描述
內容簡介
| 【新書簡介】
本書主要介紹TypeScript及Vue兩大重點,第1章介紹前端基礎知識,HTML、CSS、JavaScript及Vue.js初探。第2章探討TypeScript基礎語法及開發環境設置。第3章主要說明介紹TypeScript物件導向程式設計,如類別與介面。第4章講解TypeScript高階技術,包括泛型與裝飾器。第5章說明Vue範本基本用法,包含插值和指令使用。第6章深入Vue元件屬性和方法,實踐物件導向開發。第7章探討Vue中處理使用者互動的方法。第8章介紹Vue元件的核心概念及應用。第9章進一步講解Vue元件開發,提高專案可維護性。第10章講述Vue的回應性原理和Vue 3.x的組合式API。第11章介紹使用Vue開發前端動畫的技巧。第12章講解Vue CLI和Vite在專案開發中的應用。第13章介紹Element Plus這一基於Vue的UI框架。第14章探討vue-axios網路請求框架的使用。第15章介紹Vue Router前端路由管理的實踐。第16章講解Vuex狀態管理框架的應用。第17章透過一個完整專案綜合運用Vue.js技能。
【本書看點】 ‣ 前端基礎知識介紹 ‣ TypeScript基礎 ‣ 物件導向程式設計 ‣ TypeScript進階技術 ‣ Vue範本基本用法 ‣ Vue元件開發 ‣ Vue進階應用 ‣ 專案開發工具與狀態管理 |
作者簡介
|
目錄
| 第 1 章 準備知識
1.1 前端技術簡介 1.2 HTML入門 1.3 CSS入門 1.4 JavaScript入門 1.5 漸進式開發框架Vue 1.6 本章小結
第 2 章 TypeScript基礎 2.1 重新認識TypeScript 2.2 TypeScript中的基本類型 2.3 TypeScript中有關類型的高級內容 2.4 函數的宣告和定義 2.5 本章小結
第 3 章 TypeScript中的物件導向程式設計 3.1 理解與應用「類別」 3.2 介面的應用 3.3 TypeScript中的類型推斷與高級類型 3.4 本章小結
第 4 章 TypeScript程式設計進階 4.1 使用泛型進行程式設計 4.2 迭代器與裝飾器 4.3 命名空間與模組 4.4 本章小結
第 5 章 Vue中的範本 5.1 範本基礎 5.2 條件著色 5.3 迴圈著色 5.4 範例:待辦任務列表 5.5 本章小結
第 6 章 Vue元件的屬性和方法 6.1 屬性與方法基礎 6.2 計算屬性和偵聽器 6.3 進行函數限流 6.4 表單資料的雙向綁定 6.5 樣式綁定 6.6 範例:使用者註冊頁面 6.7 本章小結
第 7 章 處理使用者互動 7.1 事件的監聽與處理 7.2 Vue中的事件類型 7.3 實戰一:隨滑鼠移動的小球 7.4 實戰二:彈球遊戲 7.5 本章小結
第 8 章 元件基礎 8.1 關於Vue應用與元件 8.2 元件中資料與事件的傳遞 8.3 自定義元件的插槽 8.4 動態元件的簡單應用 8.5 實戰:開發一款小巧的開關按鈕元件 8.6 本章小結
第 9 章 元件進階 9.1 元件的生命週期與高級配置 9.2 元件props屬性的高級用法 9.3 元件Mixin技術 9.4 使用自訂指令 9.5 元件的Teleport功能 9.6 本章小結
第 10 章 Vue回應性程式設計 10.1 回應性程式設計原理與在Vue中的應用 10.2 響應式的計算與監聽 10.3 組合式API的應用 10.4 實戰:支援搜索和篩選的使用者列表範例 10.5 本章小結
第 11 章 使用動畫 11.1 使用CSS 3建立動畫 11.2 使用JavaScript的方式實現動畫效果 11.3 Vue過渡動畫 11.4 實戰:最佳化使用者清單頁面 11.5 本章小結
第 12 章 Vue CLI工具的使用 12.1 Vue CLI工具入門 12.2 Vue CLI專案範本專案 12.3 在專案中使用依賴 12.4 工程建構 12.5 新一代前端建構工具Vite 12.6 本章小結
第 13 章 Element Plus基於Vue 3的UI元件庫 13.1 Element Plus入門 13.2 表單類元件 13.3 開關與滑動桿元件 13.4 選擇器元件 13.5 提示類元件 13.6 資料承載相關元件 13.7 實戰:教務系統學生表 13.8 本章小結
第 14 章 基於Vue的網路框架vue-axios的應用 14.1 使用vue-axios請求天氣資料 14.2 vue-axios實用功能介紹 14.3 實戰:天氣預報應用 14.4 本章小結
第 15 章 Vue路由管理 15.1 Vue Router的安裝與簡單使用 15.2 帶有參數的動態路由 15.3 頁面導覽 15.4 關於路由的命名 15.5 關於路由傳參 15.6 路由導覽守衛 15.7 動態路由 15.8 本章小結
第 16 章 Vue狀態管理 16.1 認識Vuex框架 16.2 Vuex中的一些核心概念 16.3 本章小結
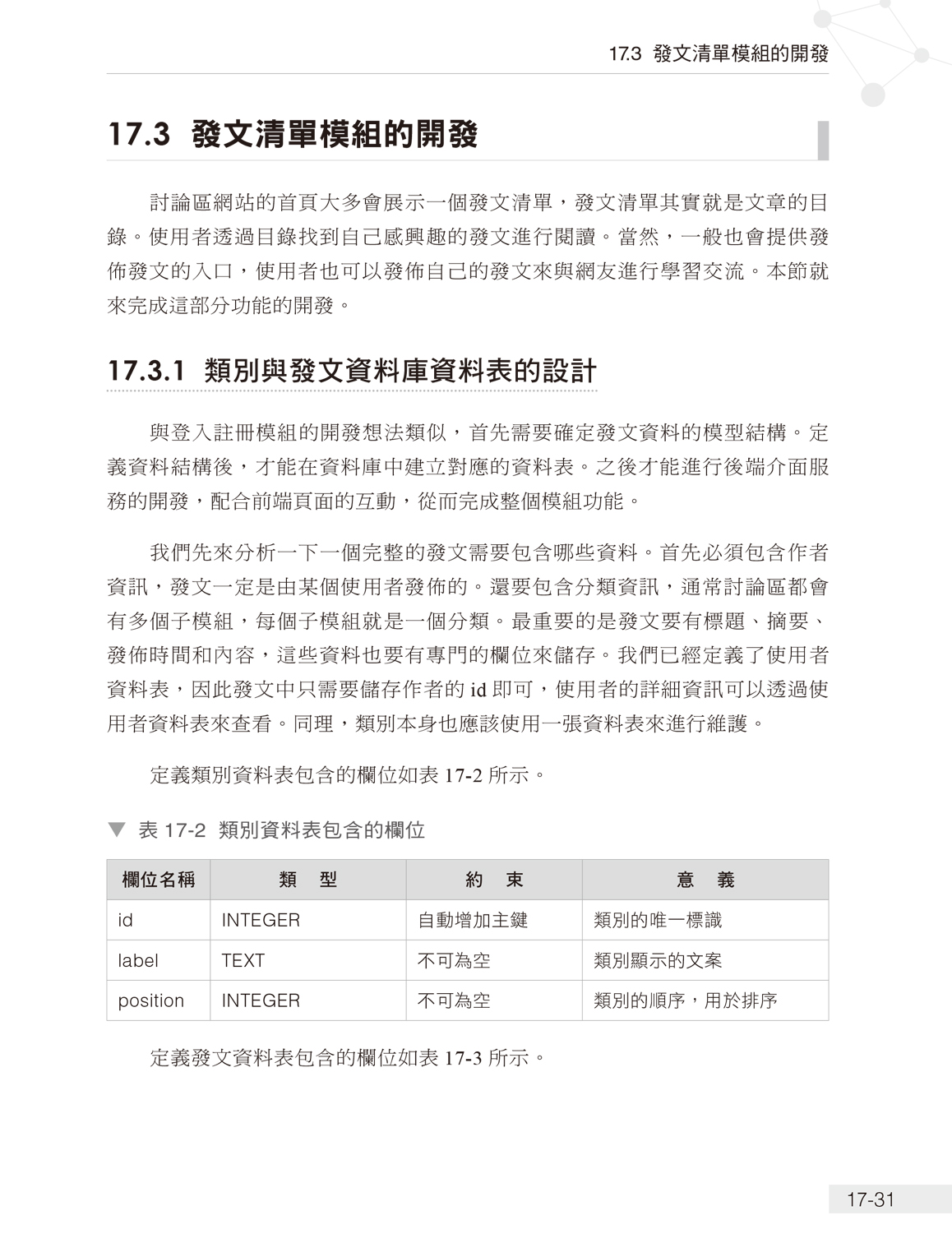
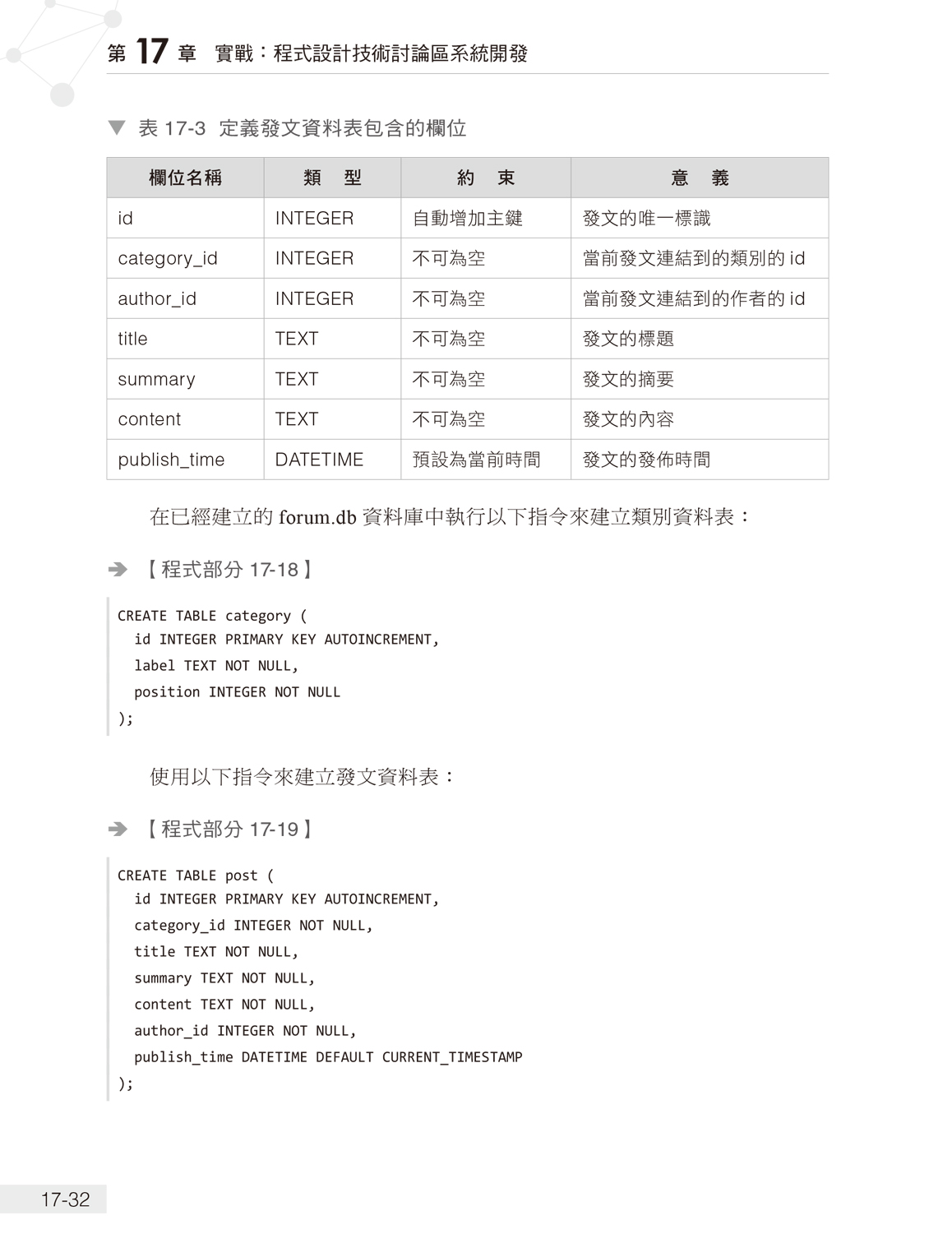
第 17 章 實戰:程式設計技術討論區系統開發 17.1 項目架設 17.2 登入註冊模組 17.3 發文清單模組的開發 17.4 發文發佈模組開發 17.5 發文詳情模組開發 17.6 評論與回覆模組開發 17.7 搜索模組與退出登入邏輯開發 17.8 本章小結 |
序
編 者 |