描述
內容簡介
|
★從零開始,拆掉遊戲製作的門檻★ ☆本書作者獲2022 iThome鐵人賽—優選☆
網頁遊戲可說是最方便廣傳的發布平台,二十一世紀初期的Flash大一統年代已經證明了,不管規模多麼小、點子多麼荒誕不經的網頁遊戲,都有機會在網路上大放異彩。 自Flash走下神壇,HTML5取而代之,隨著技術的發展,網頁遊戲的開發工具變得越加成熟。 在網頁繪圖引擎的大海中,Pixi.js無疑是繼承了Flash精神的佼佼者,不但提供了高效、輕量級的圖像渲染、動畫特效,而且對於我們程式設計師來說,更有著功能清晰易懂、入門快速上手的好處。 此外,Pixi.js還是以TypeScript為語言撰寫的函式庫。TypeScript是JavaScript的一個超集,提供了靜態類型檢查和推斷等特性,不僅提高了程式碼的可讀性和可維護性,還大大地減少錯誤的發生。本書將並進介紹TypeScript的語法與Pixi.js的功能,通過實例演示如何使用這兩大工具,從零到有地開發網頁遊戲。
透過本書,您將學會如何以最先進的網頁技術製作遊戲,從開發環境的組建、基礎程式編輯概念、TypeScript語法、Pixi.js繪圖功能,到響應式遊戲尺寸、鍵盤滑鼠的操作、物理引擎的引入,再到網頁遊戲的發布和匯出手機遊戲的方法,本書提供了全面的指引與詳解,幫助您輕鬆掌握網頁遊戲製作的知識與技巧。 在WebView全面嵌入作業系統的今天,網頁技術成為支援多平台軟體的熱門選擇之一,對於遊戲製作的新手,更是一片充滿機運的天地。
本書內容分成四大部分: 1.開發環境的組建(第一、二章) 2.函式庫的建立(第三、四、五章) 3.實作遊戲(第六、七、八、九章) 4.發布遊戲於網頁與手機(第十章)
本書的適用對象 因為撰寫時所想像的閱讀對象是完全的入門者,也就是對遊戲製作抱有夢想卻不得其門而入的新手,所以內容除了加入許多程式設計上的解說與邏輯推衍的過程,也會避免使用過於行內的字眼。如果有不得不使用的專業術語,會加開小節對其詳加介紹。 在程式碼的演示上,則儘量將長篇大論切成許多小段來逐步解釋,希望能大幅降低閱讀壓力。 對於已經有程式底子的讀者,書中也有許多軟體設計模式的概念,還有各種遊戲中常用的演算法,供讀者學習思考與印證。 |
作者簡介
小哈片刻(Haska Su)
|
目錄
| 一、準備程式寫作的環境
1-1 Node.js與npm 1-2 Visual Studio Code
二、建立遊戲專案 2-1 使用Vite建立遊戲專案 2-2 安裝Pixi.js 2-3 遊戲的測試環境 2-4 Hello World
三、Pixi.js的繪圖、畫布與舞台 3-1 Pixi的基礎繪圖元件 3-2 畫布與舞台 3-3 響應式畫布尺寸
四、建立自己的函式庫 4-1 為什麼要建立自己的函式庫 4-2 Array陣列是什麼 4-3 建立陣列函式庫 4-4 測試函式庫 4-5 亂數產生器 4-6 測試亂數產生器 4-7 正規表達式(Regular Expression) 4-8 字串函式庫 4-9 測試字串函式庫
五、增修別人的函式庫 5-1 為什麼要改別人寫好的函式庫 5-2 在專案內增修函式庫的方法 5-3 RectUtils的測試 5-4 增修Point類別 5-5 PointUtils的測試
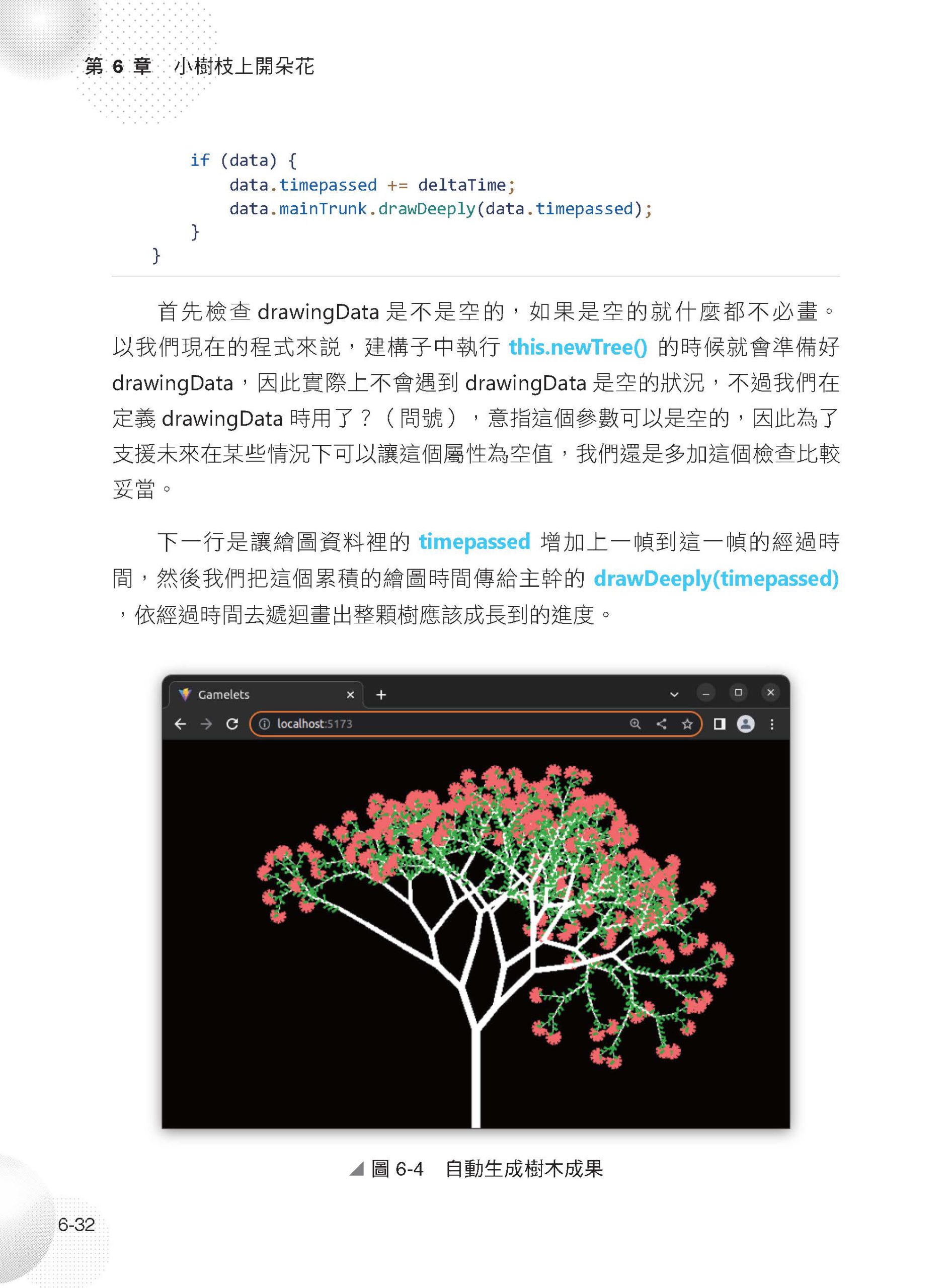
六、小樹枝上開朵花 6-1 行前計畫 6-2 TreeGenerator 程式入口 6-3 Branch 樹枝類別 6-4 大樹生長的準備工作 6-5 建立大樹的生長動畫 6-6 參數調整介面 6-7 回顧與展望
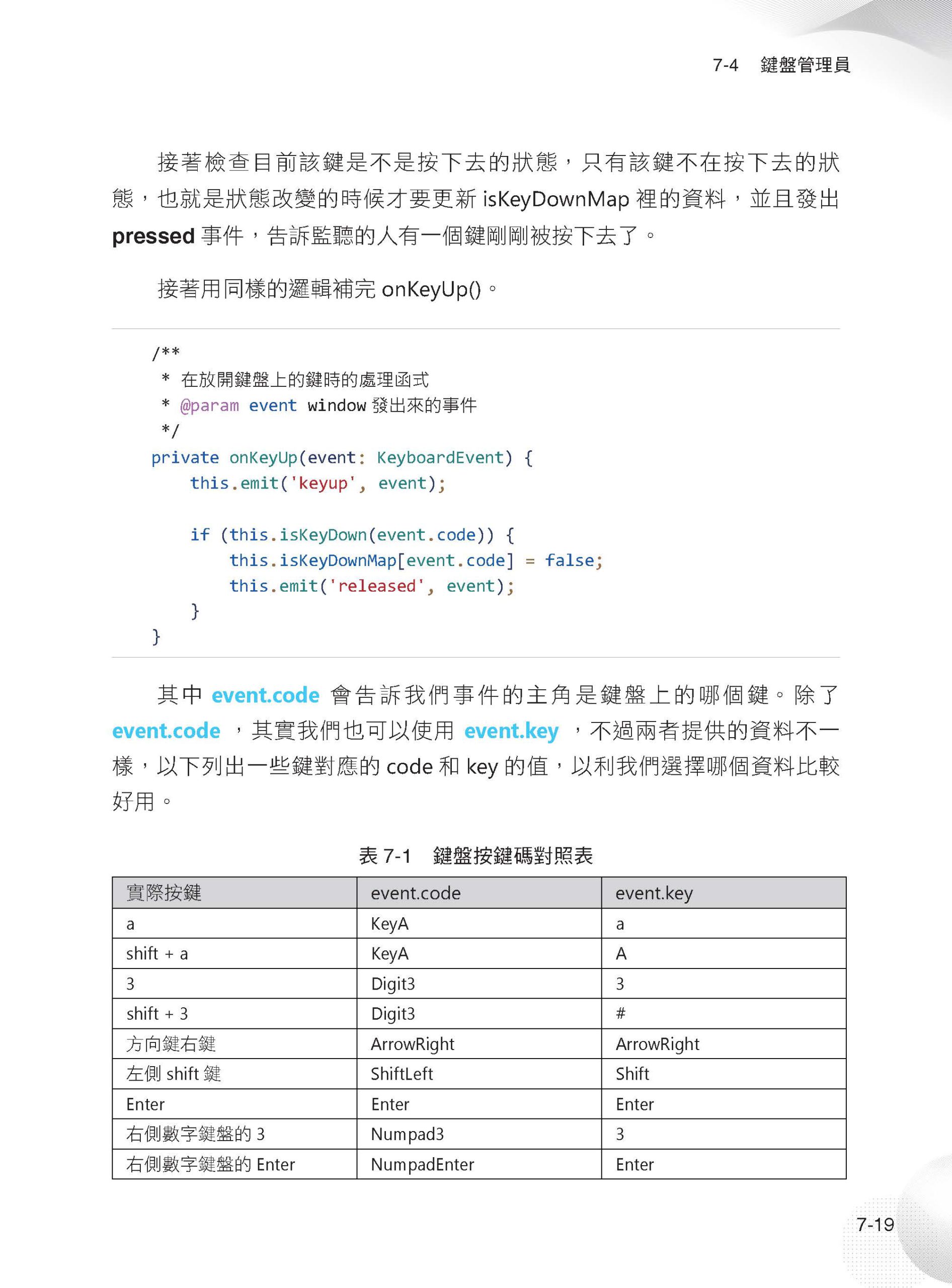
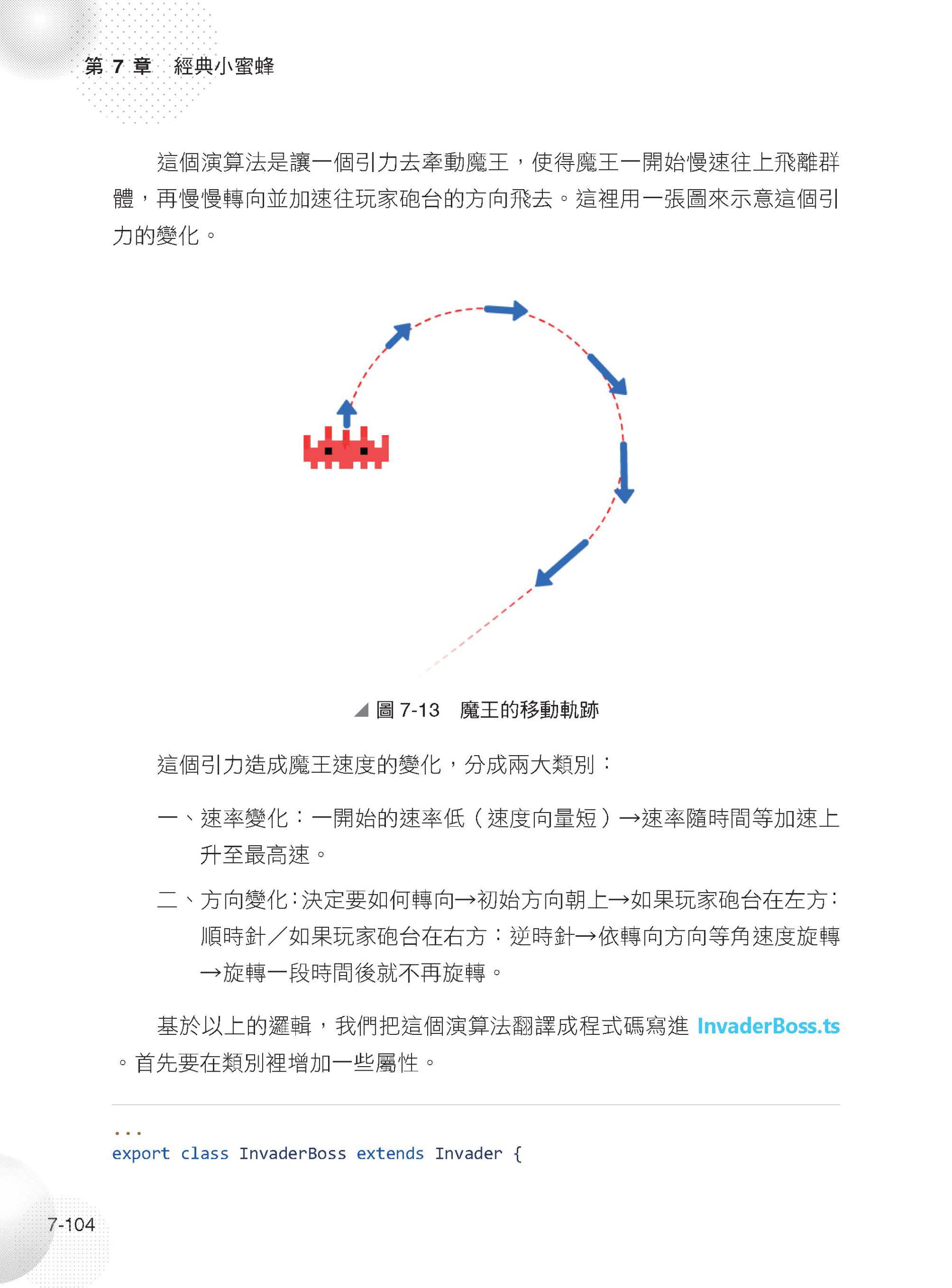
七、經典小蜜蜂 7-1 行前計畫 7-2 遊戲容器 7-3 玩家砲台 7-4 鍵盤管理員 7-5 鍵盤控制砲台移動 7-6 外星侵略者 7-7 等待管理員 7-8 侵略者的移動 7-9 砲彈 7-10 播放音效 7-11 外星人也要對玩家射擊 7-12 遊戲介面 7-13 進入下一關 7-14 遊戲結束 7-15 地球護盾 7-16 外星魔王 7-17 回顧與展望
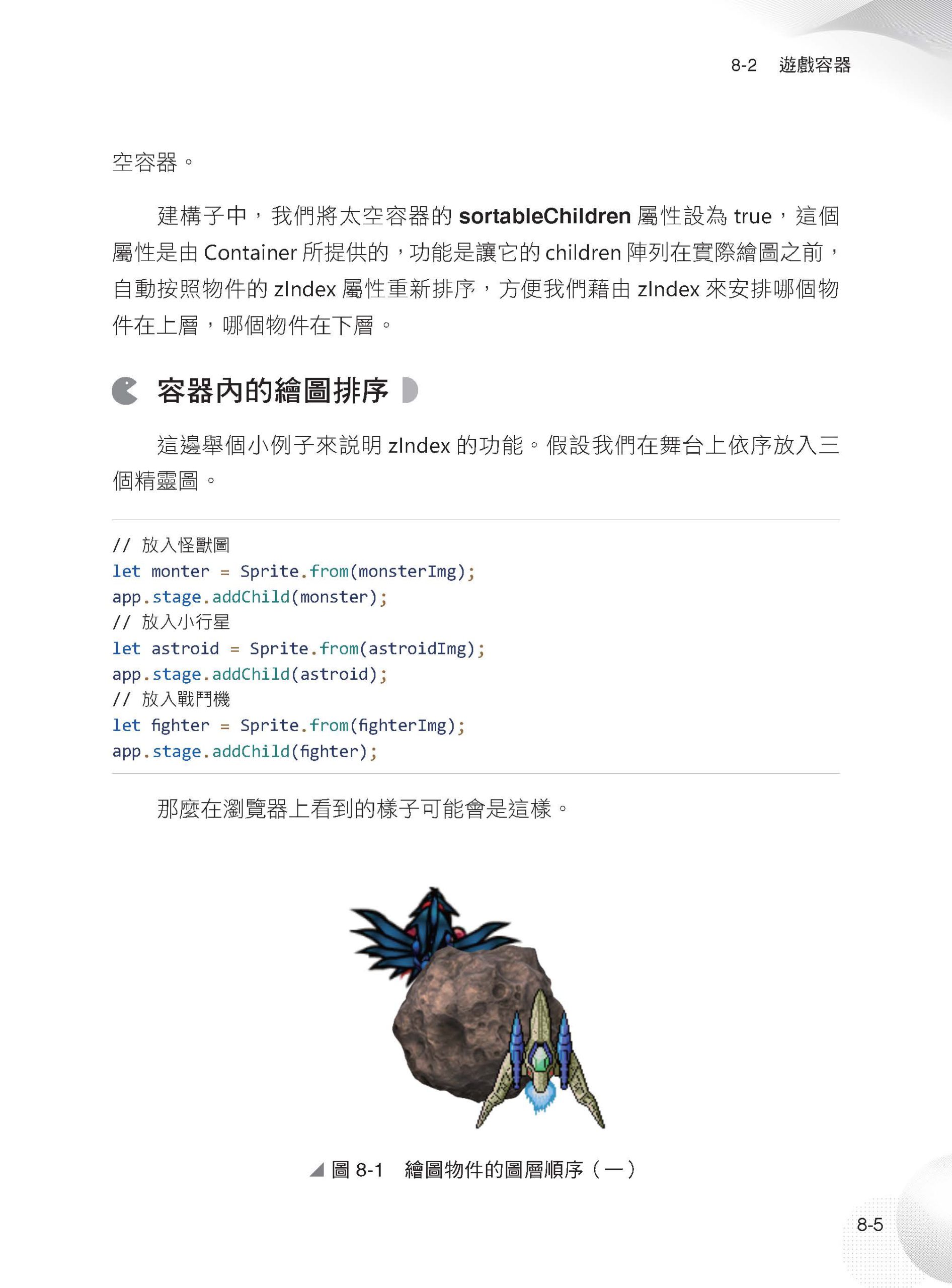
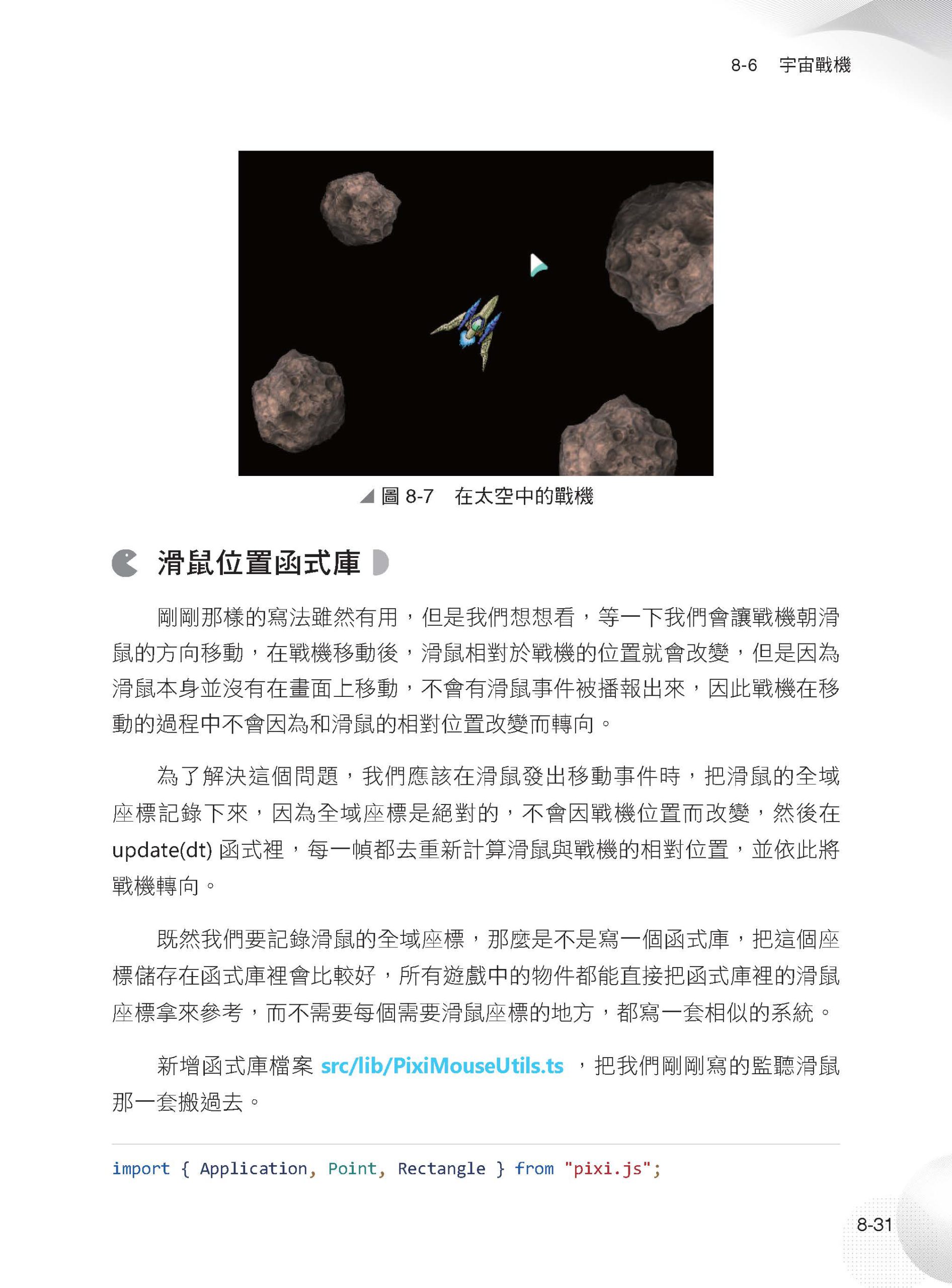
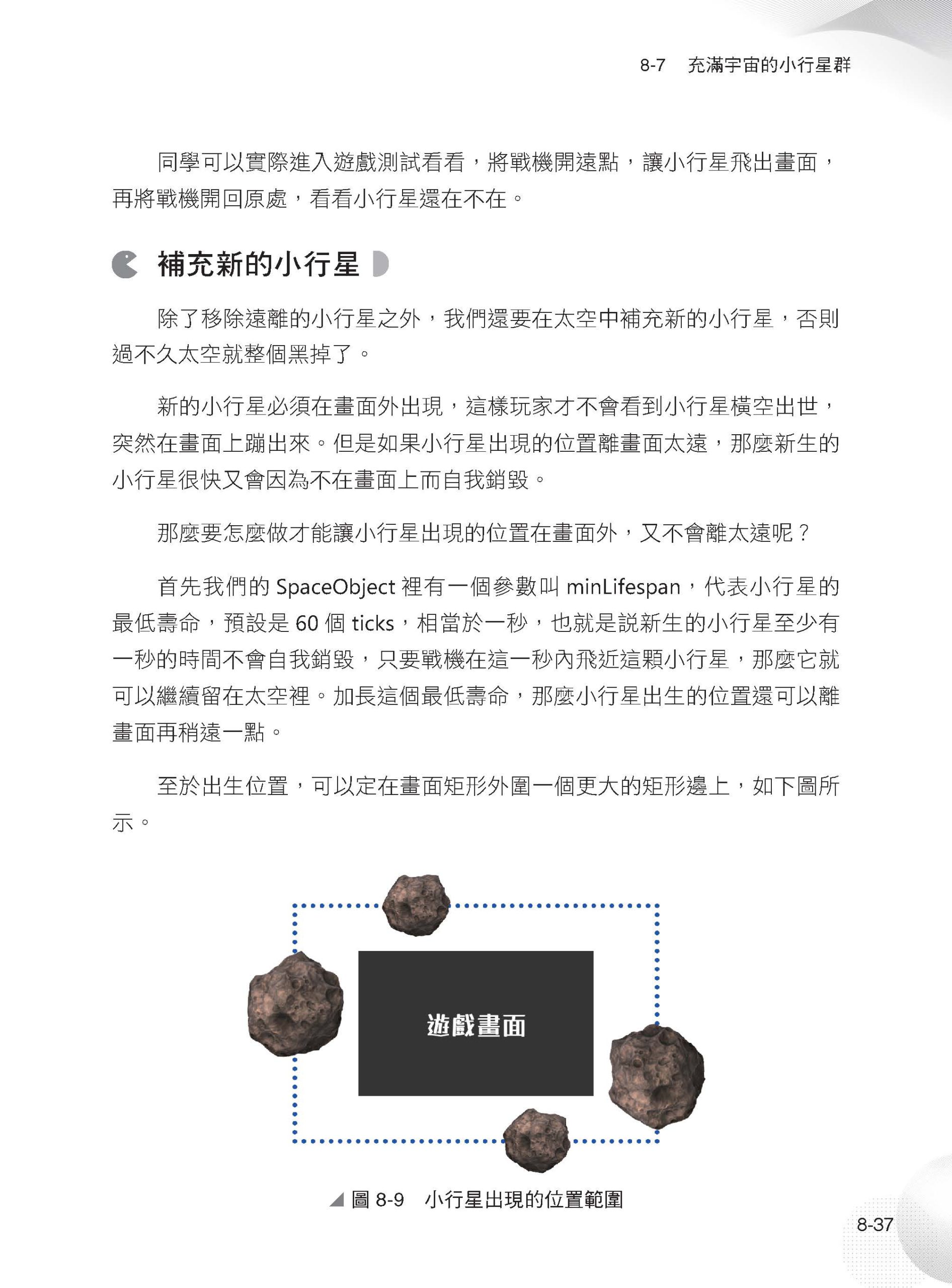
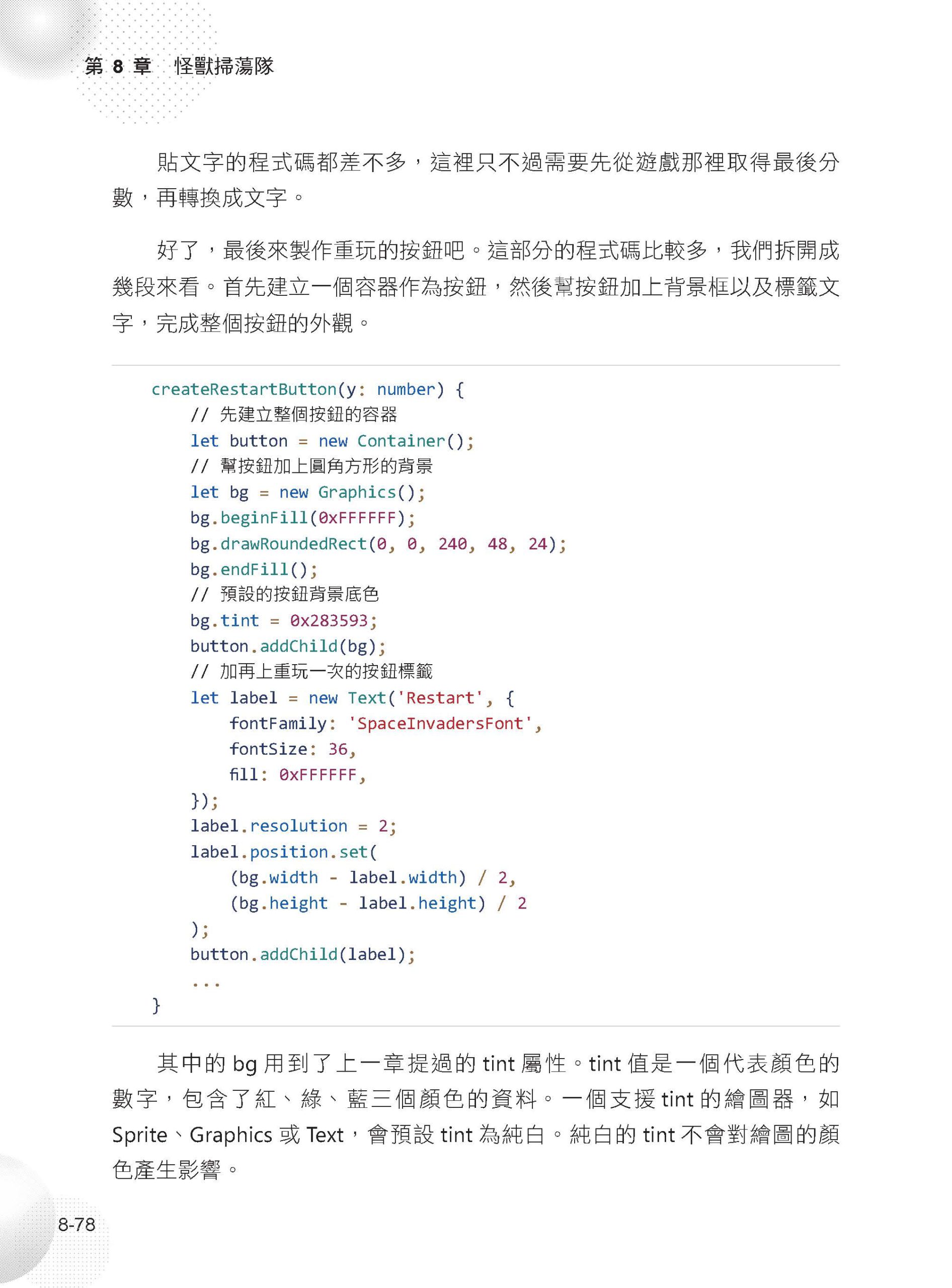
八、怪獸掃蕩隊 8-1 行前計畫 8-2 遊戲容器 8-3 太空物件 8-4 小行星 8-5 攝影機 8-6 宇宙戰機 8-7 充滿宇宙的小行星群 8-8 小行星與戰機的撞碰 8-9 星空循環背景 8-10 太空怪獸 8-11 飛彈 8-12 播放音樂 8-13 遊戲介面 8-14 遊戲結束與重新開始 8-15 回顧與展望
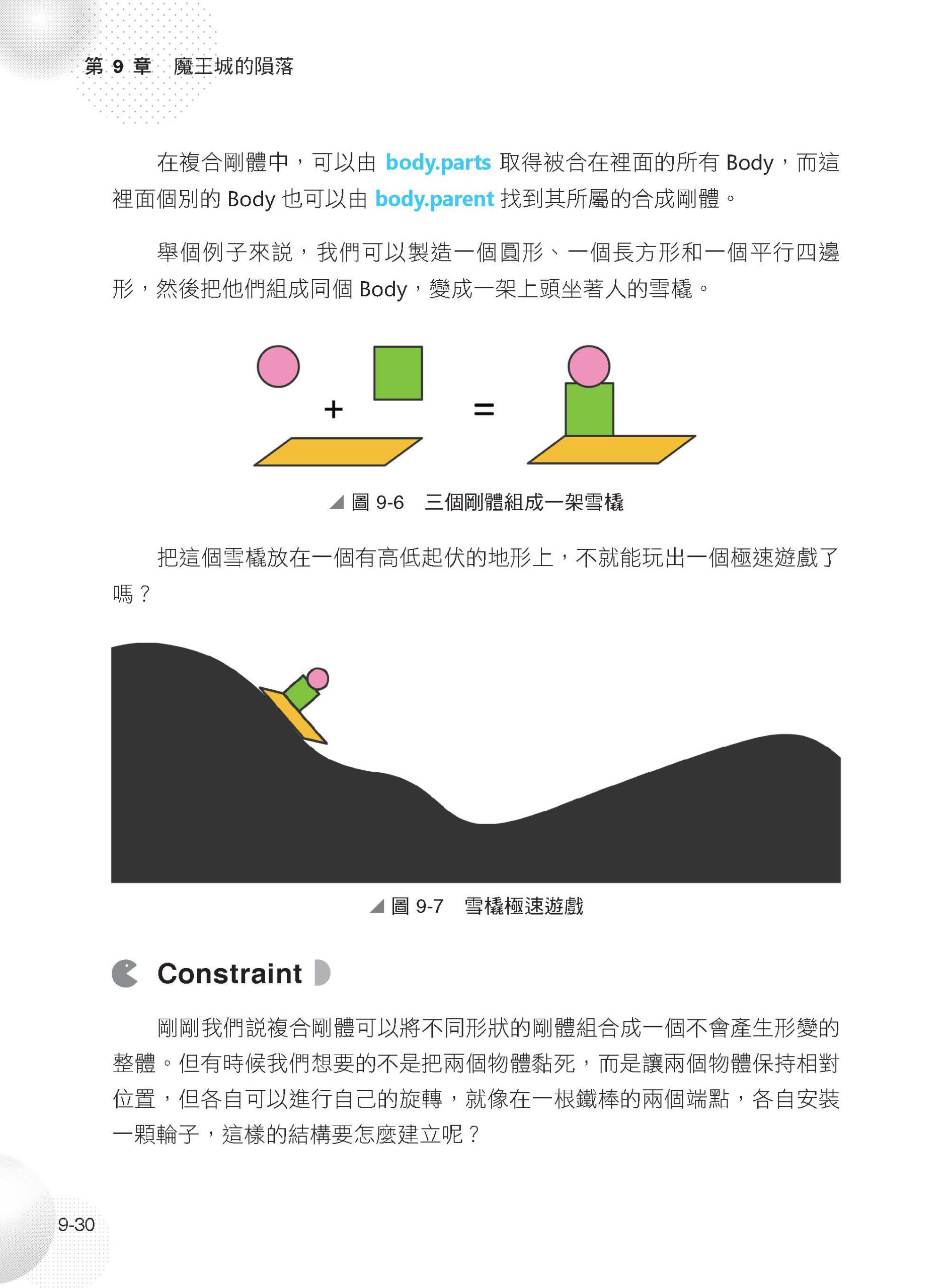
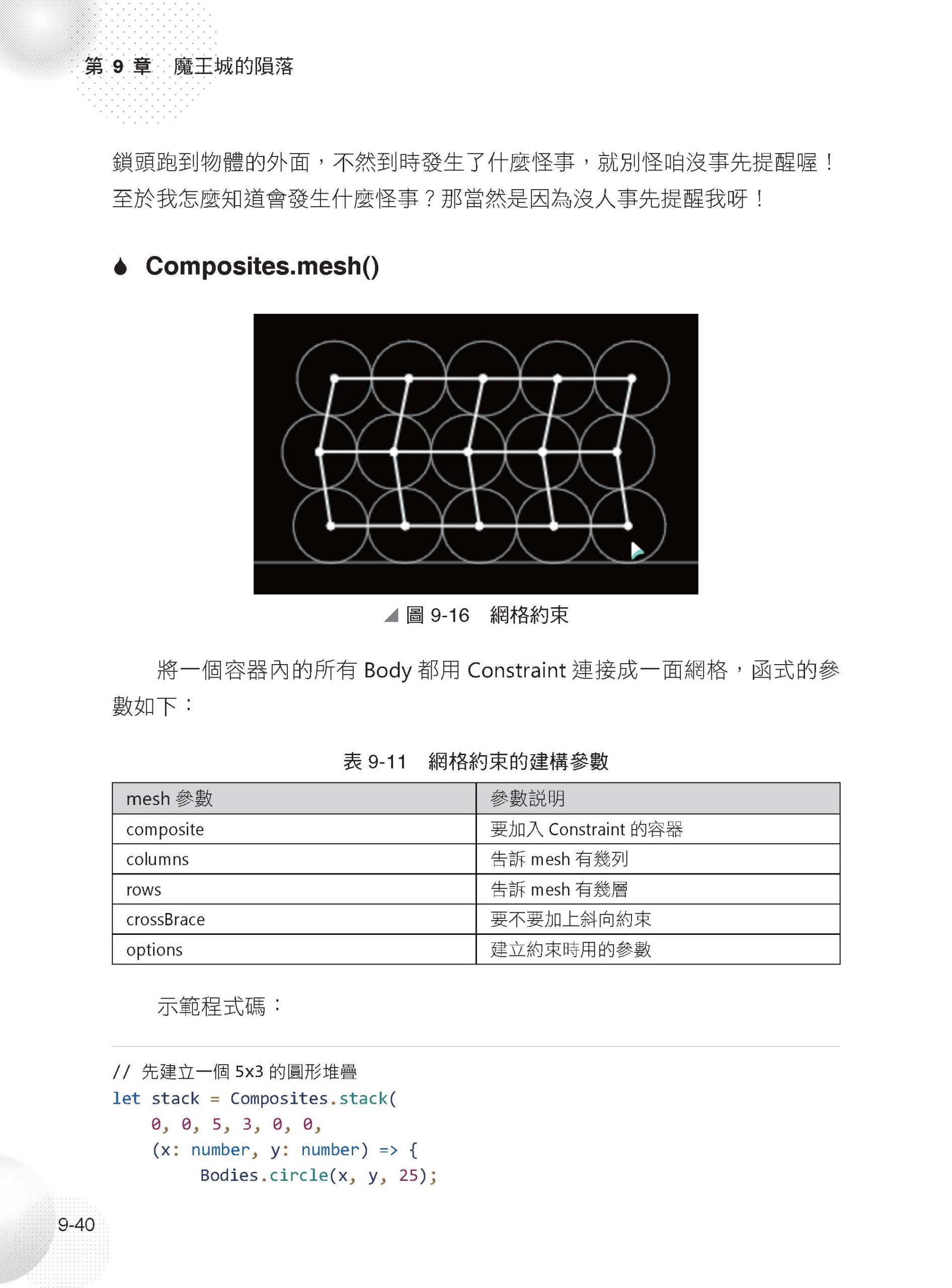
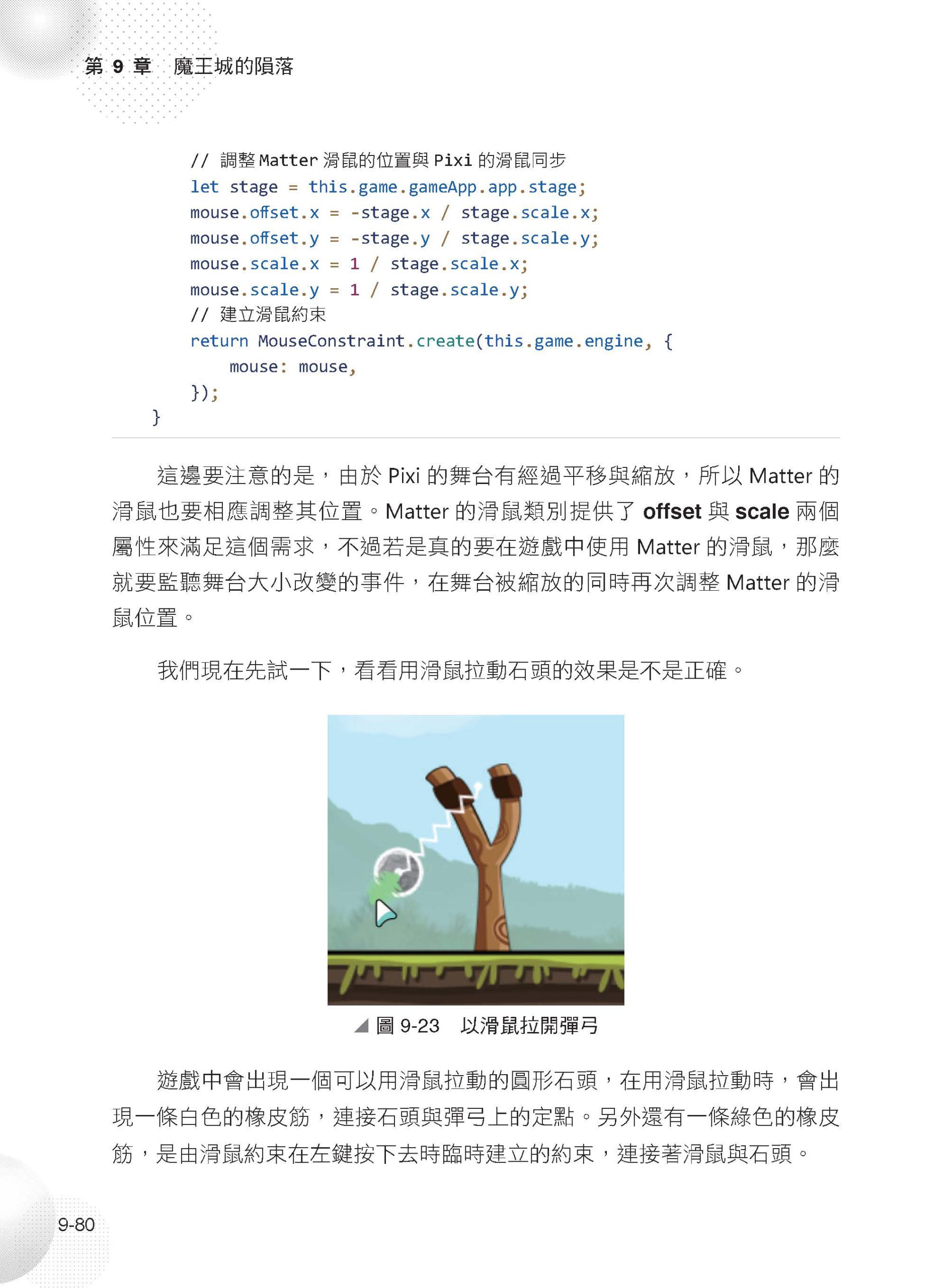
九、魔王城的隕落 9-1 行前計畫 9-2 遊戲選擇器 9-3 Matter.js 9-4 物理元件與性質 9-5 碰撞事件 9-6 遊戲開始 9-7 關卡物件 9-8 投石器:測試機 9-9 投石器:正式機 9-10 等待世界和平後重新上膛 9-11 重擊魔王 9-12 屬性動畫函式庫 Tween.js 9-13 遊戲記錄與關卡解鎖 9-14 回顧與展望
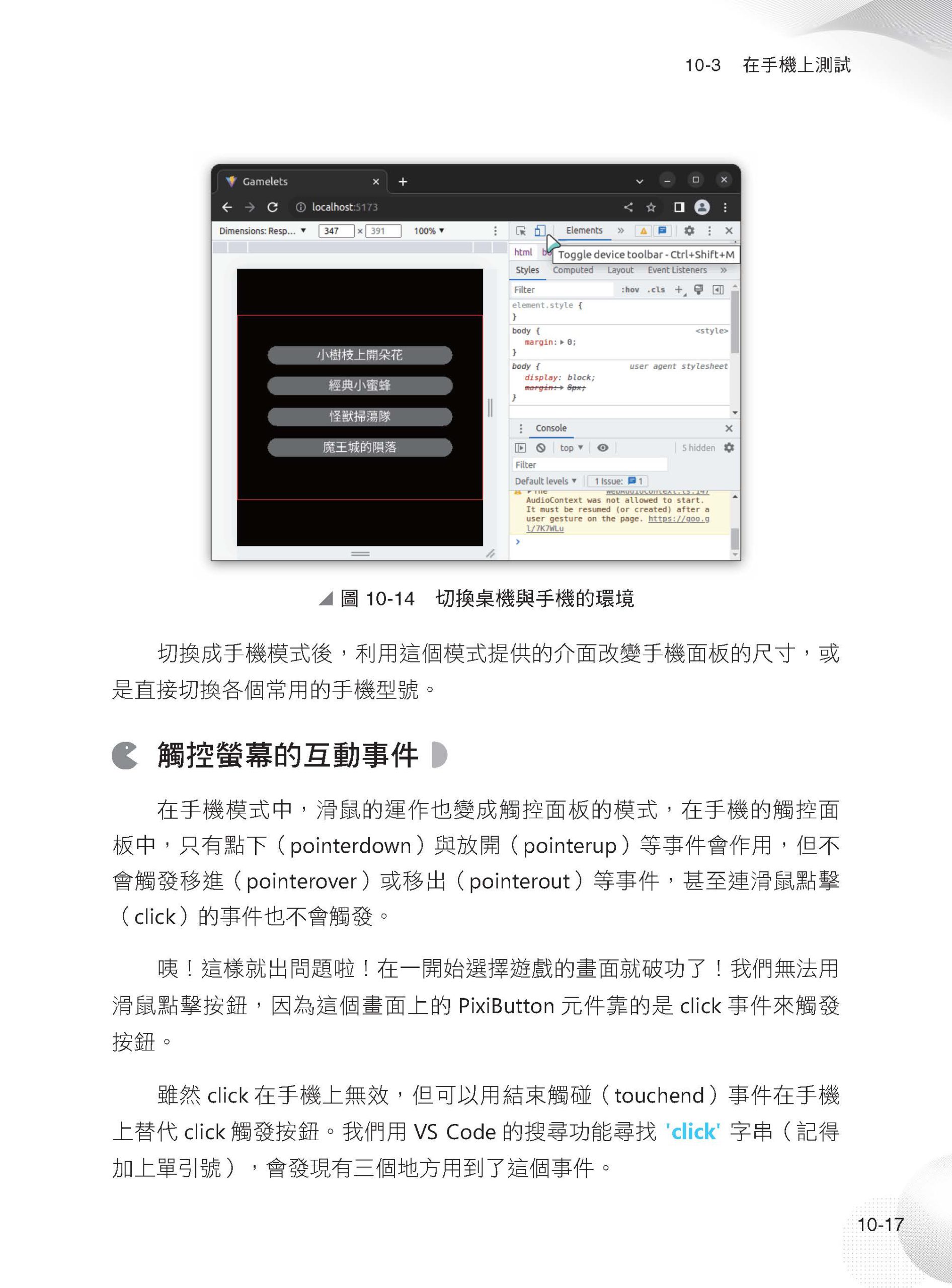
十、發布遊戲 10-1 將遊戲包裝為成品 10-2 在Github上發布遊戲 10-3 在手機上測試 10-4 將網頁變成手機App 10-5 回顧與展望
|
序
| 『人人都能寫得一手好程式』,這話由小哈我來講特別有說服力。
大學時代學的是農業機械,研究所讀的是電腦動畫,但我在國外的第一份打工卻是俄亥俄大學美術館中的一件裝置藝術,負責這個裝置上的程式寫作。 從門外漢一頭栽進遊戲設計的世界以來,歷經了使用C++、Java、PHP、Actionscript等不同語言,設計了3D戰略、2D平台、益智推理、動作射擊等五花八門的遊戲,也為Adult Swim、MTV、Nickelodeon、PUMA等廠商開發過千奇百怪的網頁遊戲。這些年的奇妙旅程中,我特別享受在設計遊戲時,遇到問題、尋找解方、突破盲點的過程與成就感,還有遊戲發布後與玩家們鬥智鬥力的歡樂與苦惱。 這幾年開始想著,這些體驗不能只有我揣着,我想要散播遊戲的種子,讓更多人感受這些美好,於是開始製作一系列與遊戲製作相關的YT影片。好巧不巧,就因為這些影片和深智數位的編輯們搭上了線,也才有了撰寫本書的火苗。 我期待閱讀本書的你,不只從中學到網頁遊戲的製作方法與各種演算法,也能感受藏在文章段落裡那股對遊戲製作的熱忱,進而點燃你心中的那把創作之火,將藏在腦海深處的靈感化成聲與光散播出去。 |