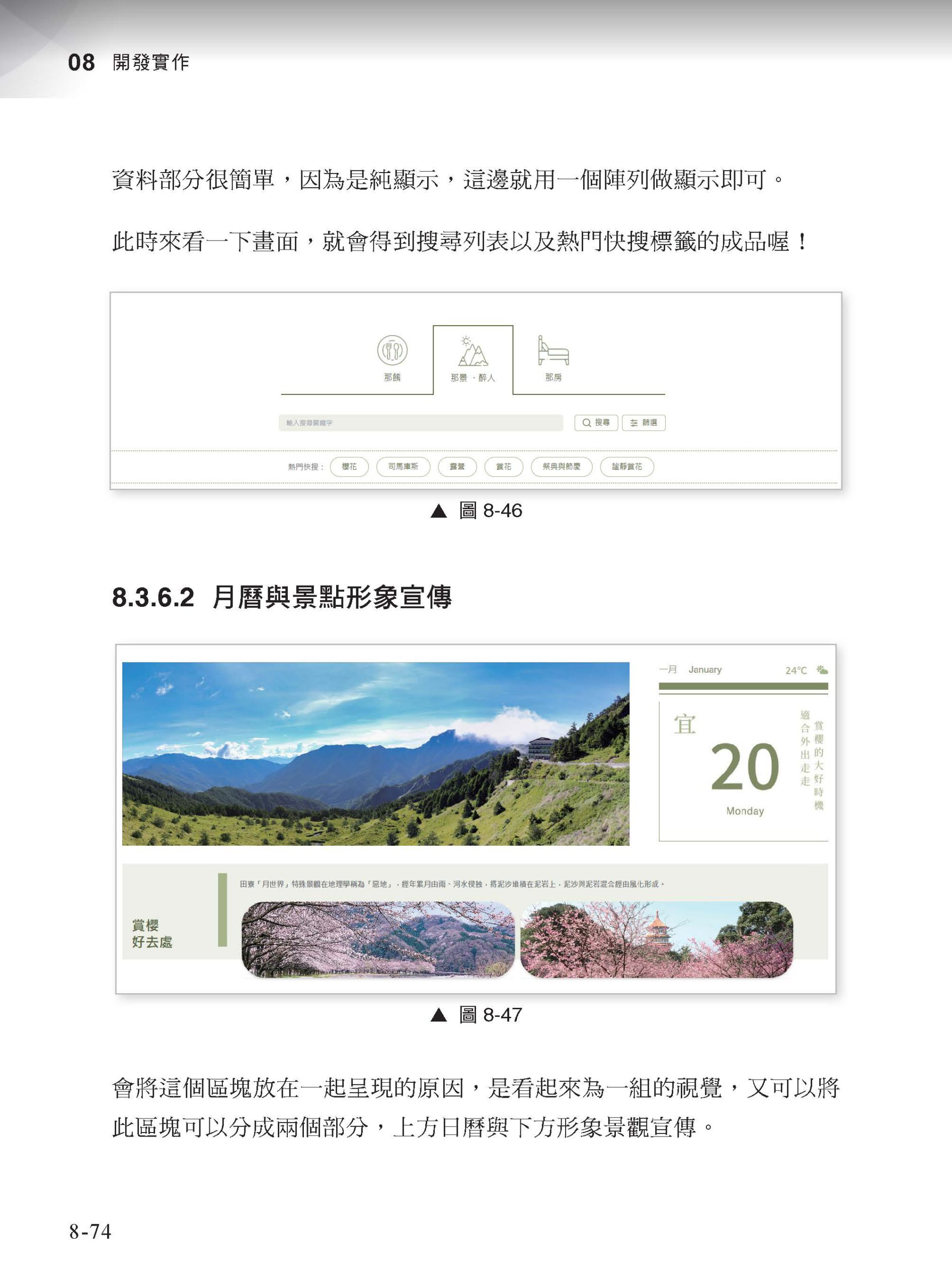
描述
內容簡介
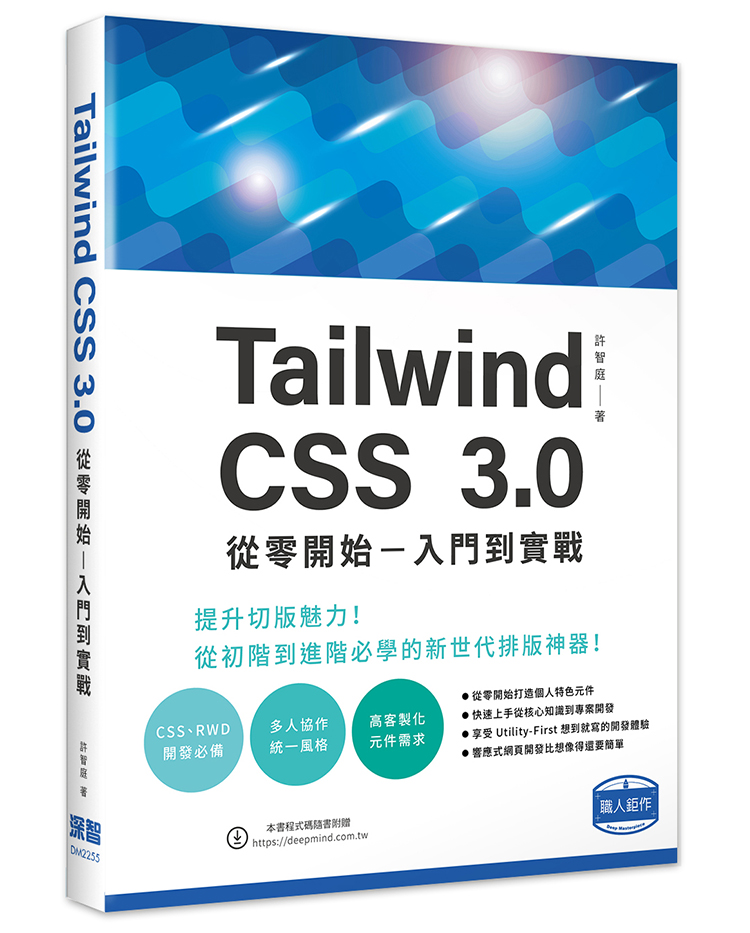
|
★ 提升切版魅力!從初階到進階必學的新世代排版神器!
多人開發前端 project,團隊卻經常因為標籤命名不夠精準產生溝通困難?
從網頁切版進入前端的世界,對於 UI/UX 息息相關的前端工程師,介面的設計規劃除了手刻能力要講究,在專案時程很趕的時候就會需要使用到框架來快速建構網頁畫面。對於多人開發 project 而言,光是想每個標籤使用的類別名稱就會燒腦到不行,命名就變成一種學問。
2019 年崛起的 Tailwind CSS 打破過往 CSS 框架的思維,您只需要考慮樣式優先的撰寫方式,專注於要給予列表的背景顏色、邊框顏色、文字顏色、按鈕需不需要滑鼠經過有效果,或是排版要怎麼安排,只需要從功能去發想,不需要先去想命名,這在開發上省下相當多的時間!
本書為【擁有 CSS 與 RWD 開發經驗的網頁設計師與前端工程師】、【多人協作開發專案有統一風格需求的團隊】、【網站需要高客製化的元件需求專案】的最強參考書籍!
作者著重在實際開發時的心得與情境,帶您從零開始,入門核心觀念、實作小功能介面,到呈現一個基本頁面的響應式網頁,後續也使用 jQuery 與 Vue.JS 為範例作為框架引入 Tailwind CSS 實際開發案例,完成一個靜態網頁。
本書使用 Tailwind CSS 版本:V3.0
現在就跟著本書輕鬆活用 Tailwind CSS 提升你的前端網站渲染效果!擺脫多人團隊專案風格紊亂無序的困擾吧!
本書特色 ● 從零開始介紹 Tailwind CSS 的核心知識、安裝方式、基本元件建立,帶領讀者快速入門
專業推薦 「這本書除了詳細講解 Tailwind 技術外,更棒的是還分享許多切版範例題目,最後面還顧及開發者的程度,貼心提供 jQuery 與 Vue CLI 的技術整合範例。充分看出作者不希望你單純『看』這本書,而是『真的動手做』,才能將技術變成自己的東西。」—— 廖洧杰/六角學院創辦人兼校長
「除了官網的文件外,Tim 用自身經驗,融合了實作上會遇到的一些問題,也算是某種程度上的經驗談,手把手的方式帶領讀者能更順利達成實作,非常適合新手或考慮轉到 Tailwind CSS 的開發者閱讀。」—— Tommy/熱愛 JavaScript 知名直播主 |
作者簡介
| 許智庭/Tim Hsu
● 台北人,基督徒。 |
目錄
| Chapter 01 關於 Tailwind CSS
1.1 什麼是 Tailwind CSS? 1.2 關於功能優先 Utility-First CSS 1.3 使用 Tailwind CSS 可減少以下困擾 1.4 Tailwind CSS VS Bootstrap 1.5 淺談 Flexbox 與 Grid
Chapter 02 開始吧!Get Started! 2.1 起手式:作業環境與安裝 2-2 壓縮檔案大小、安裝智能提示
Chapter 03 Tailwind CSS 核心知識 3.1 Utility-First 功能優先 3.2 每個 Utility class 都支援響應式與偽類 3.3 手機到桌上螢幕,所有元素都能自適應 3.4 增加Base樣式 3.5 偽類變體 Pseudo-Class Variants 3.6 設定自己想要的 Tailwind CSS 樣式 Variant 3.7 讓 Variants 成為偽類的強大神器 3.8 把重複使用的功能變成元件 3.9 新增自己的 Utility 3.10 使用官方套件定義樣式 3.11 自訂addBase 與 theme 主題
Chapter 04 JIT模式 (Just In Time Mode) 介紹 4.1 關於 JIT 模式 4.2 為什麼要使用 JIT 模式 4.3 JIT 模式設定 4.4 JIT 模式的有趣功能 4.5 JIT 的最新功能
Chapter 05 Dark Mode 深色模式 5.1 深色模式原理 5.2 起手式 5.3 實作練習
Chapter 06 PostCSS 6.1 關於預處理器與後處理器 6.2 預處理器 6.3 後處理器 6.4 PostCSS 起手式
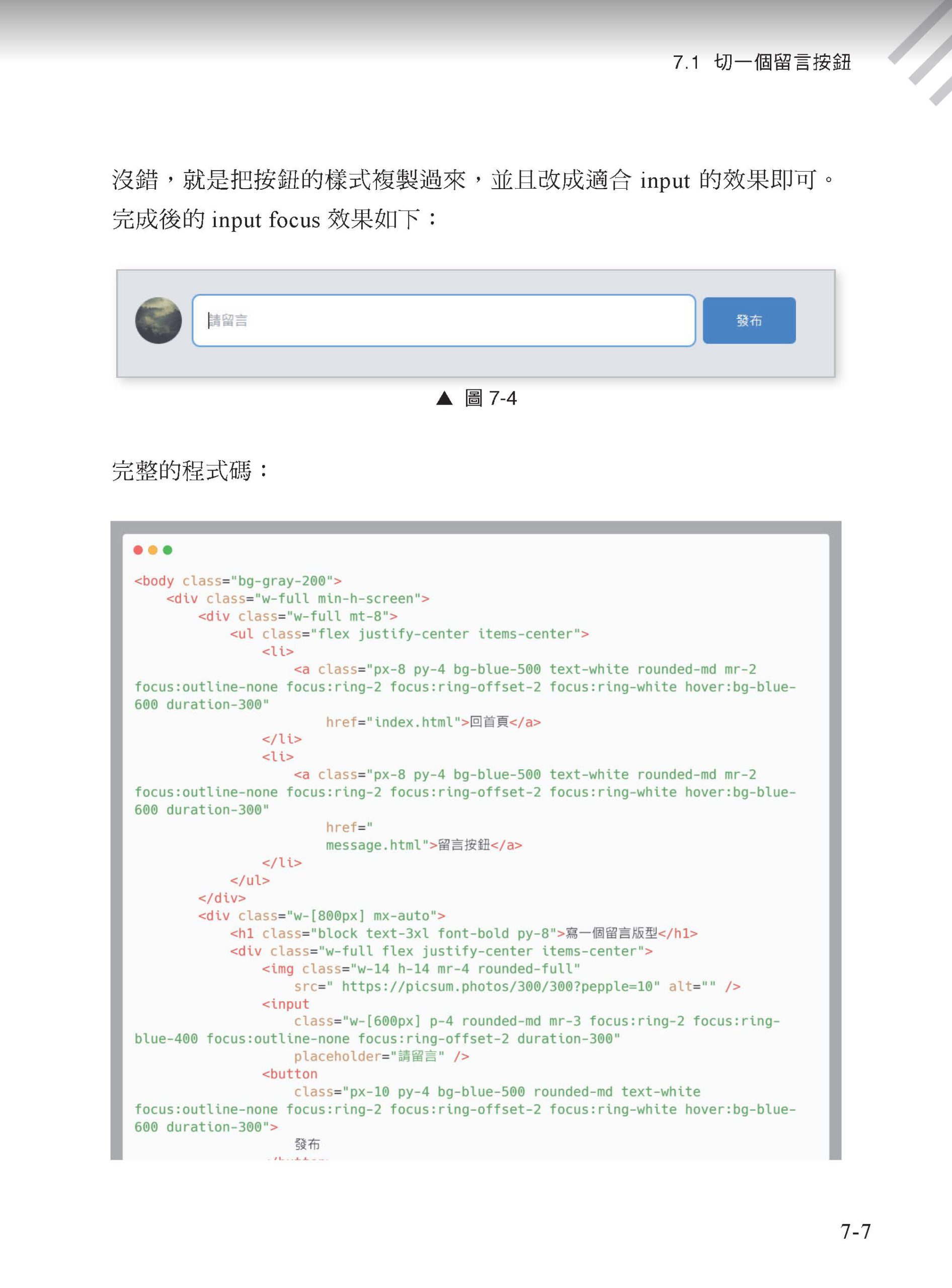
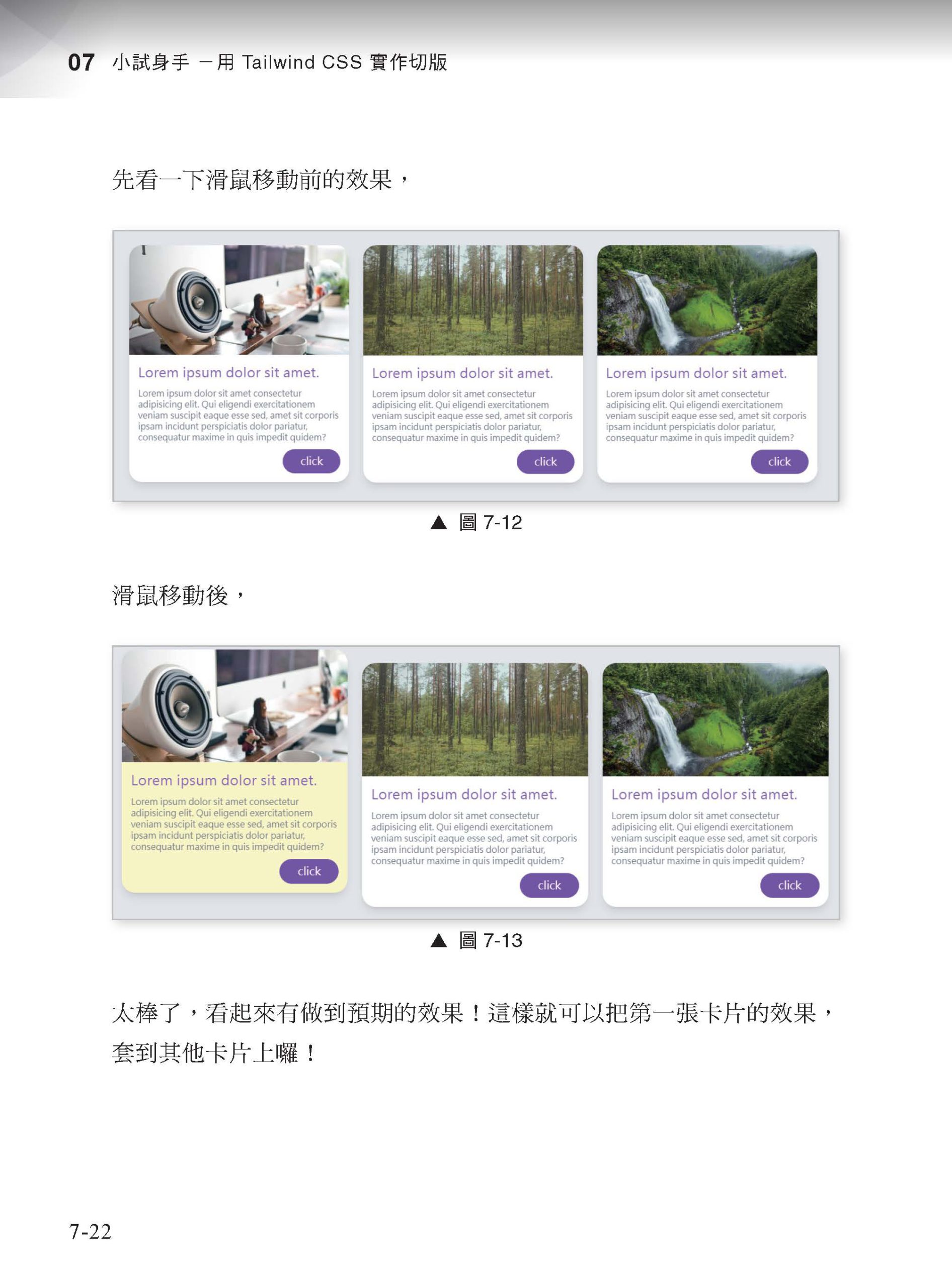
Chapter 07 小試身手 - 用 Tailwind CSS 實作切版 7.1 切一個留言按鈕 7.2 三欄式圖文卡片開發實作 7.3 登入功能彈窗開發 7.4 翻轉卡片實戰:Tailwind CSS feat CSS
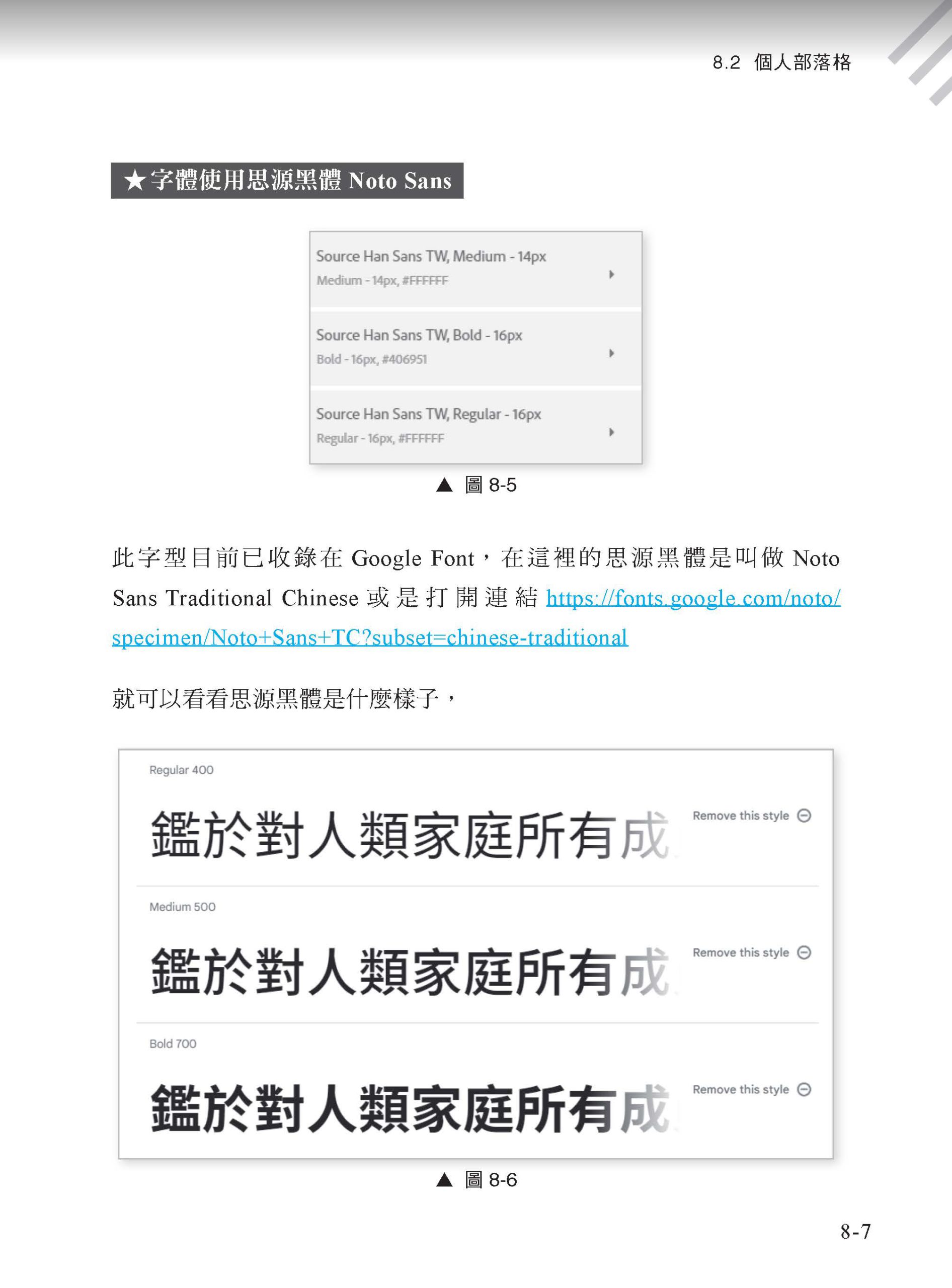
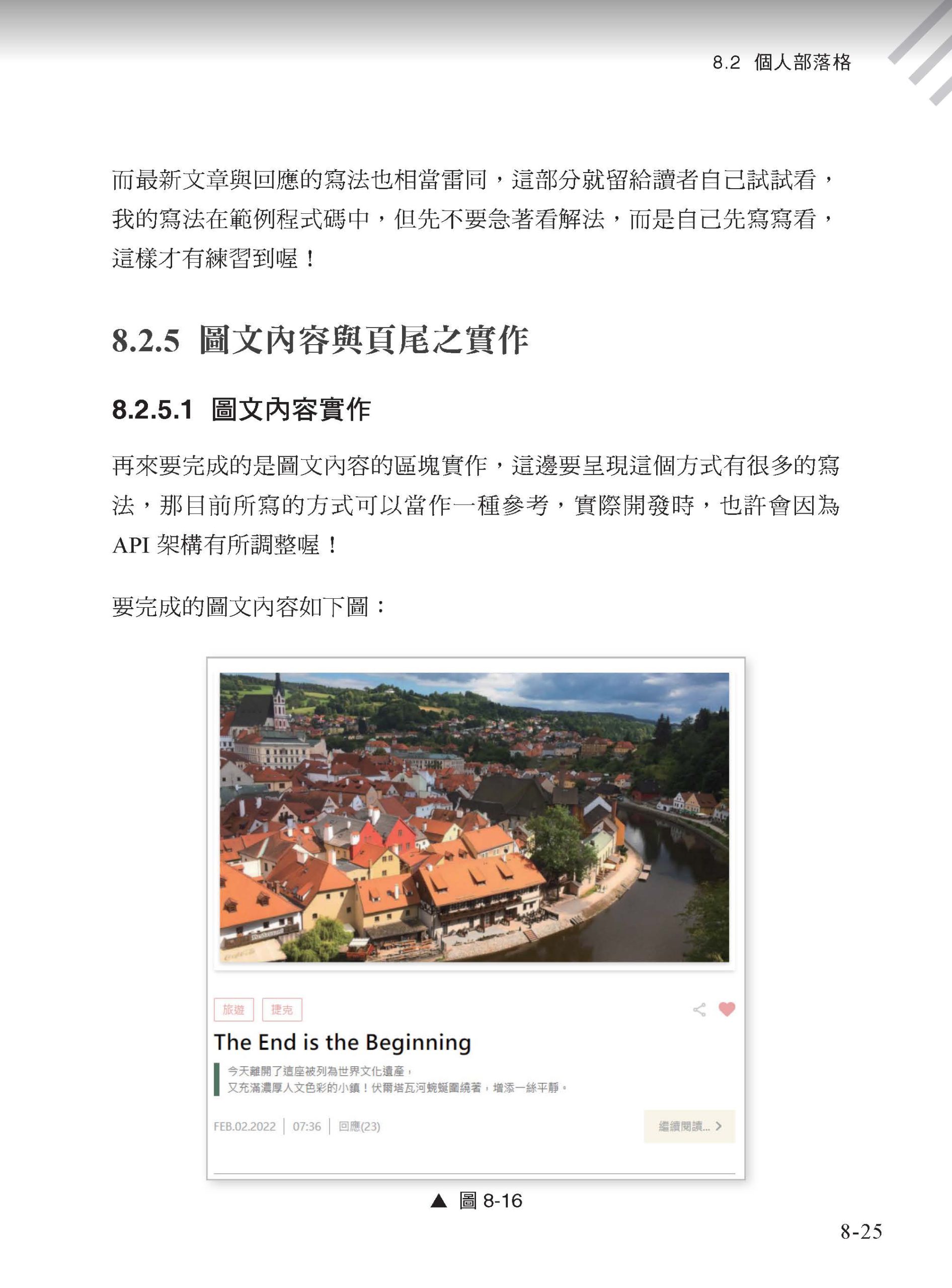
Chapter 08 開發實作 8.1 前言 8.2 個人部落格 8.3 用 Vue CLI + Tailwind CSS 開發旅遊網站 8.4 小結
Chapter 09 Tailwind CSS 發展與未來 |
序
| 「為什麼要寫這本書」 本書是改編 2021 iThome 鐵人賽《Tailwind CSS - 從零開始》系列文章,從事平面設計多年,從網頁切版進入前端的世界,對於使用者介面與體驗息息相關的前端工程師,介面的設計規劃除了手刻能力要講究,在專案時程很趕的時候就會需要使用到框架來快速建構網頁畫面。而 2019 年崛起的 Tailwind CSS 打破過往 CSS 框架的思維,只需要考慮樣式優先的撰寫方式,在開發上省去很多不必要的困擾,例如:每個標籤使用的類別名稱,光是想這個就會燒腦到不行,如果是自己開發那就算了,但如果是多人開發的專案,命名就變成一種學問。網路有個笑話是這樣說的:「命名自己的孩子只要考慮自己喜不喜歡,但程式開發命名需要在意別人喜不喜歡。」 在開發上也經過想命名的這個階段,雖然到現在開發一些專案依然需要去想這些東西,但在開發經驗累積下,大概命名也就那些規則(笑),不過最令人痛苦的就是多層次的表單或是階層式的畫面,命名名稱會越來越長。當我開始使用 Tailwind CSS 時候,令我驚艷,因為我只需要專注我現在要給這些列表的背景顏色、邊框顏色、文字顏色、按鈕需不需要滑鼠經過有效果,或是排版要怎麼安排,我只需要從功能去發想,不需要先去想命名,這在開發上省下相當多的時間,雖然一開始的類別名稱會非常的長,會有點不習慣,甚至開發到一個程度後,會覺得整頁 template 非常凌亂,但這都是後面才要擔心的事情。
Tailwind CSS 官方文件說明非常完整,而本書會著重在我實際開發時的心得與情境,帶您從零開始,入門核心觀念、實作小功能介面到呈現一個基本頁面的響應式網頁,後續也會使用 jQuery 與 Vue.JS 為範例作為框架引入 Tailwind CSS 實際開發案例,完成一個靜態網頁。雖然會使用 Vue.JS 作為範例,但本書不會說明 webpack 的運作方式,部分頁面若有 JavaScript 語法僅作為範例所需要的呈現,不會做太詳細的說明,也不會完整導覽官方文件所說的所有內容。
感謝 iThome 鐵人賽讓我可以透過此平台呈現這次的系列文進而改編成冊,感謝深智數位的肯定與賞識邀稿出版,在二寶待產當天接到邀請通知,並在診所討論撰稿事宜,並耐心包容我這個手忙腳亂的二寶爸生活,晚上還協助我處理校稿事宜,感謝布魯斯前端的 Tailwind CSS 的線上課程成為這次系列的啟發,感謝太太這段轉職之路不離不棄的陪伴與支持,最後感謝上帝的恩典,讓我有這個機會將所學變成書籍可以讓想學這門技術的朋友能夠少走點冤枉路。
看到這裡,以上提及本書內容您還有興趣,就一起來學習新世代的 CSS 框架吧! |