描述
內容簡介
|
▶▶▶ 系統性講解三大前端框架及生態,以及如何使用這些框架建構企業級的元件庫 ▶▶▶ 帶領讀者全面掌握從行動使用者應用程式開發,到物聯網應用程式開發的技術和實戰技巧! 隨著科技領域的擴張和發展,各種前端技術的結合愈來愈緊密,從行動裝置到各種物聯網的開發應用,都脫離不了使用者介面的功能設計這一塊。本書由作者融合自身多年的開發經驗,將Vue、React和Flutter等主流技術的核心知識集結成書,涵蓋了當今前端技術的重點,以及主流三大框架的核心知識。
本書共分四篇15章。在第1篇「基礎篇」中,從大前端的發展過程和發展趨勢談起,全面介紹大前端的前端建構工具、打包流程,以及如何設計一個企業級鷹架工具。第2篇「Vue3框架篇」,從語法、使用、框架原理逐步介紹起,漸進至雙向資料綁定和Vue 3 Diff演算法原理,最後介紹如何建構一個基於Vue 3的元件庫。第3篇「React框架篇」,介紹了React框架語法的原理和特性,再至React的原始程式下載和程式測試,並完整建構一個基於React的元件庫。最後是第4篇「Flutter 2框架篇」,介紹Flutter 2的語法和使用,也介紹Flutter Web和桌面應用程式開發,最後則是介紹Flutter外掛程式庫開發與發佈。
【本書特點】 1. 由淺入深,全面介紹大前端打包建構流程及專案化系統。 2. 從框架基礎、框架原理、開發實戰的三個面向出發,完整介紹Vue、React、Flutter三大框架的基礎語法、實現原理、原始程式編譯、核心演算法及企業級元件庫專案架設。 3. 提供了大量程式範例,不僅可透過這些例子理解基礎知識,也能直接在開發實戰中稍加修改而加以應用。
【精彩收錄】 ■ Vue元件生命週期:熟悉Vue的生命週期,包括created、mounted、updated和destroyed等。 ■ Vue的資料繫結:學習如何使用v-model和{{ }}等方式實現資料繫結。 ■ Vue指令:了解Vue指令,如v-for、v-if和v-show等。 ■ Vue路由:了解Vue-Router,學習如何在Vue應用中實現路由功能。 ■ Vue狀態管理:學習Vuex,了解如何在Vue應用中實現狀態管理。 ■ React元件生命週期:熟悉React的生命週期,包括componentDidMount、componentDidUpdate和componentWillUnmount等。 ■ React元件間通訊:學習如何使用props和state等方式實現React元件間通訊。 ■ React路由:了解React-Router,學習如何在React應用中實現路由功能。 ■ React Hooks:了解React Hooks,如useState、useEffect和useContext等。 ■ React狀態管理:學習Redux,了解如何在React應用中實現狀態管理。 ■ Flutter Widgets:了解Flutter Widgets,了解如何使用基礎Widget和版面設置Widget。 ■ Flutter版面設置:學習如何使用Row、Column和Stack等版面設置Widget實現響應式版面設置。 ■ Flutter路由:了解Flutter路由,學習如何在Flutter應用中實現路由功能。 ■ Flutter狀態管理:學習Provider,了解如何在Flutter應用中實現狀態管理。 ■ Flutter動畫:學習Flutter動畫,了解如何使用Tween、Animation和AnimatedBuilder等方式實現動畫效果。
【適合讀者】 學習本書內容,需具備一定程度的HTML、CSS、JS基礎知識,可做為前端開發者提升技能的工具書,也可做為前端開發者搭建企業級前端產品架構的參考書,亦可做為普通開發者從網頁開發過度到物聯網前端應用的學習指南。
※ 本書程式實例可至深智官網下載:deepmind.com.tw |
作者
| 徐禮文
北京理工大學資訊技術創新學院老師、華為HDE、華為首屆HarmonyOS開發者創新大賽導師、開放原子開源基金會開源導師。曾擔任資深軟體發展工程師、系統架構師、技術總監等職務,從事軟體研究和開發15年。主要從事跨平臺技術、人工智慧、區塊鏈,以及數位化架構方向的研究和技術指導工作,對相關領域的技術、理論和實踐有很深的理解和研究。
|
目錄
| 第1篇 基礎篇
第1章 大前端發展趨勢 1.1 大前端的發展過程 1.2 Node.js 引領JavaScript進入全端時代 1.3 小程式、輕應用開啟前端新模式 1.4 Flutter 引領跨平台開發 1.5 大前端的革命與未來
第2章 ECMAScript 6 2.1 ECMAScript 6 介紹 2.2 Babel 轉碼器 2.3 let 和const 2.4 解構賦值 2.5 字串的擴充 2.6 陣列的擴充 2.7 物件的擴充 2.8 Symbol 2.9 Set 和Map 資料結構 2.10 Proxy 2.11 Reflect 2.12 非同步程式設計 2.13 類別的用法 2.14 模組化Module
第3章 前端建構工具 3.1 前端建構工具介紹 3.2 Webpack 3.3 Rollup 3.4 ESBuild 3.5 Vite
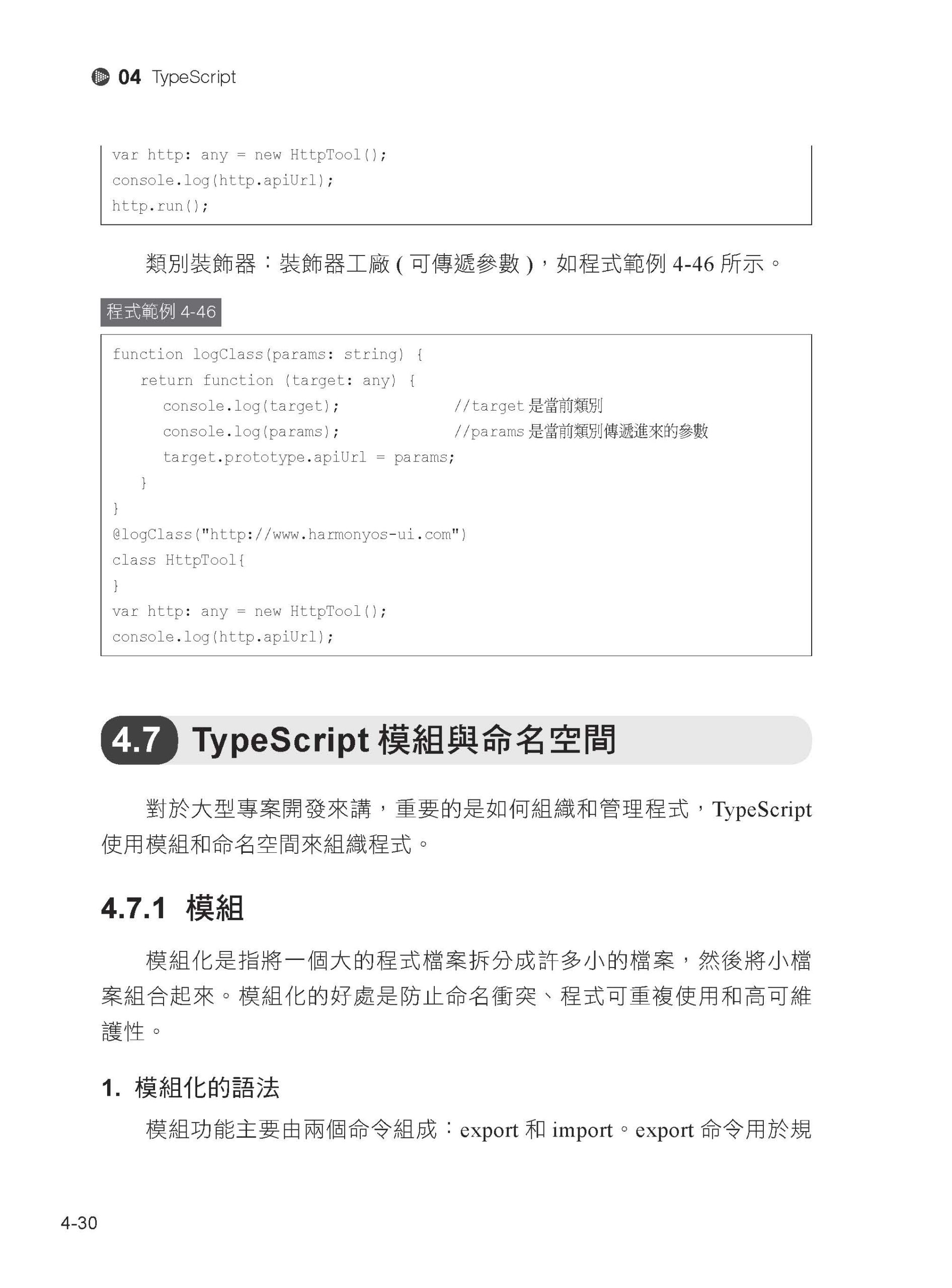
第4章 TypeScript 4.1 TypeScript 介紹 4.2 TypeScript 安裝與設定 4.3 TypeScript 基礎資料型態 4.4 TypeScript 高級資料型態 4.5 TypeScript 物件導向特性 4.6 TypeScript 裝飾器 4.7 TypeScript 模組與命名空間
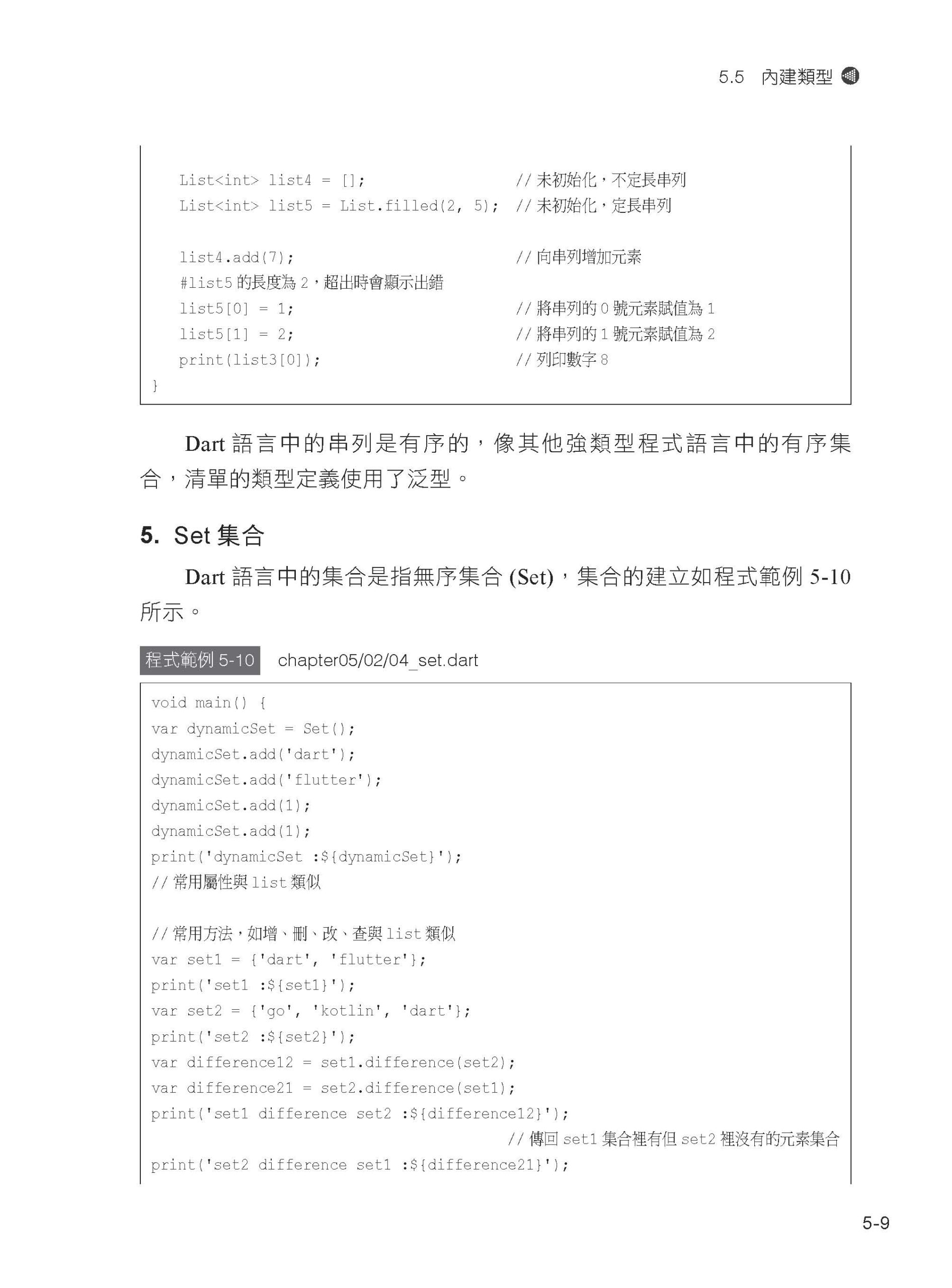
第5章 Dart 語言 5.1 Dart 語言介紹 5.2 安裝與設定 5.3 第1 個Dart 程式 5.4 變數與常數 5.5 內建類型 5.6 函式 5.7 運算子 5.8 分支與迴圈 5.9 異常處理 5.10 物件導向程式設計 5.11 泛型 5.12 非同步支援 5.13 函式庫和函式庫套件
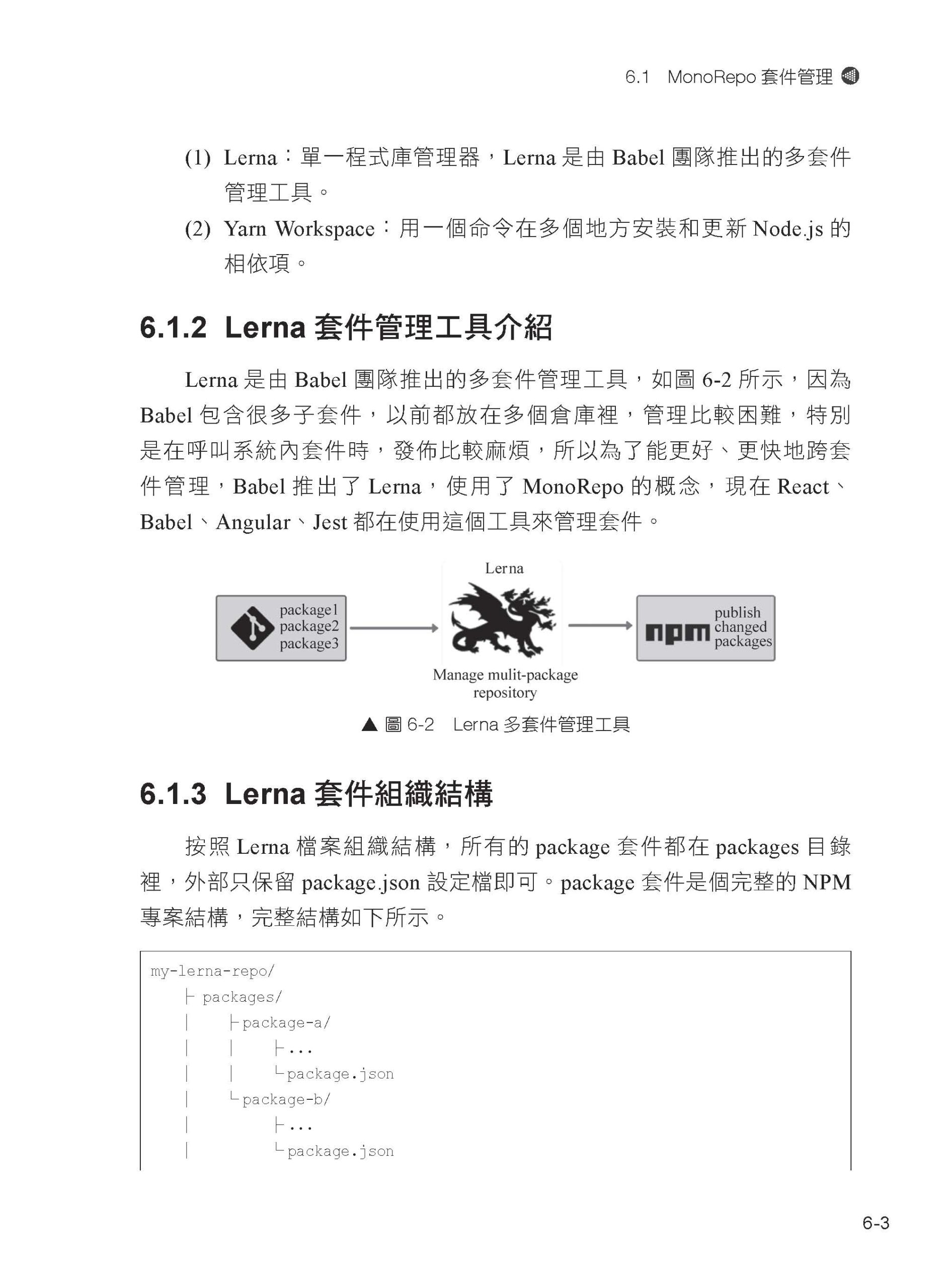
第6章 套件管理與鷹架 6.1 MonoRepo 套件管理 6.2 設計一個企業級鷹架工具
第2 篇 Vue 3 框架篇 第7章 Vue 3 語法基礎 7.1 Vue 3 框架介紹 7.2 Vue 3 開發環境架設 7.3 Vue 3 專案架設方法 7.4 Vue 3 應用程式建立 7.5 Vue 3 範本語法 7.6 Vue 3 元件開發 7.7 響應性API 7.8 Vue 3 過渡和動畫 7.9 Vue 3 重複使用與組合 7.10 Vue 3 路由 7.11 Vue 3 狀態管理(Vuex) 7.12 Vue 3 狀態管理(Pinia)
第8章 Vue 3 進階原理 8.1 Vue 3 原始程式安裝編譯與偵錯 8.2 Vue 3 響應式資料系統核心原理 8.3 Vue 2 Diff 演算法(雙端Diff 演算法) 8.4 Vue 3 Diff 演算法(快速Diff 演算法)
第9章 Vue 3 元件庫開發實戰 9.1 如何設計一個元件庫 9.2 架設元件庫專案 9.3 元件庫詳細設計 9.4 架設Playgrounds專案 9.5 元件庫發佈與整合
第3 篇 React 框架篇 第10章 React 語法基礎 10.1 框架介紹 10.2 開發準備 10.3 JSX 與虛擬DOM 10.4 元素繪製 10.5 元件 10.6 元件設計與最佳化 10.7 React Hook 10.8 路由(React Router) 10.9 狀態管理(Redux) 10.10 狀態管理(Recoil) 10.11 React 行動端開發(React Native)
第11章 React 進階原理 11.1 React 原始程式偵錯 11.2 React 架構原理
第12章 React 元件庫開發實戰 12.1 React 元件庫設計準備 12.2 架設React 元件庫(MonoRepo) 12.3 建立Playgrounds 12.4 透過Jest 架設元件庫測試 12.5 使用Storybook 架設元件文件 12.6 將元件庫發佈到NPM
第4 篇 Flutter 2 框架篇 第13章 Flutter 語法基礎 13.1 Flutter 介紹 13.2 開發環境架設 13.3 第1 個Flutter 應用 13.4 元件 13.5 套件管理 13.6 資源管理 13.7 元件設計風格 13.8 尺寸單位與調配 13.9 基礎元件 13.10 路由管理 13.11 事件處理與通知 13.12 網路 13.13 狀態管理 13.14 Stream 與BLoC 模式
第14章 Flutter Web和桌面應用 14.1 Flutter Web 介紹 14.2 Flutter Desktop 介紹 14.3 Flutter Desktop 開發案例
第15章 Flutter 外掛程式庫開發實戰 15.1 Flutter 外掛程式庫開發介紹 15.2 Flutter 自定義元件庫的3 種方式 15.3 Flutter 自訂外掛程式(Plugin) 15.4 在Pub 上發佈自己的Package
|
序
| 前言
隨著Web 技術的迅速發展,以Electron、ReactNative、ArkUI 等為代表的新的混合式開發模式日趨成為與Qt、Android、iOS 原生開發並肩的開發模式之一。隨著WebVR、WebAR、WebAssembly 等一系列技術的日趨成熟,原本前端之間的隔閡會逐漸消失,逐步進入大前端開發的時代。
近幾年,隨著新硬體和新商業模式的興起,傳統的前端技術獲得了新的應用和發展空間,特別是以HTML5和新一代JavaScript 語言為代表的大前端技術正在滲透到技術的各個環節,這也對前端工程師提出了新的要求並帶來了新的機遇。
HTML5和新一代JavaScript 語言以其自身的廣泛調配性和良好的執行效率已經不簡單地只作為網頁開發專用技術了,它們可以極佳地和其他底層語言進行呼叫和連接,已經可以廣泛適用於萬物互聯的場景應用程式開發。如華為公司在2021年推出了自己的下一代物聯網作業系統(HarmonyOS) 後,推出了自己的作業系統應用程式開發框架ArkUI,該框架就是基於JavaScript 語言實現的一套跨終端的應用程式開發框架,它透過前端的JavaScript 語言與底層的C++ 語言進行相互高效呼叫,實現了一套程式多端執行的目標。
2021年,全球第一社交平台Facebook 正式改名為Meta,該名字來自Metaverse,中文翻譯為元宇宙,意思是新型社會系統的數位生活空間。元宇宙是整合多種新技術產生的下一代三維化的網際網路應用形態。它基於擴充現實技術和數位孿生技術實現從現實到虛擬的空間拓展;借助人工智慧和物聯網實現虛擬人、自然人和機器人的融合共生; 借助區塊鏈、Web 3.0、數位藏品/NFT 等實現經濟價值的增值。
這一新的模式必將帶來重大的技術突破和新技術的創新,元宇宙時代的大前端開發將是一個突破傳統前端侷限而一體化導向的時代。
在新模式、新技術和新硬體的加持下,大前端未來可能進入下一個領域—元宇宙前端。可以看到目前WebVR、WebAR、WebGL 等新的Web 視覺和Web 3D 技術正在興起,未來必定成為前端的主流技術。
✤ 本書特色 本書透過介紹目前廣為流行的三大前端框架及生態系統,帶領讀者全面掌握從行動使用者應用程式開發到萬物互聯應用程式開發技術和實戰技巧。本書共4篇15章,由淺入深,帶領讀者從學習行動使用者開發(Vue、React) 框架入手再到物聯網開發(Flutter) 框架開發。本書第1篇先從大前端主流開發語言(ECMAScript 6、TypeScript、Dart) 講起,在基礎篇中全面介紹大前端打包建構流程及專案化系統。再從基礎、原理和實戰的三個緯度出發全面介紹Vue、React、Flutter 三大框架的基礎語法、實現原理、原始程式編譯、核心演算法及企業級元件庫專案架設。本書提供了大量的程式範例,讀者可以透過這些例子理解基礎知識,也可以直接在開發實戰中稍加修改而應用這些程式。另外,提供了書中所有案例所涉及的原始程式,以便於讀者高效率地學習。
✤ 本書內容 本書4篇15章的主要內容如下:
第1篇,開發基礎篇(第1~6 章)。第1章介紹大前端的發展過程和發展趨勢; 第2章介紹ECMAScript 6語法及用法;第3章介紹前端建構工具,詳細介紹Webpack、Rollup、ESBuild 和Vite 的原理及使用;第4章介紹TypeScript 的語法及用法;第5章介紹Dart 的語法及用法;第6章介紹MonoRepo 管理模式及如何設計一個企業級鷹架工具。
第2篇,Vue 3框架篇(第7~9章)。第7章全面介紹Vue 3框架語法和使用; 第8章介紹Vue 3 框架原理、Vue 3 原始程式下載和編譯、Vue 3 的雙向資料綁定和Vue 3 Diff 演算法原理;第9章介紹如何建構一個基於Vue 3 的元件庫。
第3篇,React 框架篇(第10~12章)。第10章介紹React 框架語法和使用;第11章介紹React 框架原理、React 原始程式下載和原始程式測試;第12章介紹如何建構一個基於React 的元件庫。
第4篇,Flutter 2框架篇(第13~15章)。第13章介紹Flutter 2的語法和使用;第14章介紹Flutter Web 和桌面應用程式開發;第15章介紹Flutter 外掛程式庫開發與發佈。
✤ 本書目標讀者 學習本書內容需要具備一定的HTML、CSS、JS 基礎知識,本書可以作為前端開發者提升技能的工具書,也可以作為前端開發者架設企業級前端產品系統的參考書,還可以作為普通開發者從網頁開發過渡到萬物互聯開發的參考書。懇請讀者批評指正。
✤ 致謝 感謝清華大學出版社趙佳霓編輯在寫作本書過程中提出的寶貴意見,以及我的家人在寫作過程中提供的支援與幫助。
徐禮文
|