描述
內容簡介
React開發應具備的軟體設計思維
React hook使用方式
從0開始打造React hook + Redux專案
React的進階知識
React是一個上下限都很大的框架,如果能善用React提供的API,專案架構會很明確,資料邏輯和UI元件更能以易理解的方式重複利用。
本書分為四個部分,包含開始前應具備的基礎思維、React hook使用方式、範例與進階知識(含class compo-nent)。
本書是已有原生Javascript前端開發經驗、初次想要接觸前端框架讀者的最佳React入門指引。
全書共9章,內容如下
■ 第0章 先備知識 – 使用React 需要知道的Javascript
■ 第1章 什麼是「前端框架」?
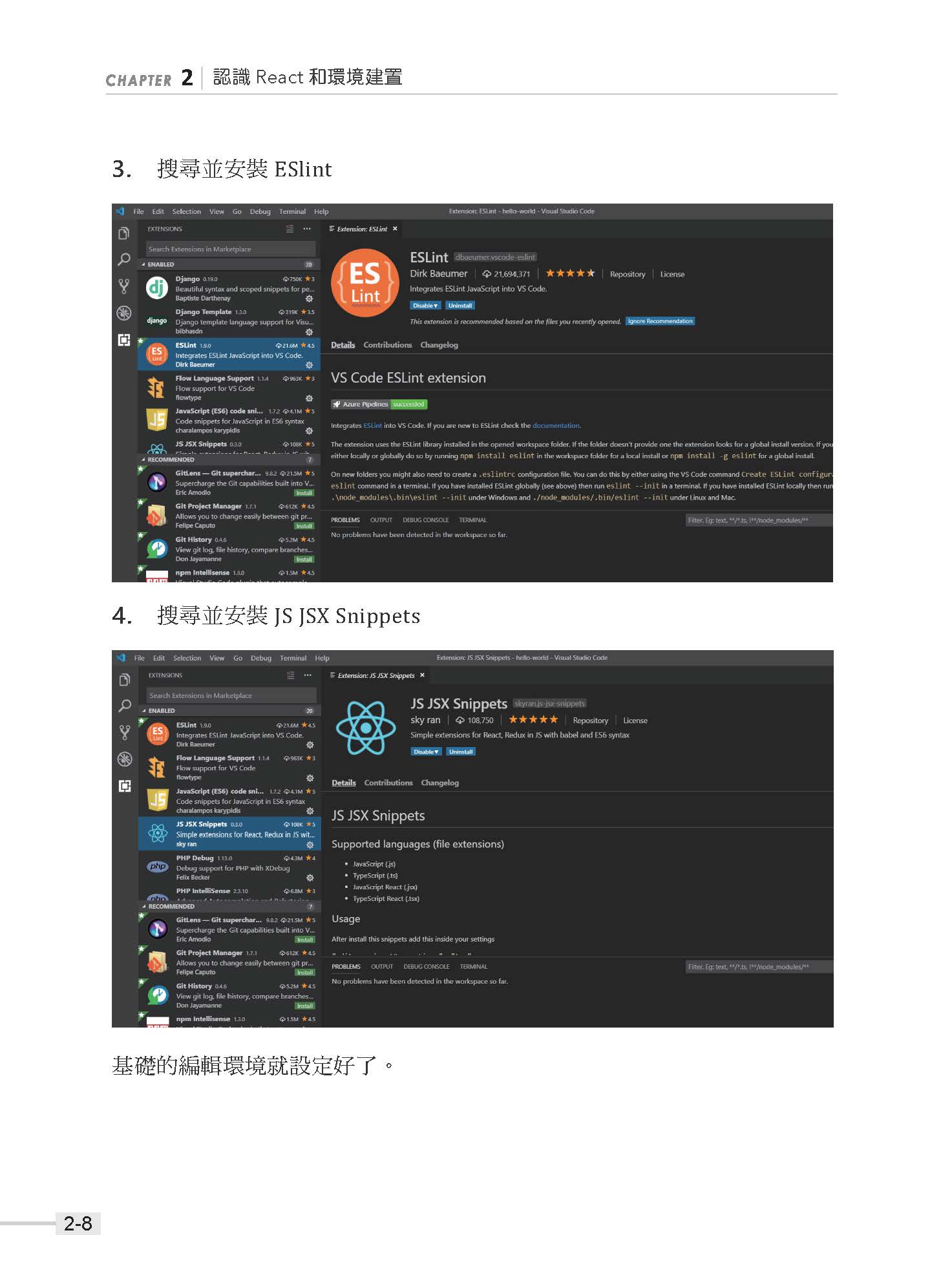
■ 第2章 認識React 和環境建置
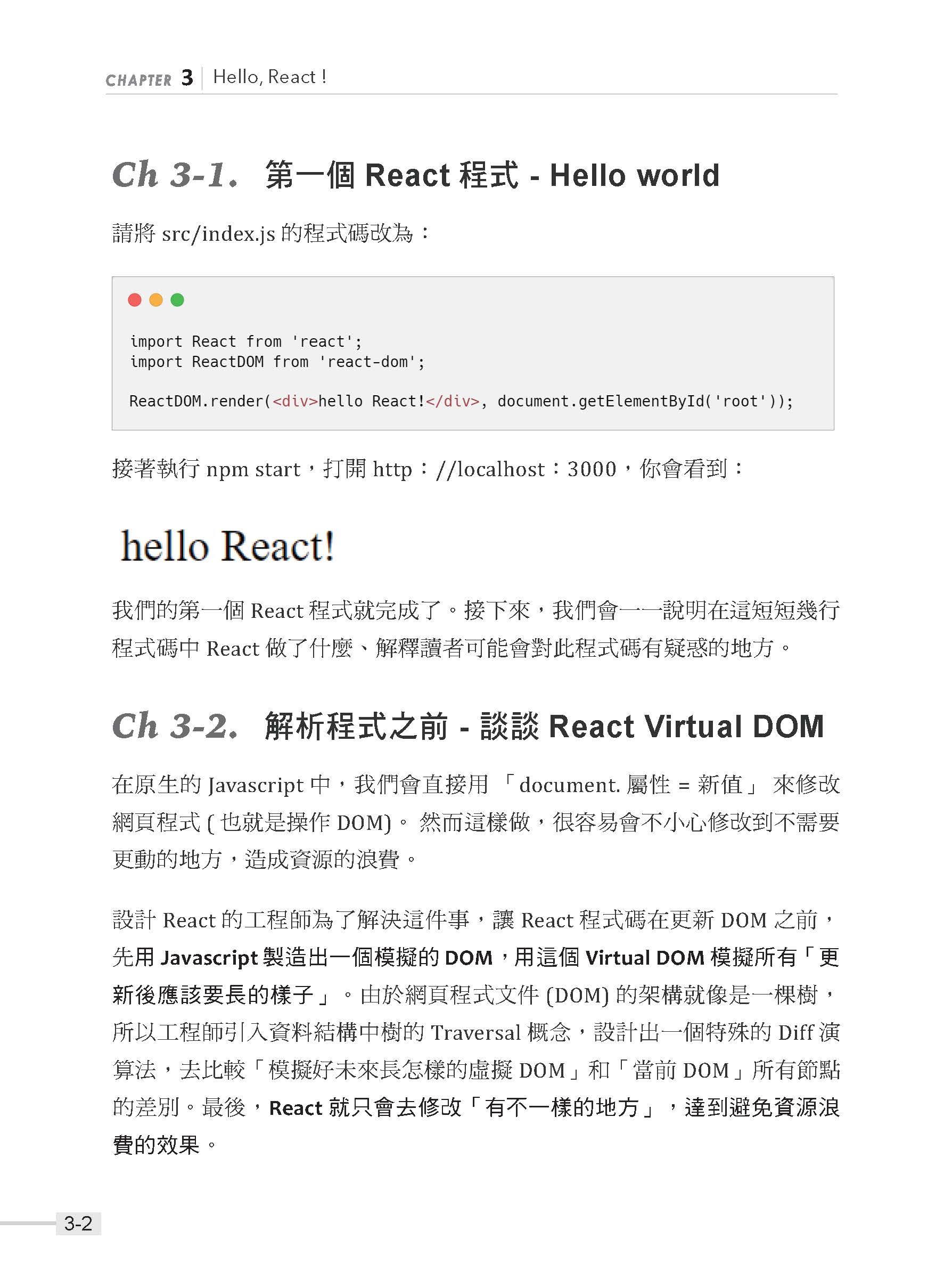
■ 第3章 Hello, React !
■ 第4章 基礎Function Component
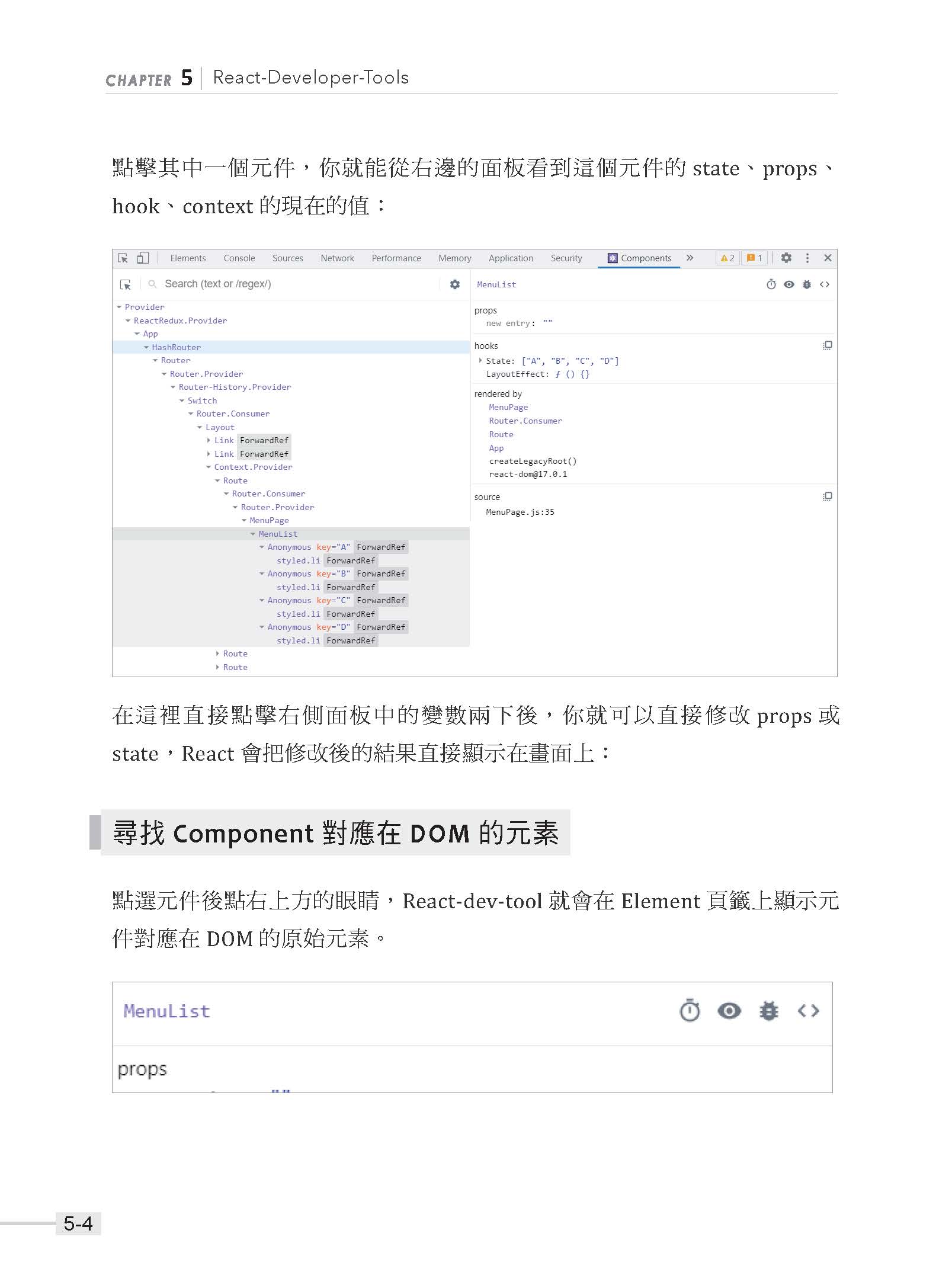
■ 第5章 React-Developer-Tools
■ 第6章 Flux 結構 與 React 的狀態管理方案
■ 第7章 前端專案的架構設計
■ 第8章 React 進階 - 效能處理
■ 第9章 React 進階 – 其他的React
本書的目標除了讓初次接觸前端框架的讀者能夠更容易理解React,也介紹了在以React開發專案時,應該具備哪些基礎的「軟體設計」思維。第2~第7章節是講解React API使用方式,第7章後的範例會帶領讀者從0打造React專案,第8章~第9章是講述較進階的React知識。讀者可以根據自己的需求查閱對應的章節。
作者簡介
張家銨
現任Yahoo軟體工程師。專注於網頁前端技術及軟體設計研究,熟悉React.js框架。自2019年開始在IT邦幫忙出沒,致力於以淺白的話語讓技術知識更容易被理解。
目錄
第0章 先備知識 – 使用React 需要知道的Javascript
第1章 什麼是「前端框架」?
第2章 認識React 和環境建置
2.1 React 從class 到function 的歷史
2.2 環境設定
2.3 建立專案與開發流程
第3章 Hello, React !
3.1 第一個React 程式 - Hello world
3.2 解析程式之前 - 談談React Virtual DOM
3.3 解析程式
3.4 JSX
3.5 React 17 之後
第4章 基礎Function Component
4.1 元件化的程式
4.2 props - 以外部參數控制元件
4.3 用useState 創造在內部控制元件的state 變數
4.4 生命週期與useEffect
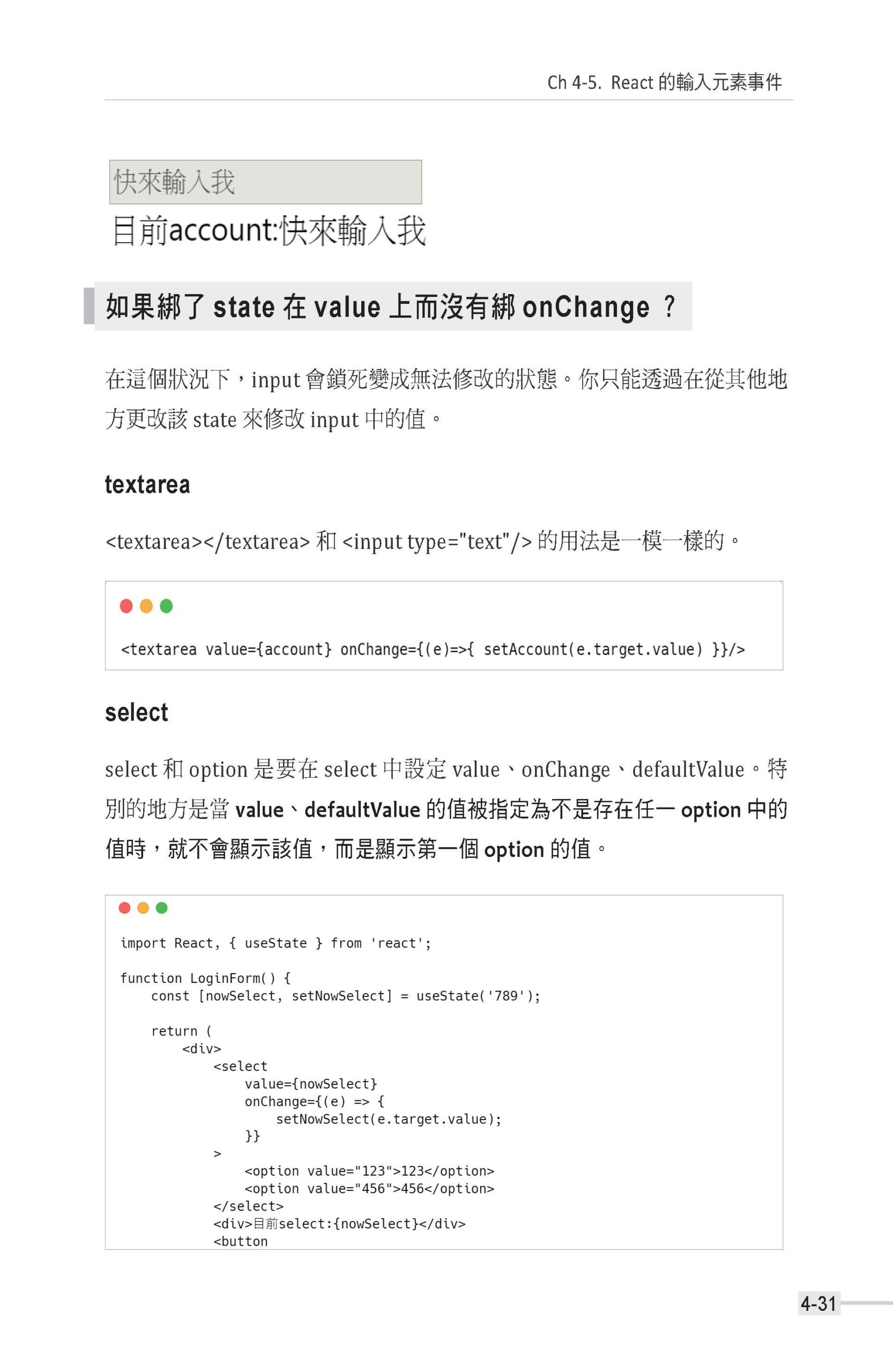
4.5 React 的輸入元素事件
4.6 非控制組件與useRef / forwardRef
4.7 Custom hook
4.8 React 程式的分頁:react -router-dom
4.9 useContext - 多層component 間的state 管理與傳遞
4.10 Styled-Components: React 的CSS 解決方案
第5章 React-Developer-Tools
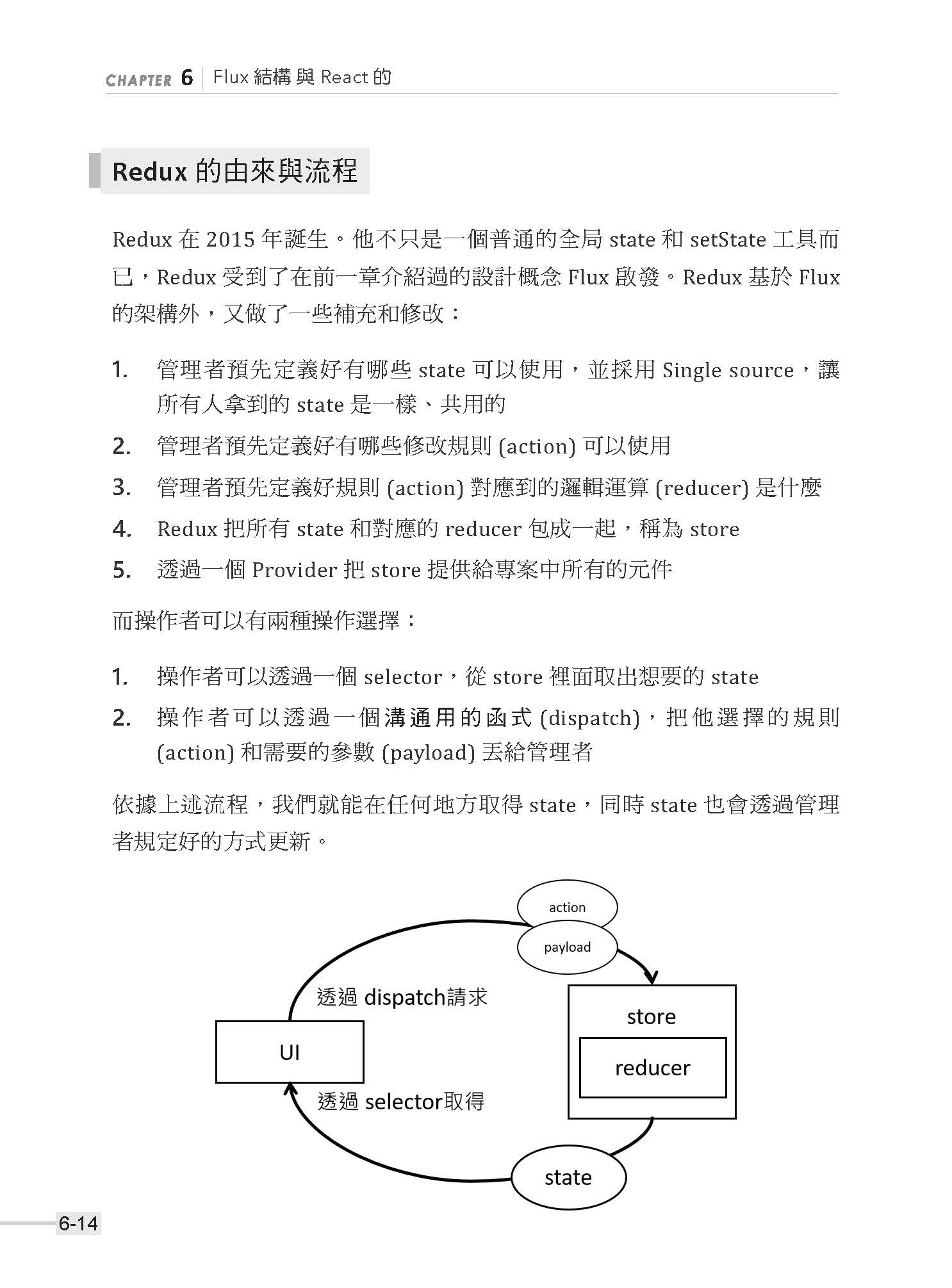
第6章 Flux 結構 與 React 的狀態管理方案
6.1 簡介Flux 結構與useReducer
6.2 以useContext 進行狀態管理,淺談Context 效能問題
6.3 Redux, useDispatch 與useSelector
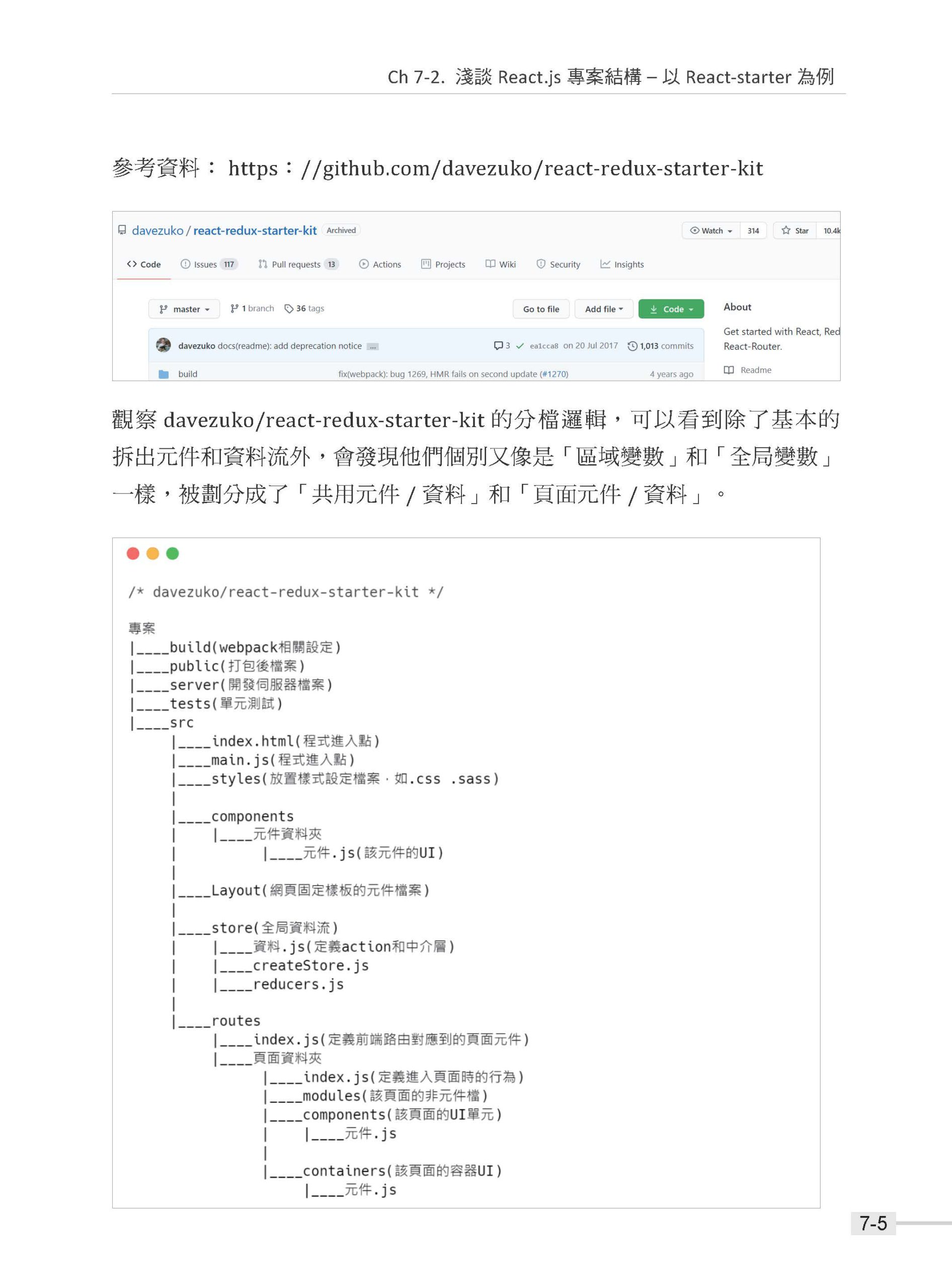
第7章 前端專案的架構設計
7.1 元件的劃分 – 以Atomic design 為例
7.2 淺談React.js 專案結構 – 以React-starter 為例
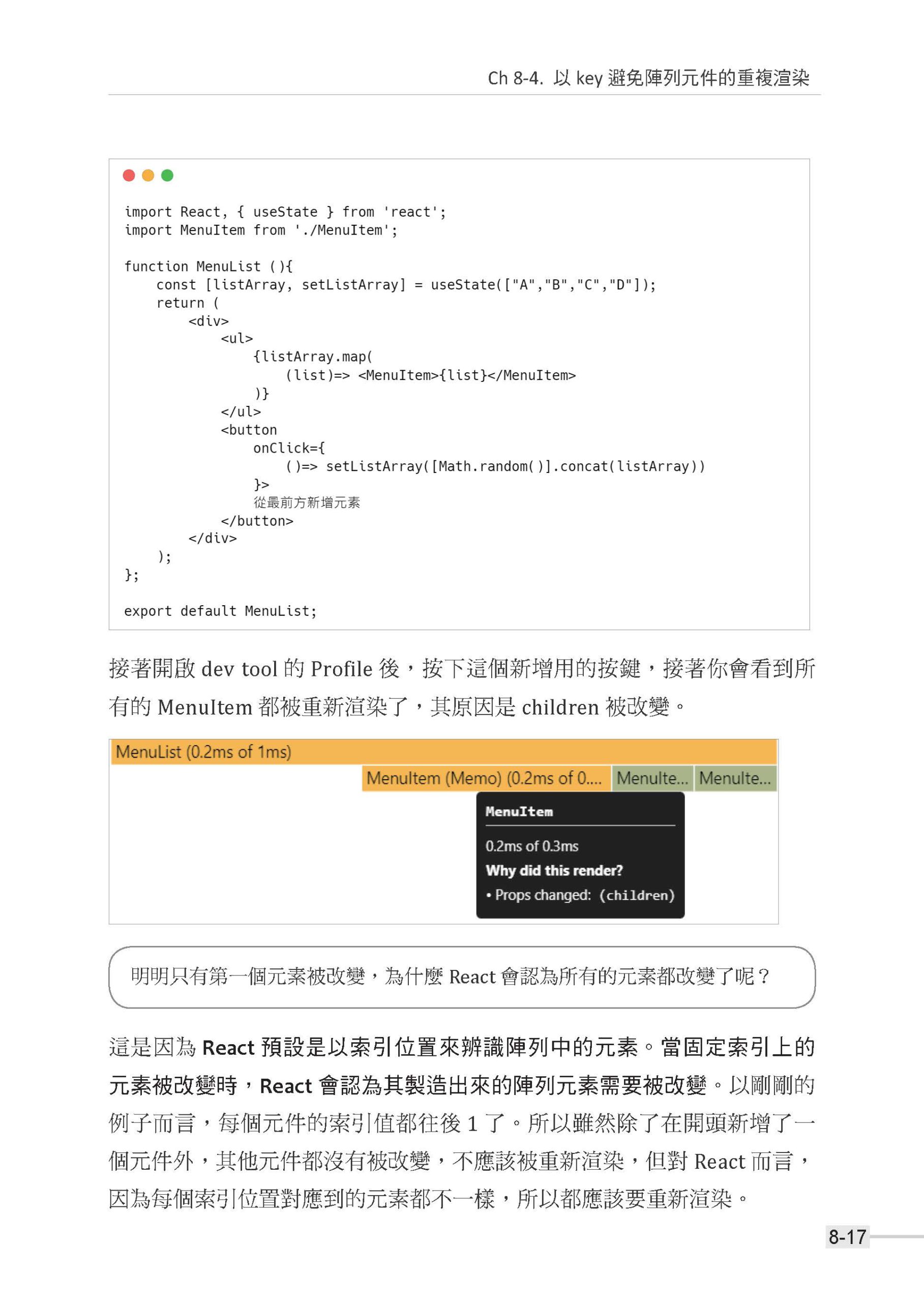
第8章 React 進階 - 效能處理
8.1 以useMemo 避免不必要的運算
8.2 以React.memo 避免不必要的渲染
8.3 以useCallback 避免函式不必要的重新定義
8.4 以key 避免陣列元件的重複渲染
8.5 用lazy 和Suspense 實現動態載入元件
第9章 React 進階 – 其他的React
9.1 useEffect v.s useLayoutEffect
9.2 封裝forwardRef 的useImperativeHandle
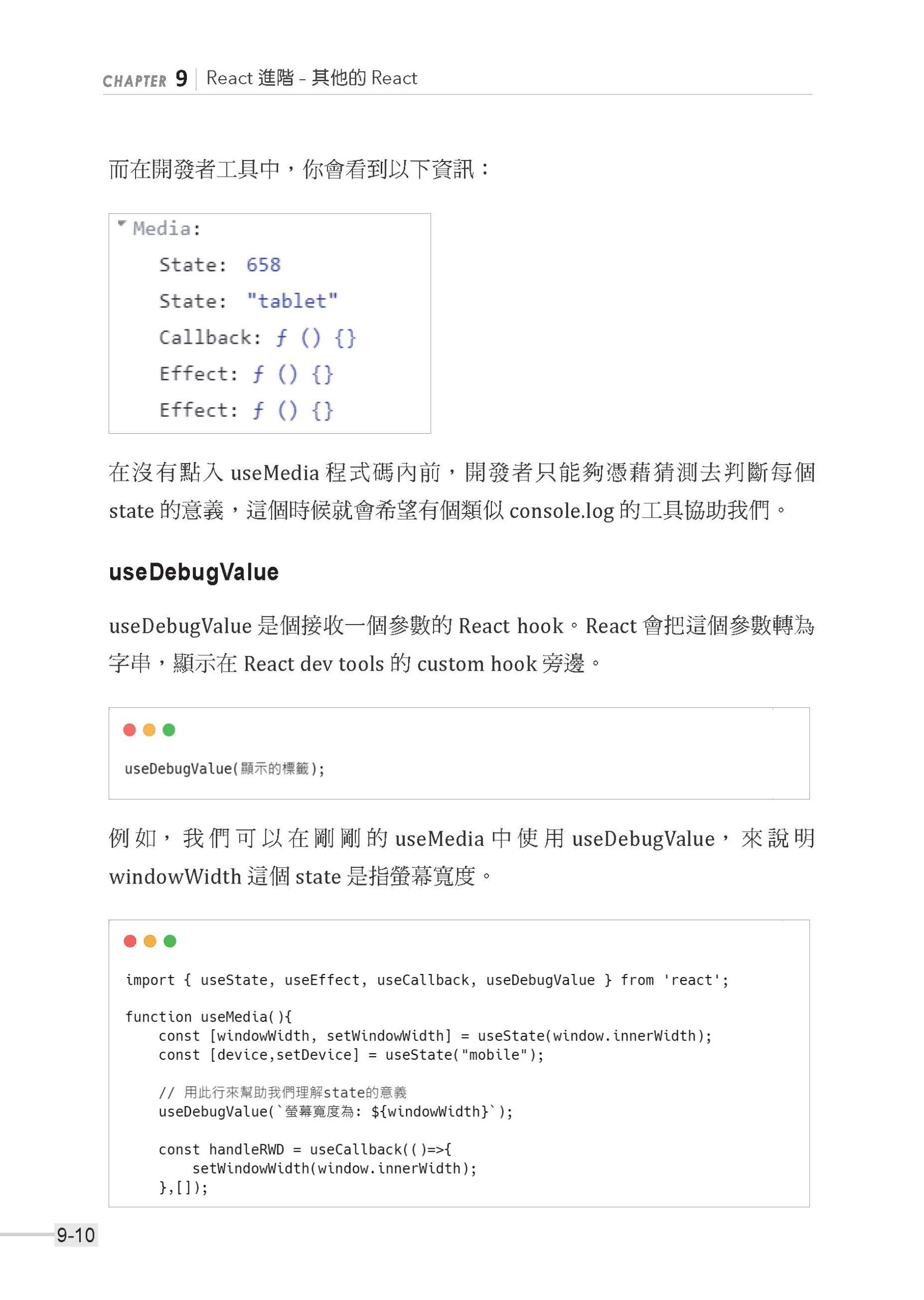
9.3 Custom hook 與useDebugValue
9.4 React 中的傳送門 - createPortal
9.5 總結
序
在學習網頁前端開發時,一般會學習HTML、CSS、Javascript、JQuery(非必須但經常使用),接下來才會進入前端框架。請注意本書是著重介紹React.js語法和前端框架專案架構的設計,不會介紹上述基本知識,也不會提及任何製作美觀、新潮網頁的設計思維。但在閱讀完本書後,讀者必能回答業界面試Junior前端工程師大部份的React相關問題。
近年,Javascript前端框架已經是前端求職的必備技能。前三大熱門的框架分別為:
- Facebook推出的React
- 獨立開發者 - 尤雨溪推出的Vue
- Google推出的Angular
而根據State of JS在2020年的統計,React.js是目前三大框架中使用度和滿意度最高的。然而,React一般也被認為是三大框架中學習難度最高的。
我個人認為,React是一個上下限都很大的框架,如果能善用React提供的API,專案架構會很明確,資料邏輯和UI元件更能以易理解的方式重複利用。但是如果在開發React的過程中沒有做好程式碼的分工、架構設計,開發出來的專案會很難維護、閱讀起來很痛苦。
因此,本書的目標除了讓初次接觸前端框架的讀者能夠更容易理解React,也介紹了在以React開發專案時,應該具備哪些基礎的「軟體設計」思維。第2~第7章節是講解React API使用方式,第7章後的範例會帶領讀者從0打造React專案,第8章~第9章是講述較進階的React知識。讀者可以根據自己的需求查閱對應的章節。
希望讀者在開始以React進行專案開發後,能夠問自己一個問題:
「我是在做『程式撰寫』,還是『程式設計』呢?」
最後,這本書是基於2019 – 2020年間,我在IT邦幫忙鐵人賽的系列文章,經過整理、補充、修訂後的集合。本書大部份的程式碼都可以在這兩個系列文章中取得(若有出入則以本書為主),如果在閱讀的過程中遇到不易理解的地方、或是注意到有任何的錯誤,都歡迎到IT邦幫忙的原系列文留言,或是直接在IT邦幫忙私訊我本人。
系列文章: https://ithelp.ithome.com.tw/users/20116826/ironman/3586
系列文章: https://ithelp.ithome.com.tw/users/20116826/ironman/2278
連絡我: https://ithelp.ithome.com.tw/users/20116826