描述
內容簡介
|
★★★【全台第一本繁體中文WebGL教學書】★★★ ★★★【2021 iThome 鐵人賽 Modern Web 組 優選文章改寫】★★★ ★★★【536頁內容+全彩圖文解說=完整學習WebGL!】★★★ 本書由 2021 iThome 鐵人賽 Modern Web 組「如何在網頁中繪製 3D 場景?從 WebGL 的基礎開始說起」改寫並加入遊戲互動要素,除了波光粼粼的海面,現在更有遊玩性了! WebGL是一種JavaScript API,用於網頁呈現互動式2D和3D圖形,現今許多商家網頁展示自家商品,或讓顧客於線上預覽客製化商品時,都能看見其蹤影存在。 書中提供一系列連貫範例,帶領讀者透過 WebGL 在瀏覽器中學習電腦渲染 3D 的運作機制,一步步建構 3D 渲染流程,再到各種光線、陰影效果,最後加入遊戲機制與互動,製作成刺激好玩的遊戲! 本書主要內容如下 ★初步認識WebGL ★Texture&2D ★3D&物件 ★Lighting ★Framebuffer&陰影 ★帆船與海
|
作者簡介
| 邱冠喻
PastLeo | 西瓜 興趣使然的軟體工程師,對資訊科技的一切事物有興趣,從電腦硬體、作業系統、網路到網站前後端、應用程式之技術。 投入於 Web、前端工程,喜歡有趣的互動體驗以及創造的過程,努力鑽研 GPU 渲染與遊戲的開發。 · 現任職於知名區塊鏈公司前端工程師 · 多年 React、React Native 以及 Next.js 前端開發經驗 · 多年 Rails、Elixir 後端開發、伺服器維運經驗 · COSCUP、MOPCON、SITCON 等社群活動講者 · ASTRO Camp Javascript 兼任講師
|
目錄
| 1 - Hello WebGL
1-1 準備開發環境 1-2 畫一個三角形(上) 1-3 畫一個三角形(下) 1-4 Uniform – shader 之參數 1-5 畫多個三角形 1-6 Varying – fragment shader 之資料
2 - Texture & 2D 2-1 在 WebGL 取用、顯示圖片 – Textures 2-2 Texture 使用上的細節 2-3 互動 & 動畫 2-4 2D Transform 2-5 2D transform Continued
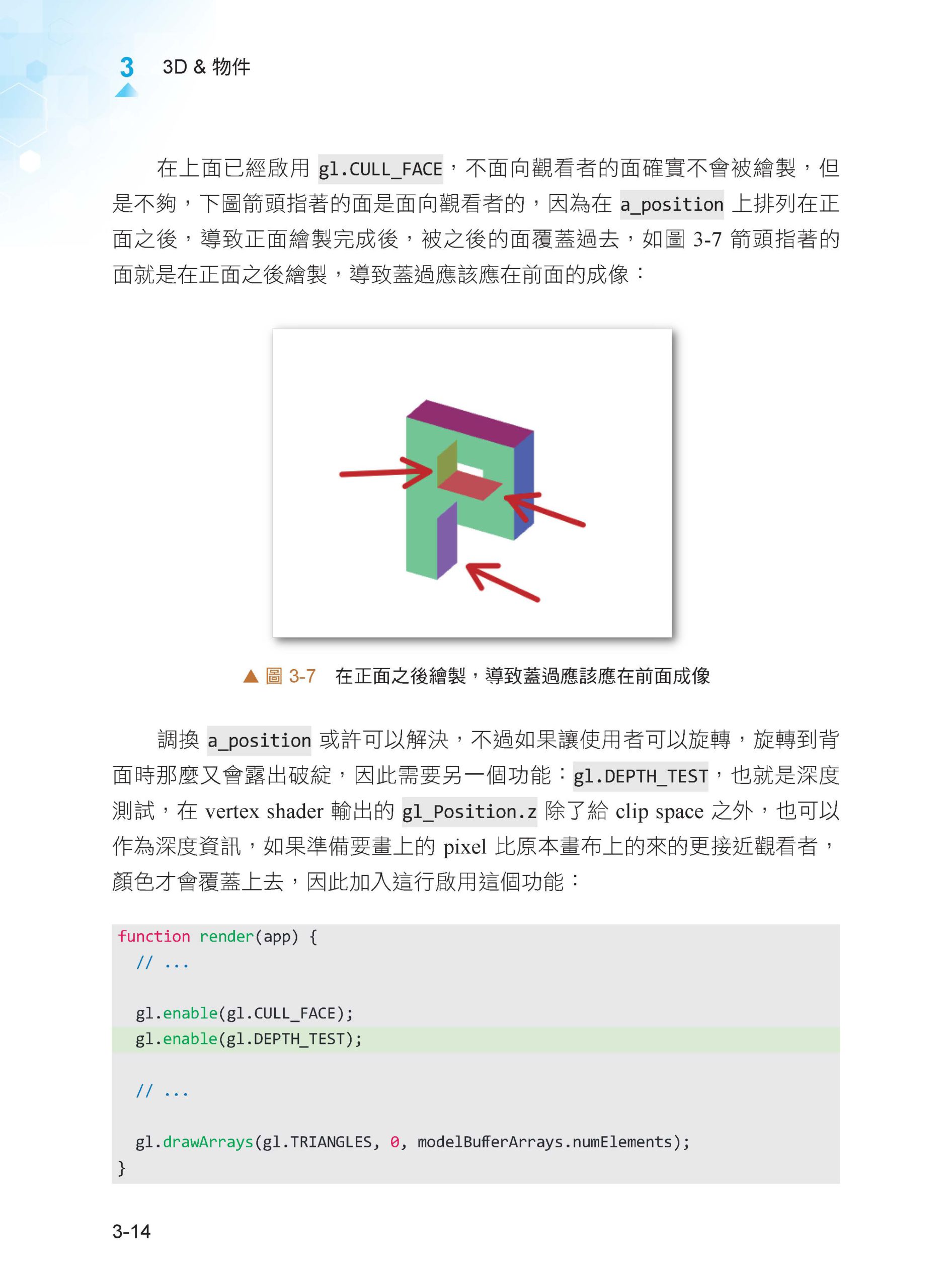
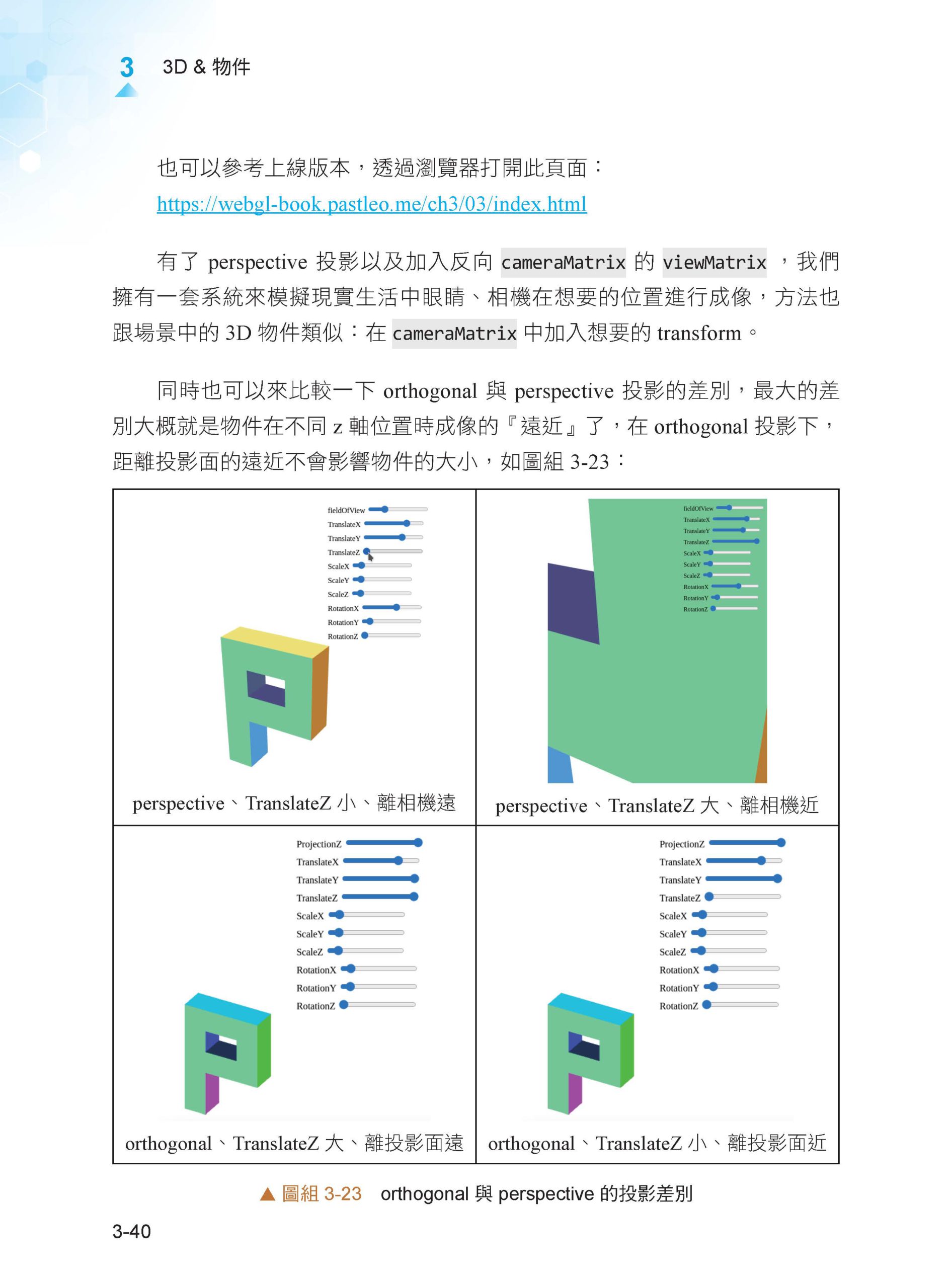
3 - 3D & 物件 3-1 Orthogonal 3D 投影 3-2 Perspective 3D 成像 3-3 視角 Transform 3-4 使相機看著目標 3-5 渲染多個物件
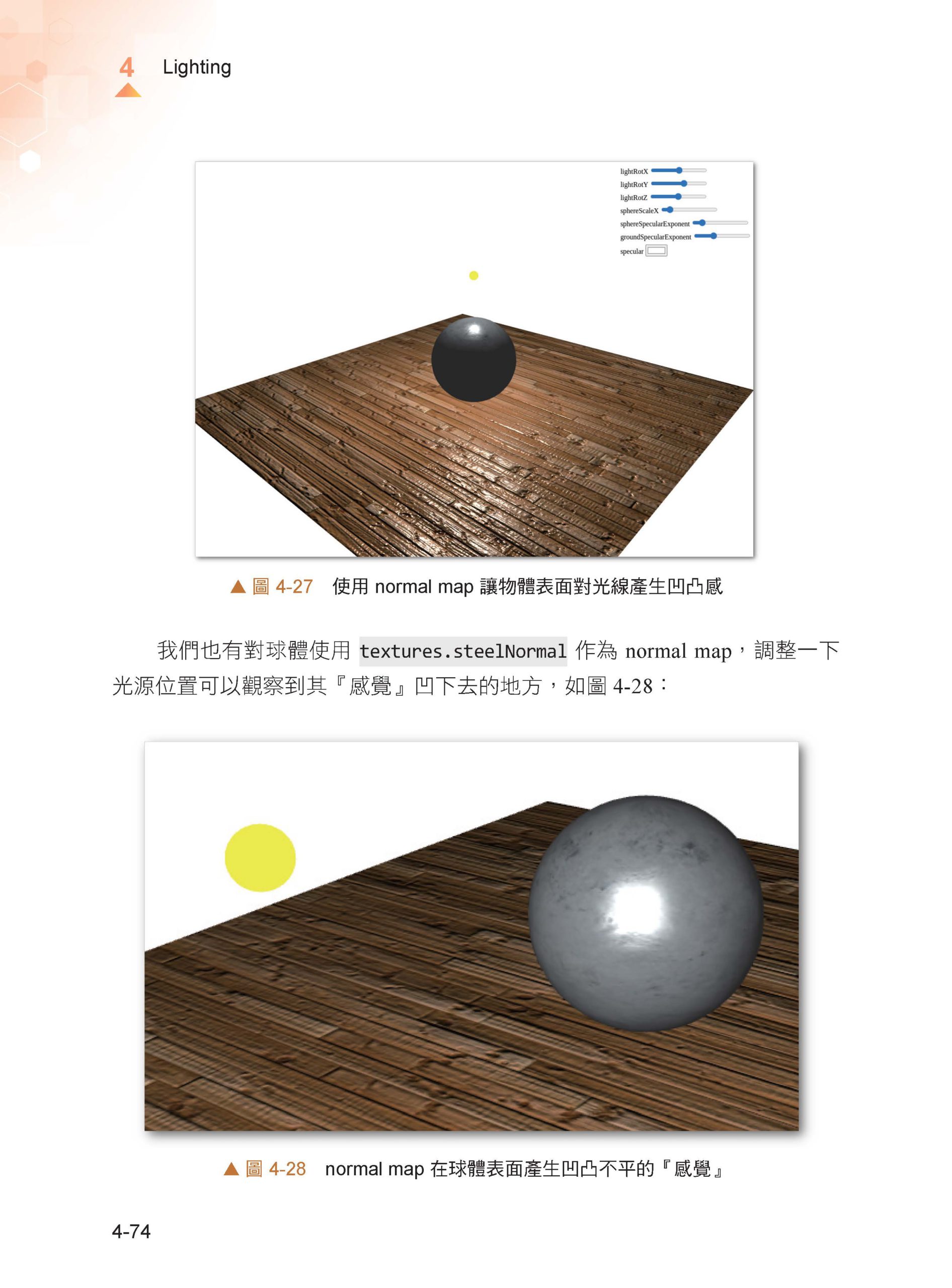
4 - Lighting 4-1 法向量(Normals)與散射光(Diffuse) 4-2 Indexed Element 4-3 請 TWGL 替程式碼減肥 4-4 Specular 反射光 4-5 點光源與自發光 4-6 Normal Map
5 - Framebuffer & 陰影 5-1 Framebuffer 是什麼? 5-2 鏡面效果 5-3 陰影—拍攝深度資訊 5-4 陰影—深度 Framebuffer 與 Texture 5-5 陰影—計算是否產生陰影 5-6 毛玻璃效果—使用 Normal Map 的鏡面
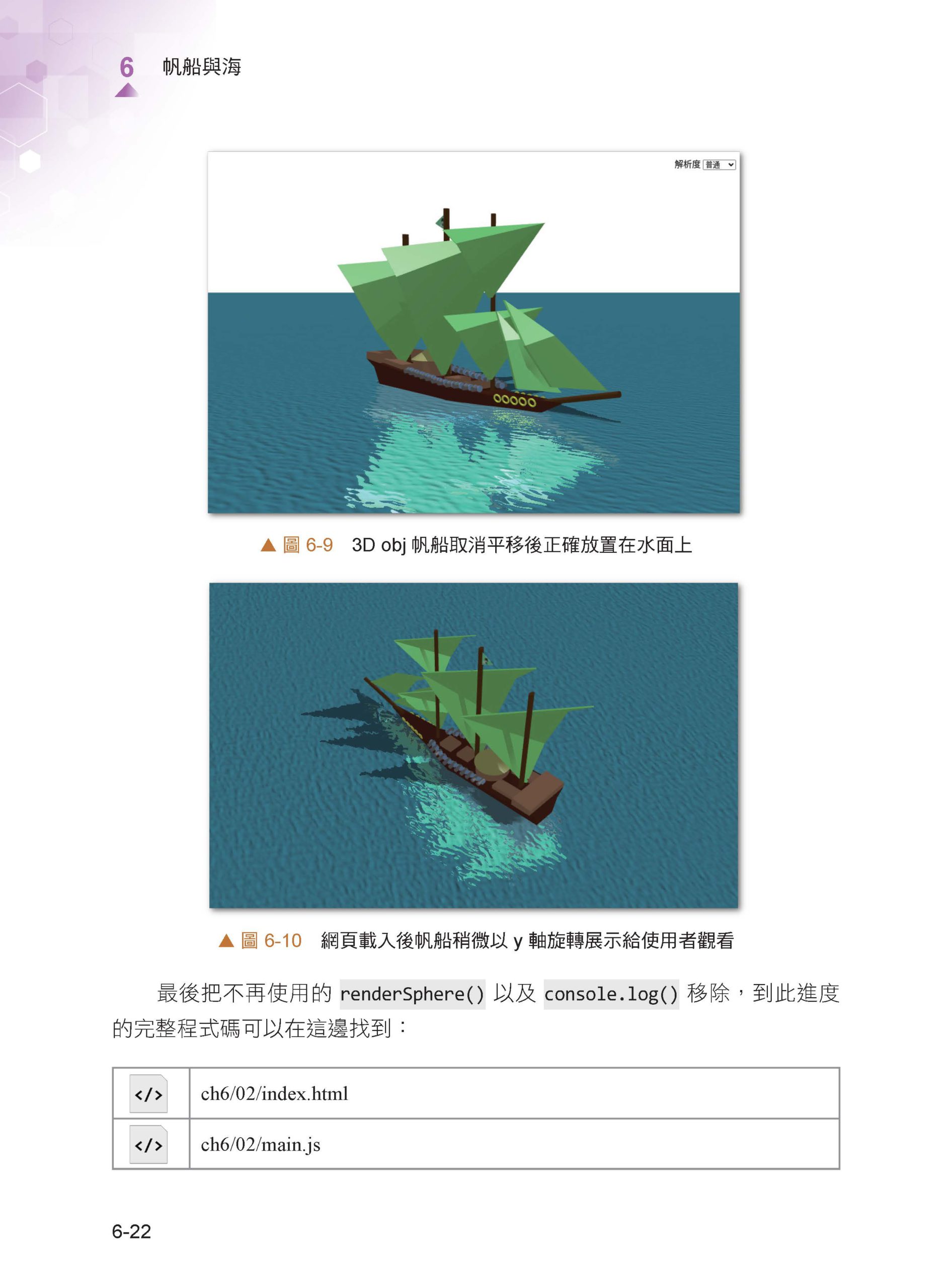
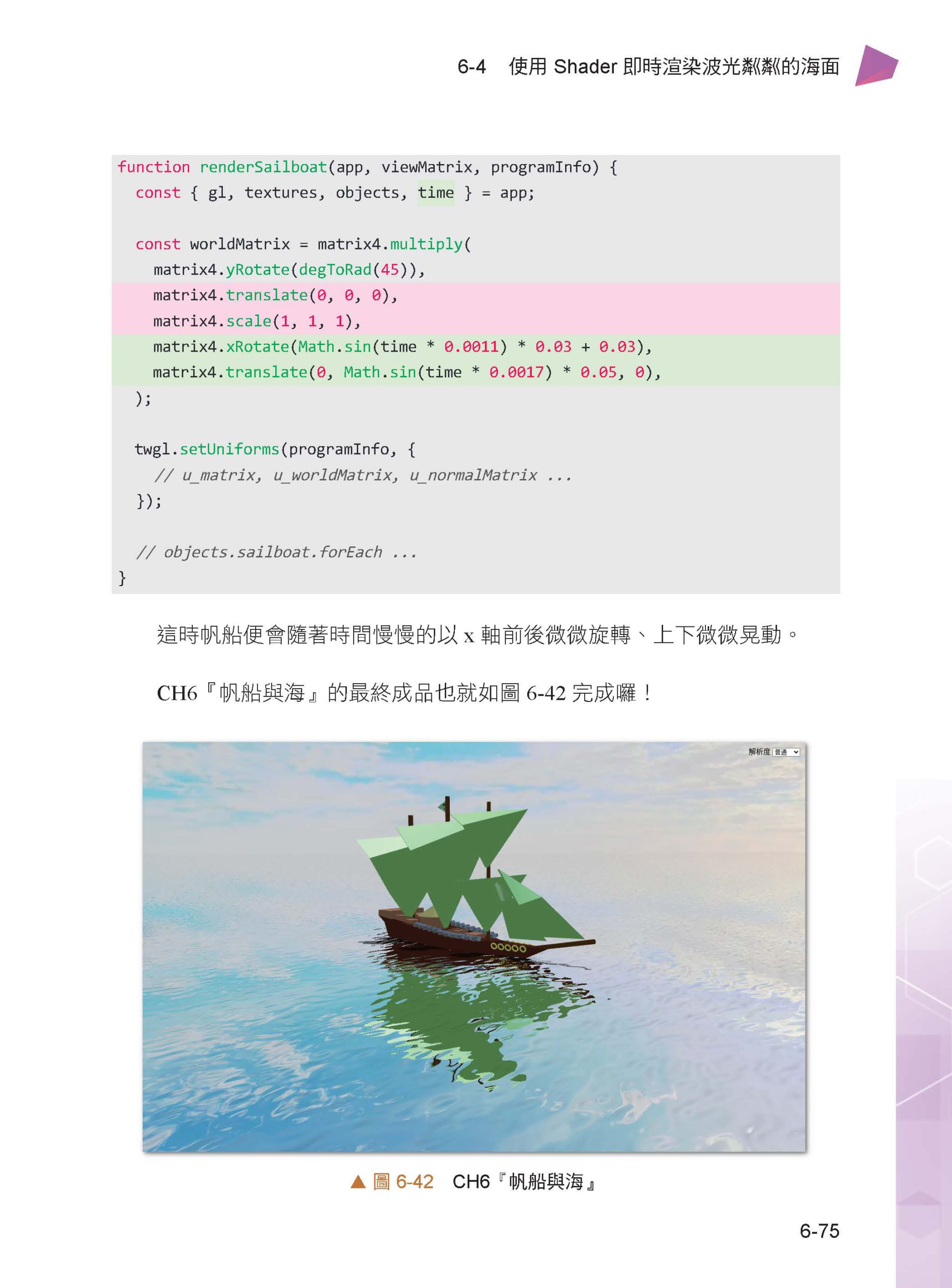
6 - 帆船與海 6-1 主角『帆船』— obj 3D 模型檔案的讀取與繪製 6-2 Skybox 6-3 半透明的文字看板 6-4 使用 Shader 即時渲染波光粼粼的海面
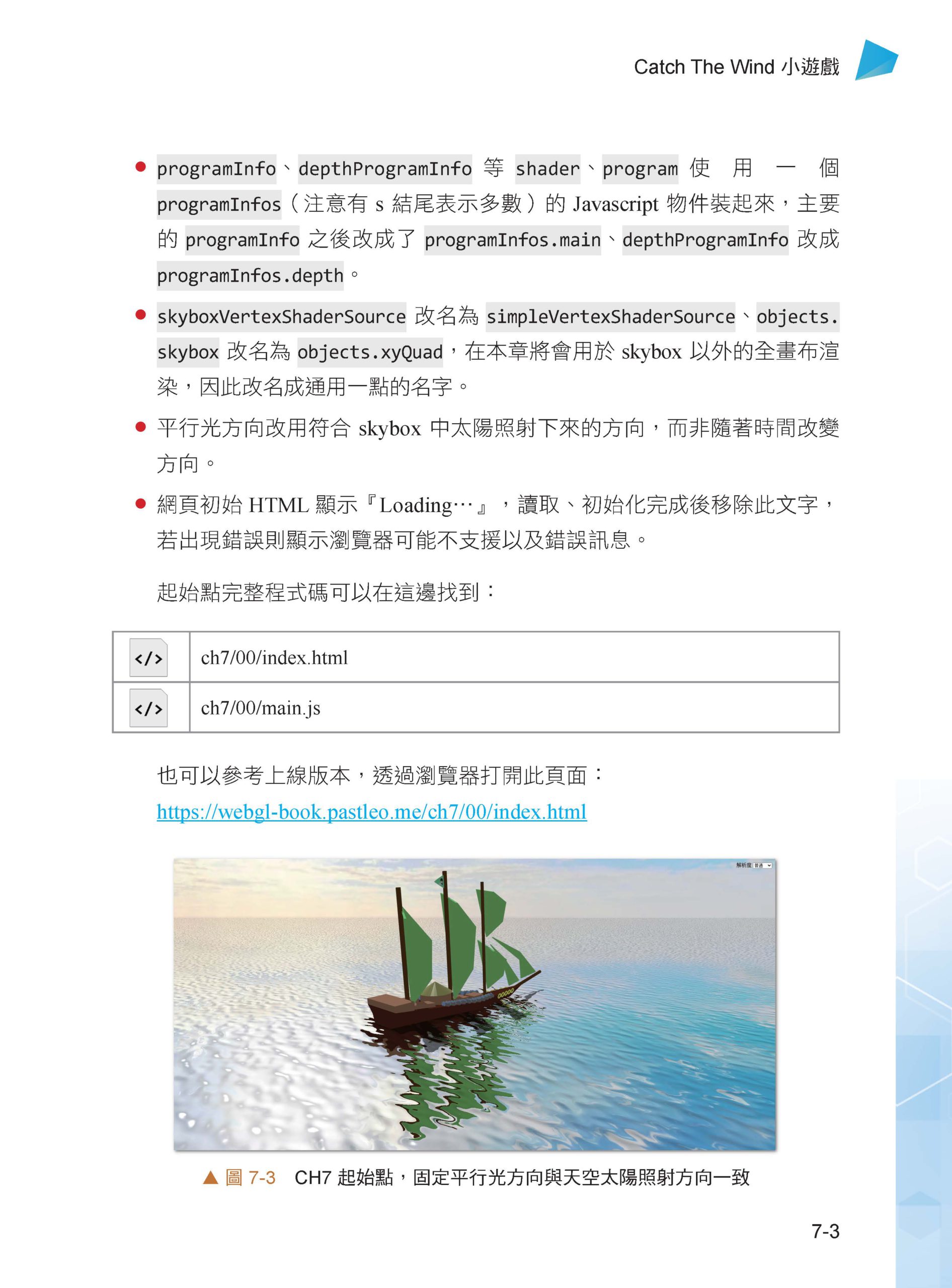
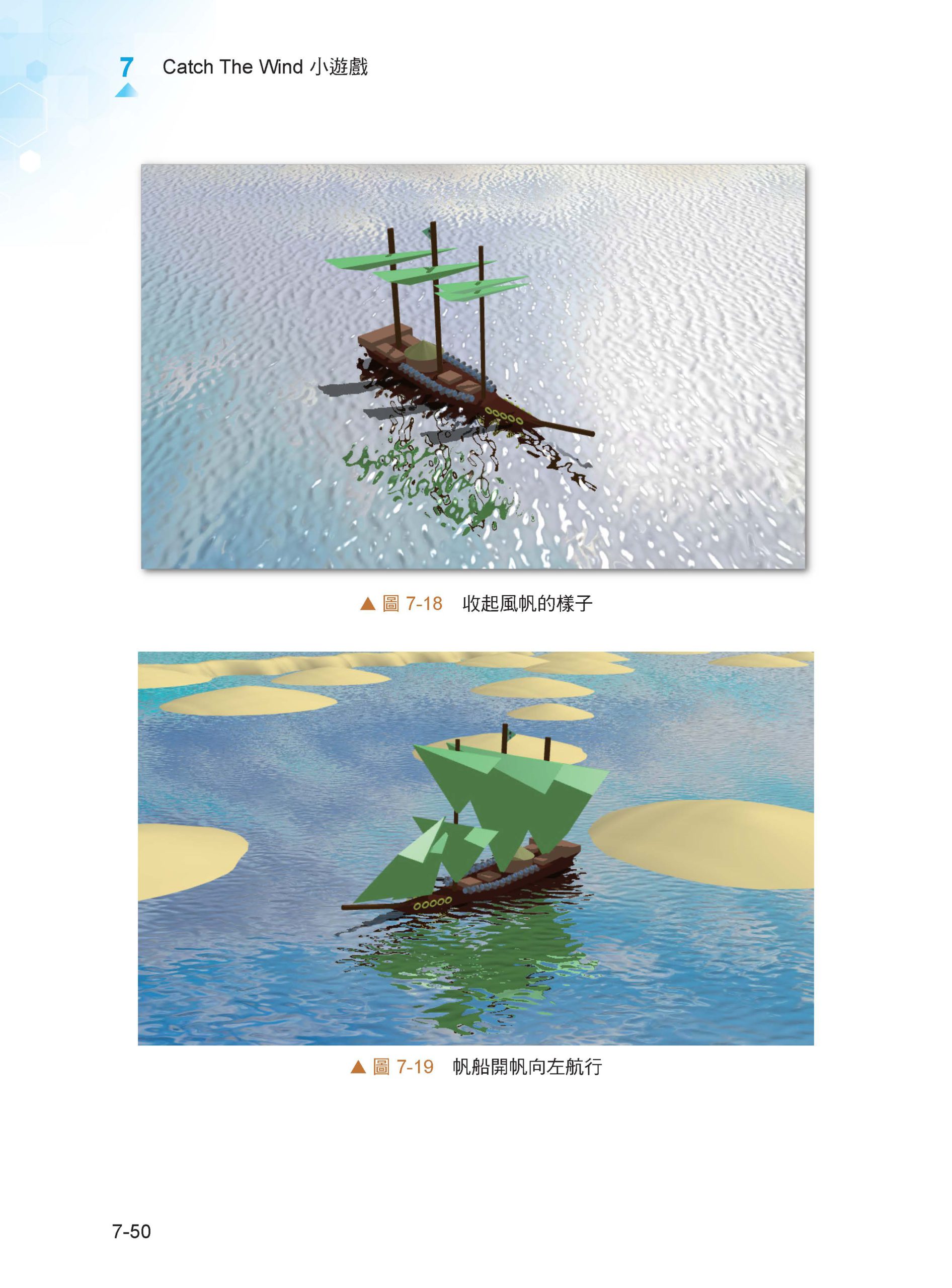
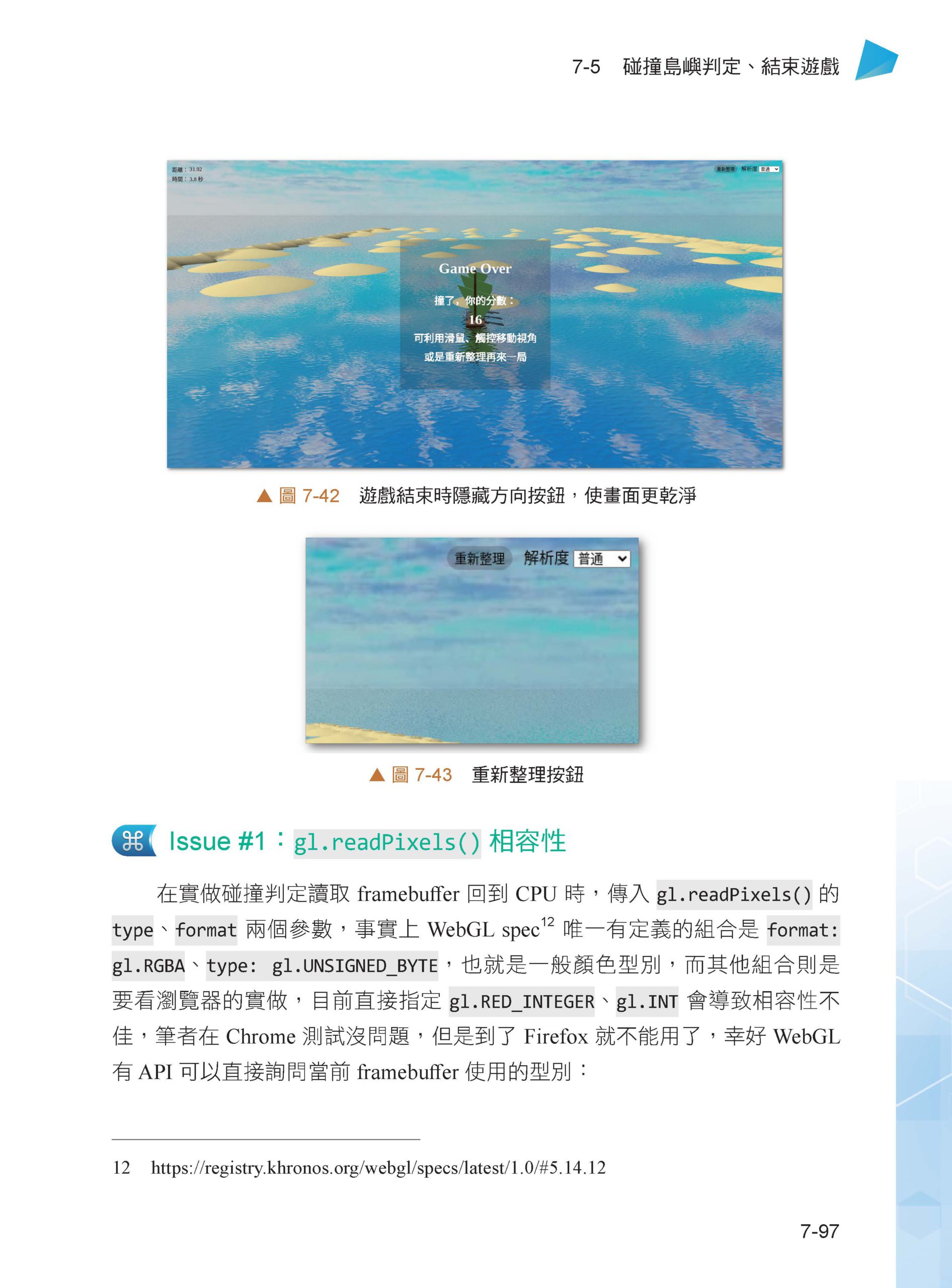
7 - Catch The Wind 小遊戲 7-1 地形高度圖的產生 7-2 依照地形高度圖繪製島嶼 7-3 Set Sail! 航行帆船 7-4 遊戲標題與 UI 7-5 碰撞島嶼判定、結束遊戲 7-6 結語 |
序
|
讀者你好!感謝你閱讀這本書,如果想學習如何製作一個網頁中的 3D 遊戲,又或者想了解 GPU 繪圖的相關原理,WebGL 讓我們可以在 Web 這樣通用且功能豐富的平台上進行入門,本書將從一個三角形開始出發,一步一步做出範例的方式,並搭配過程中每步原理的說明,與讀者分享 WebGL 的來龍去脈、使用方式以及心得,最後製作出一款在網頁中運作的 3D 小遊戲! 筆者從事網站開發多年,其中對於『使用者互動』、『有畫面』的程式設計特別有興趣,工作上也因此經常使用前端技術進行開發,後來因為在網站中撰寫遊戲,而遊戲中會讓人第一個想到、也是能在第一瞬間吸引人的就是畫面了,畢竟本來就對前端的生態系熟悉,也就順勢從 WebGL 開始進行研究,也於 2021 iThome 鐵人賽撰寫一系列 WebGL 的技術文章與網友們分享研究的結果,本書內容即為此鐵人系列文章的改良,並擴寫加入延伸互動引導讀者繼續製作成小遊戲。 如果讀者同樣身為前端或全端開發者,對於 Web 生態系最核心的 Javascript 有一定的掌握,同時也知道一些 Web API、HTML 以及 CSS 的使用,能夠製作一個有前端互動的網頁(無論是否使用工具、框架),那麼你就已經具備閱讀本書所需的基礎知識,讓本書幫助你再獲得一項技能吧! WebGL 是啥?為何是 WebGL?簡單來說,WebGL 是一組在 Web 上操作 GPU 的 Javascript API,而 WebGL 絕大部分的 API 都可以找到 openGL[1] 上對應的版本,且名字幾乎沒有差別,猜測制定 WebGL 標準時只打算做一層薄薄的包裝,這樣一方面瀏覽器可能比較好實做,但是也因此 WebGL 直接使用時是非常底層的,甚至偶爾會需要去算線性代數、矩陣的東西。 看到這邊讀者們可能會想說:『哇,我要來洗洗睡了。』老實說,如果對於基礎原理沒有興趣,想要『快速』做出東西,這邊確實可以左轉 three.js 或是 babylon.js 這種高階的 3D 渲染引擎,筆者是基於下面這個因素決定研究 WebGL 的:
當你了解其原理時,比較不容易受到框架、潮流演進的影響
為什麼?在了解原理的狀況下,比較能知道框架幫你做了什麼,遇到變化比較大的需求的時候可能比較容易想到方法應對;前端技術更迭速度大家都知道,但是基礎原理是不會有太大的變化的,現今渲染技術除了 openGL 之外還有 Apple 的 Metal、微軟的 DirectX 甚至更新更潮的 Vulkan,相信透過 WebGL 學到的原理多多少少也能應用在其他平台上吧。 WebGL2 以及其相容性WebGL 有兩個版本:WebGL 以及 WebGL2,WebGL 第一版(本書中接下來會以 WebGL1 來強調是第一版)的標準中有一些綁手綁腳的限制,例如在 WebGL 中渲染時啟用自動縮放的圖樣(Texture)長寬必須是 2 的次方;甚至缺少一些實務上需要的功能,雖然有些可以透過非標準的 WebGL extension 彌補(此 extension 並非指瀏覽器擴充套件,在後續的章節中將會提到),但是就是會多出一些不方便的限制,因此 WebGL2 標準的出現就是將第一版的缺失補起來;在筆者撰文當下,WebGL2 在 Chrome、Firefox、Safari、Edge 等瀏覽器的最新版都有支援,行動裝置的部份,Android Chrome 最新版以及 iOS 15 以後的 Safari(iPhone 6s 以上能安裝 iOS 15)也都能使用 WebGL2,詳細的支援情況可以參考此網頁:https://caniuse.com/webgl2 因為主流瀏覽器都已經支援,本書接下來的說明以及範例都將以 WebGL2 為主,不過遇到使用之功能在 WebGL 第一版有差異時也會稍微提一下讓讀者們知道。
|