描述
內容簡介
| Vue開發者升級指南-Nuxt3 入門:打造 SSR 專案
✦SSR X SPA 提升網站的SEO效能 ✦以淺顯易懂的教學探索Nuxt3應用 ✦圖文並茂的範例說明 ✦整合Nuxt3全端功能,打造高效能網站 |
作者簡介
|
目錄
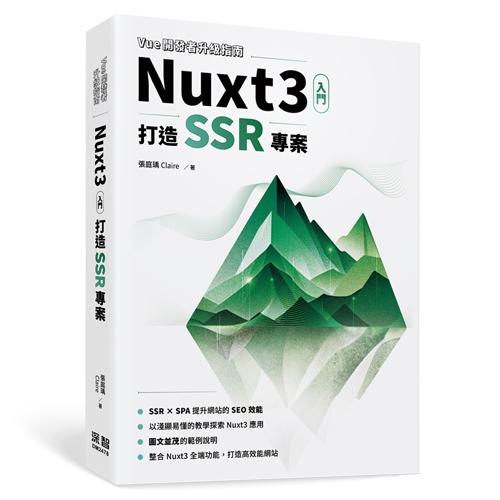
| 第 1 章 前言
1-1 Nuxt與Vue比較,說明SSR基本概念 1-2 Nuxt3簡介 1-3 閱讀本書前需具備的知識 第 2 章 起手式 2-1 前置環境準備 2-2 安裝Nuxt3專案 2-3 Nuxt CLI(Nuxi)常用指令 2-4 Nuxt3目錄結構總覽 第 3 章 加入程式碼檢核工具 3-1 ESLint JS / TS程式碼檢核與自動修正 3-2 Stylelint CSS / SCSS 程式碼檢查與自動排版 第 4 章 各目錄說明與功能應用 4-1 Pages目錄:自動生成路由 4-2 Components目錄:建立共用元件 4-3 Layouts目錄:自訂頁面模板 4-4 Composables 與Utils目錄:自訂共用方法 4-5 Plugins目錄:擴充功能與自訂指令 4-6 Module模組相關應用 4-7 Middleware目錄:監聽路由變化 4-8 Assets與Public目錄:靜態資源管理 4-9 Nuxt3 API串接方法:$fetch、useAsyncData、useFetch 4-10 Server目錄:建立第一支API 4-11 Server API整合MongoDB 4-12 替專案加上CSS樣式 4-13 搭配CSS Framework:以Bootstrap 5為例 4-14 自訂載入(Loading)效果 4-15 錯誤處理與自訂錯誤頁面(Error Page) 第 5 章 全域資料管理 5-1 狀態管理(1)-useState 5-2 狀態管理(2)-Pinia 5-3 狀態管理(3)-狀態持久化 第 6 章 邊緣計算與人工智慧概述 6-1 Meta Tags相關配置 6-2 I18n實作多國語系 6-3 Sitemap網站地圖 6-4 使用robots.txt管理搜尋引擎存取 第 7 章 套件應用範例 7-1 Swiper製作輪播動畫 7-2 VeeValidate表單驗證 7-3 CKEditor 5文字編輯器 第 8 章 進階優化與工具 8-1 Nuxt Image圖片最佳化 8-2 Nuxt DevTools提升開發者體驗 8-3 使用VueUse工具加速開發效率 第 9 章 部屬 9-1 部署前準備:上傳到遠端儲存庫 9-2 Universal Rendering(SSR + CSR)網站部署 9-3 SSG靜態網站部署 |
序
|