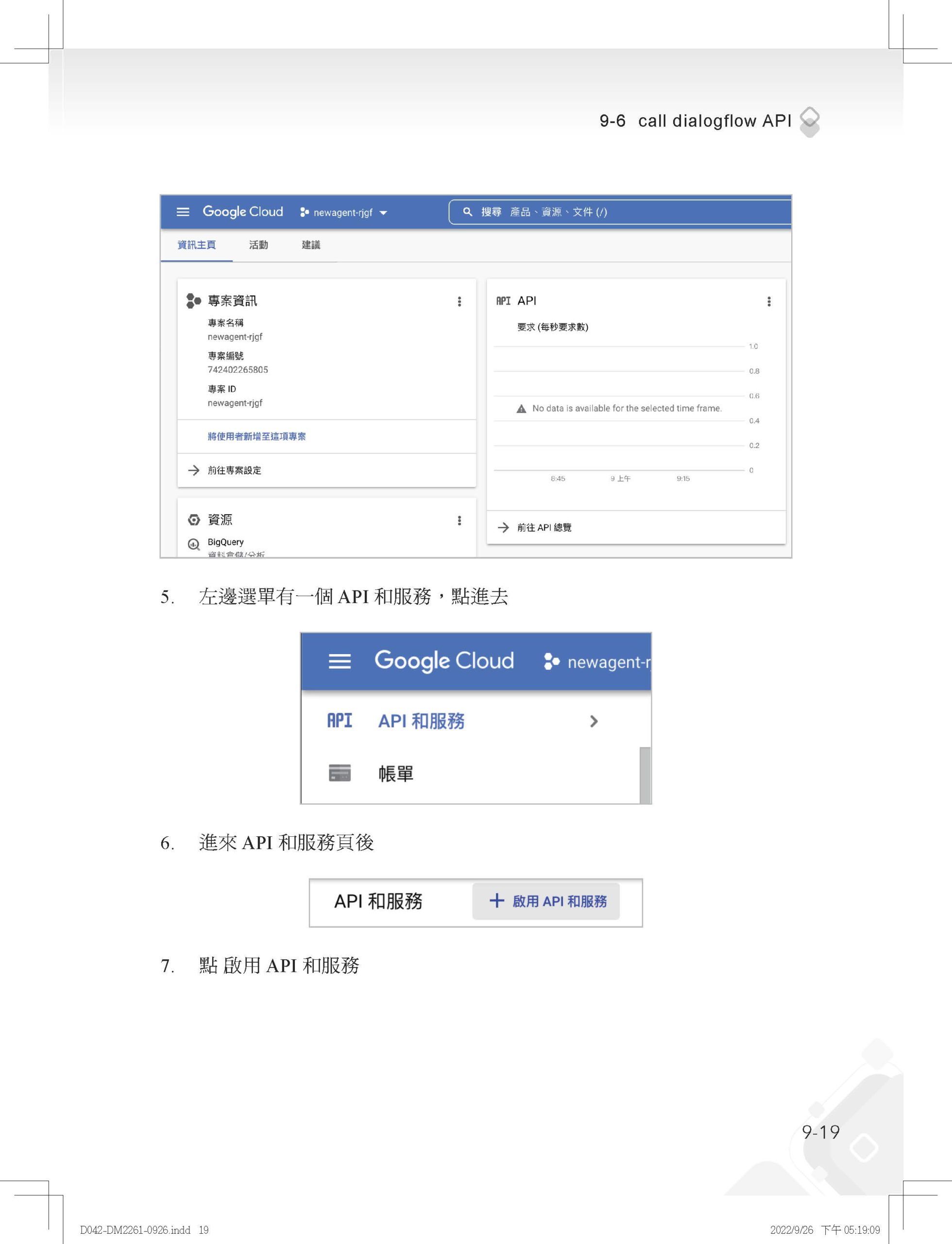
9 機器學習篇:Dialogflow 9-1 前言 9-2 學習目標/演練成果 9-3 dialogflow 基本介面操作 9-4 Intents 意圖 9-5 Entities 9-6 call dialogflow API 9-7 dialogflow 練習一 9-8 dialogflow 練習二 9-9 dialogflow 練習三
10 上雲篇:GCP 10-1 前言 10-2 學習目標/演練成果 10-3 部屬到 Google Cloud Function 10-4 附帶一提:後端解決方案歷史 10-5 練習
11 總結篇:JS 的無限可能 11-1 後端解決方案 11-2 前端網頁 11-3 區塊鏈 11-4 人工智慧 11-5 IOT 11-6 APP 行動應用程式 11-7 桌面應用軟體 11-8 自動化測試及爬蟲 11-9 其他11-10 以 JS 為基礎發展的語法等 |
序
| 感謝你打開這本書,我不知道你的動機為何?
我猜想,可能你的身分或是你的工作,迫使你必需學習一些,又或是很多程式上的技巧,來滿足你的專業或是學業上的需求,所以你打開了這本書。 又或者,你只是因為單純的:「興趣」,又剛好有時間,在這個閒暇的午後裡,書架上,發現我這一本有趣的書。 簡簡單單就能學會這所有的程式技能? 這有可能嗎? 畢竟在那之前,你也曾是花過時間,費過苦功,練習過一翻,但很明顯,成效不彰,所以你現在翻起了這本書。 而我對打開這本書的你,頗為好奇,如果你願意的話,可以讓我邀請你到我的 medium 上留言,我想知道確切的原因,使你找到本書之後,打開了本 書。
忘了自我介紹一番。
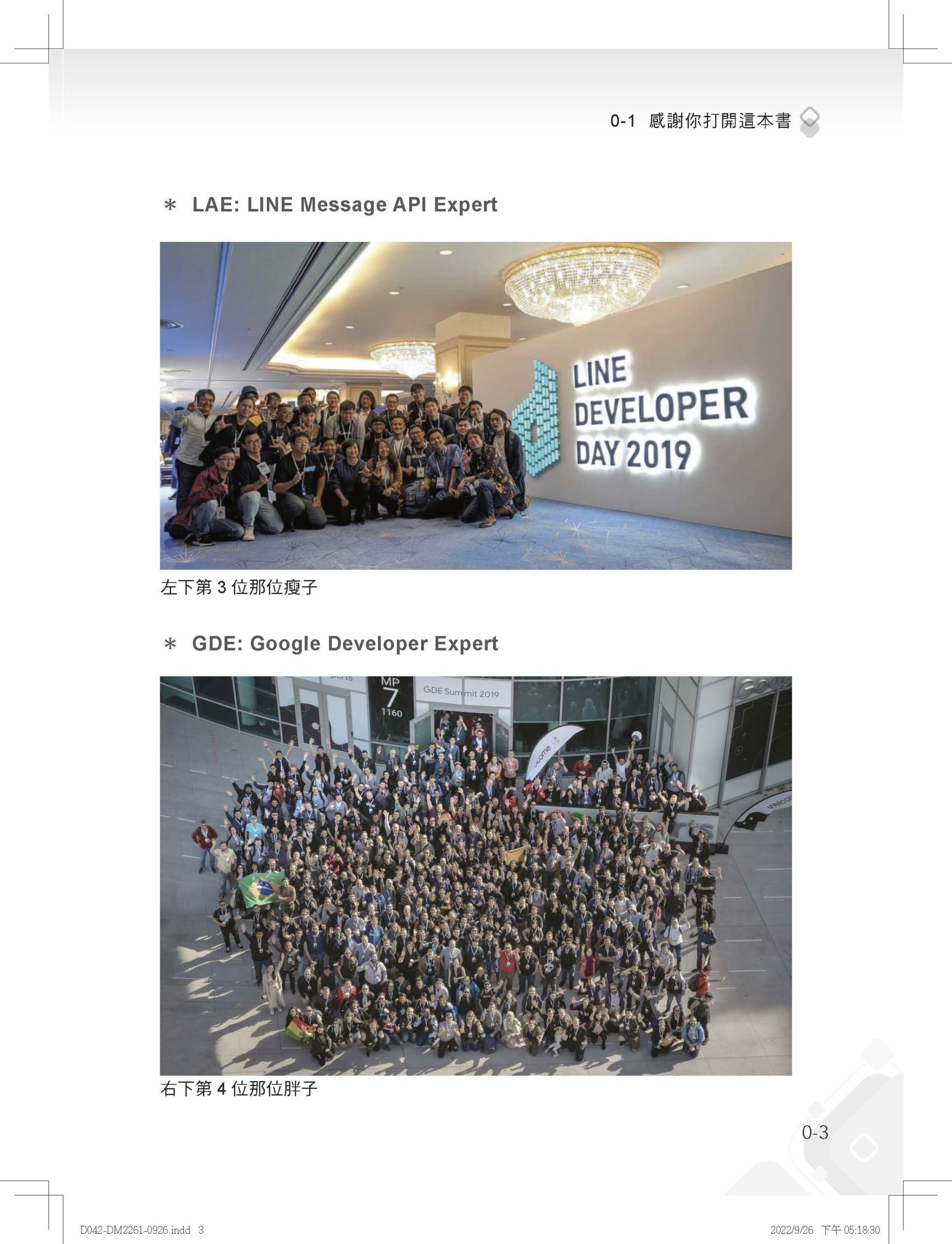
我是一位程式設計師 , programer , coder , 又或者,我更希望介紹自已為一位 developer 開發者,因為我們程式圈裡的總喜歡這麼稱呼。 你除了可以在我的 medium 上,發現我的文章之外,也會發現我活躍在程式社群,又或是開源專案,因為喜歡分享,所以我在2018 年成為了 LAE , 2019 年成為了 GDE。 * LAE: LINE Message API Expert * GDE: Google Developer Expert 這是全球程式圈 hero program ,能成為 LAE 及 GDE 是得經過重重關卡的,人數也是少之又少,而我有幸成為台灣代表之一。 也因為這個緣故,我在 2019 年時,在全台辦了 30 場的程式工作坊,走訪了許多地方,例如六都的都會區,或者是較為二線的區域,諸如:新營,花蓮,屏東等等;到過這些地方,和許多同好牽起了緣份。 舉辦的程式工作坊以入門為主,除了我意料之中的大學生、社會人士之外,我意料之外、意想不到的參與者也會出現,例如剛忙完農事的農婦,國小4 年級的同學,耄耋之年的退休長者等。 和上千開發者,實體面對面的交流,使我收益良多,也更理解學習程式專業上,會有那些問題與盲點,當年便在心中醞釀著本書的誕生。 原本 2020 年還要繼續這個路線辦理,目標是是一百場的工作坊,可惜因疫情來攪局的關係,只能轉為線上;但線上的活動,就是少了⋯「溫度」, 沒了「溫度」 ,也就少了「動力」。 終於,在深智出版社的邀請之下,重新燃起「動力」,撰寫本書。 本書是總結筆者觀察到很多人在學習程式上的問題,所寫出來的一本書,本書的目地是,盡量的讓初學者在專業能力不足的情況,能夠依照著本書的教學,一窺程式業界的面目。
本書大致可以著重在三個面向的學習重點 1. 程式語法的學習 2. 程式應用的開發 3. 程式系統的維運
程式語法的學習 基礎的程式語法是很重要的,本書前面篇幅偏重在語法的學習與練習。 例如:JS 程式學習篇:基本語法練習、JS 程式學習篇:函式方法與物件、JS 程式學習篇:決策與迴圈、JS 程式學習篇:非同步與API
程式應用的開發 懂了程式語法之後,就要有辦法使用程式語法以及使用幫助開發的工具,建構出符合需求的應用程式。 本書在:IDE 篇、實作練習篇:實作網站版剪刀石頭布、開源篇:npm &github、LINE Bot 篇:LINE Message API,都有實作及探討。
程式系統的維運 程式要如何上線,上線之後如何持續維護,在:開源篇:npm & github、上雲篇:GCP,有實作及探討。
為什麼之前學程式會失敗 本書會這樣規畫,也是來自於北中南的教學經驗中,我所看到初學者問題,總括有三: 1. 身為初學者,一開始選擇了太難的程式語言 2. 不好的程式學習體驗 3. 時間
身為初學者,一開始選擇了太難的程式語言在辦工作坊時,最常聽到的就是 JS 真的比他們以前在大學裡學的語言,好學許多。 讓我想起筆者以前學程式時,因為沒有太多程式語言可以選,懂得程式語言的老師也不多,而他們熟悉的語言,也就那幾種。 筆者非本科系出身,出社會之後,因為總覺得這不是自已喜歡的工作,故本著對程式的興趣,毅然而然的離職進修去了。 尤記得筆者當年報名的是某知名機構,在只有半年的程式專班,該程式班教授的程式語言是 C++ ,在毫無基礎的情況之下學習 C++ ,那真的是相當 的辛苦與痛苦,在熬過了那半年,到後來重新進入職場,開始撰寫程式後,學習了 VB, JAVA , JavaScript ,理解到了 C 系列語言,真的是比較難。
不好的程式學習體驗 除此之外,該程式專班,在只有半年裡,還塞入了的大學四年的程式專業課程,尤記得當時,我們的課程是以一周六天,早中晚一直上,完全沒有任何的緩衝時間,現在回頭來看,這真的是太惡搞了。 你可以想見,當時的筆者,每天的學習就是活在挫折痛苦之中,尤其是一想到繳了快 20 萬的學費,那可是我當時快半年的薪水,我是帶著破斧沈舟的心情,辭掉工作去報名的,在那樣的情況之下,也只能硬著頭皮學下去。 因為這樣的課程安排,所以陣亡率非常之高,同期進來者,待到最後連我剩 3 個,而另外 2 個待過業界寫過程式,是回來的進修的,所以那其實是算是進修班,可能是因為湊不滿學生,就這麼惡搞加了一些基礎課程就來招初學者了。 筆者不是相關科系畢業,當年的大學也沒有像現在這麼重視 IT 相關的知識,身為一個入門者,在當下真的看不出來,在只有半年時間可以學習的情況下,這樣的課程安排是有問題的,就這樣一知半解的把頭給洗下去了,真是非常的憨膽。 我還記得那時同班還有位業界企畫 ,因為不爽程式工程師常把他的企畫打槍,所以申請了在職進修進來學,然後兩週後,他就決定老老實實的回去做他的企畫了。 現在回過來頭來看,其實不是程式語言太難學,而是整個學習規畫有問題。
時間 程式工程師在撰寫程式時,是處於相當專心的狀態,也會很享受這樣的狀態之下,且工作效率也非常高,一寫 8 個小時,也不是問題,而現在有個專有名語詞,叫做心流狀態 flow 。 任何的活動,不管是運動學習,都可以有心流狀態;而在心流狀態之下,最害怕就是打擾,進而打斷。 而寫程式要進入心流狀態,比其他的活動困難許多;例如,畫畫,只需要拿到畫筆就能再次進入心流狀態;但是寫程式的前置作業太多,例如,開機,設定好開發環境,讀一下之前的工作紀錄,為了接下來的開發,要讀一下SDK,再來看一看之前寫的 code 等等,所以寫程式進入心流狀態是一件較為麻煩的事。 那寫程式進入心流狀態已經這麼麻煩了,程式的學習當然更是,如果你參加了坊間的補習班,但因為時間的關係,有一堂沒一堂的參與,能夠吸收多少,我是抱持著懷疑的態度。
為什麼以本書學程式會成功 綜合上述三個原因,在本書呈現的因應對策為: 1. 較友善的程式語言 2. 較好的學習體驗 3. 不需要擔心時間
較友善的程式語言 JS 本身在當年就是因為美術設計師有開發網頁的需求,由程式人員設計給美術人員學習使用的,所以 JS 比較好學是無庸置疑的。
較好的學習體驗 小朋友學東西,都是邊做邊玩邊學的,做好之後,就分享給爸媽來籍此獲得成就感。 故筆者參考這份教養上所獲得的經驗,本書有相當多的實作,可以讓讀者寫出來之後,分享給朋友,達到邊做邊玩邊學邊分享並獲得成就感的愉悅學習體驗。
不需要擔心時間 因為是一本書,所以你不需要擔心時間上無法配合。 想學的時候,打開;累了,就闔上,休息。 如果還是不夠的話,提示一下,筆者另有和知名線上教育平台有合作錄製線上課程,歡迎參考。 https://hiskio.com/courses/343/about https://hiskio.com/courses/345/about |