描述
內容簡介
| ►涵蓋從資料設計到前後端整合的完整專案流程
►詳細講解資料庫建構與操作技巧 ►實作 Node.js 與 Express 框架打造後端 API ►運用 Vue.js 建立模組化前端應用 ►整合 Element Plus、Pinia 與 ECharts 提升開發效率 ►透過 Multer、Axios 與 hooks 實現使用者與產品管理 ►學習 API 文件工具與測試工具應用 ►從零部署專案至伺服器,實現完整上線流程 ►介紹 Git 與 Sourcetree 視覺化版本控制 ►完整解析模組設計與企業級權限劃分
【書籍內容】 本書完整記錄一個從無到有的資訊系統開發流程,橫跨資料庫設計、後端 API 實作與前端模組開發,並涵蓋專案部署與管理。從資料模型建立到產品模組開發,逐步說明實務操作細節。後端以 Node.js 與 Express 為核心,輔以 Postman 測試與 Multer 圖片上傳技術。前端則採用 Vue.js 框架,搭配 Element Plus 與 Pinia 進行模組化開發,並結合 ECharts 實作視覺化圖表。透過 Axios 封裝 API 串接介面,實現使用者與產品模組的完整操作。系統部署部分則介紹伺服器購買、域名設定、SSL 配置與寶塔面板使用方式,讓讀者掌握專案從開發到上線的每個環節。適合大專院校課程規劃、專題製作及實務導向的自學開發者參考。 |
作者簡介
|
目錄
| Node.js 篇
第1 章 數位管理時代 ▍1.1 資料管理 1.1.1 人工管理階段 1.1.2 檔案管理階段 1.1.3 資料庫管理階段 ▍1.2 複雜多樣的資料 1.2.1 資料的複雜化 1.2.2 資料的多樣化 1.2.3 如何處理資料
第2 章 資料庫系統的出現 ▍2.1 資料庫系統的發展 2.1.1 資料模型 2.1.2 後關聯式階段 2.1.3 主流資料庫管理系統 ▍2.2 MySQL 簡述 2.2.1 為什麼選擇MySQL 2.2.2 SQL 基本語法 ▍2.3 建立第1 個資料庫 2.3.1 使用MySQL 社區版建立資料庫 2.3.2 使用小皮面板建立資料庫 ▍2.4 視覺化的資料庫管理工具
第3 章 從0 到1 設計系統 ▍3.1 功能模組是如何討論出來的 3.1.1 從設想到專案成立 3.1.2 使用者端的多端設計 3.1.3 常見功能模組及操作 ▍3.2 如何設計資料庫欄位 3.2.1 欄位的命名 3.2.2 欄位的資料型態 3.2.3 約束 3.2.4 功能的判斷 3.2.5 資料表的id ▍3.3 從0 設計一張使用者資料表 3.3.1 使用者模組 3.3.2 使用者資料表欄位 3.3.3 建立使用者資料表
第4 章 開始我們的後端之旅 ▍4.1 後起之秀Node.js 4.1.1 V8 引擎的最佳化機制 4.1.2 非阻塞I/O 和事件驅動 4.1.3 豐富的生態系統 ▍4.2 套件管理工具 4.2.1 常用npm 命令 4.2.2 配置npm 4.2.3 Yarn 介紹及常用命令 4.2.4 Pnpm 介紹及常用命令 4.2.5 建構一個Node 應用 ▍4.3 輕量的Express.js 框架 4.3.1 Express.js 介紹 4.3.2 在Node 中使用Express.js ▍4.4 中介軟體 4.4.1 不同的中介軟體 4.4.2 使用中介軟體 ▍4.5 路由和處理常式 4.5.1 什麼是路由 4.5.2 專心處理業務的handler 4.5.3 GET、POST 及其兄弟 ▍4.6 測試的好幫手 4.6.1 Postman 4.6.2 試著輸出一下資料 ▍4.7 小試鋒芒 4.7.1 註冊和登入需要考慮什麼 4.7.2 業務邏輯程式實現 4.7.3 最終效果
第5 章 實現更複雜的功能 ▍5.1 使用者 5.1.1 修改使用者資訊 5.1.2 實現帳號狀態邏輯 ▍5.2 實現上傳功能 5.2.1 Multer 中介軟體 5.2.2 實現上傳圖片 5.2.3 檔案系統 5.2.4 資料表多了筆URL 位址 ▍5.3 展現資料 5.3.1 分頁的邏輯 5.3.2 實現分頁
第6 章 行業百寶庫 ▍6.1 從入庫到出庫 ▍6.2 如何考慮產品的欄位 ▍6.3 實現產品管理的邏輯 6.3.1 進入百寶庫 6.3.2 清點寶物 6.3.3 鎖好庫門 6.3.4 獲得寶物
第7 章 給系統裝個監控 ▍7.1 什麼是埋點 ▍7.2 設計並實現埋點 7.2.1 登入模組埋點 7.2.2 使用者模組和產品模組埋點
第8 章 介面文件 ▍8.1 使用Postman 生成介面文件 ▍8.2 使用Apifox 生成介面文件 ▍8.3 使用Swagger 模組生成介面文件
第9 章 程式上傳至倉庫 ▍9.1 程式倉庫 9.1.1 GitHub 9.1.2 Gitee ▍9.2 Git 介紹 9.2.1 Git 安裝 9.2.2 建立Gitee 倉庫 9.2.3 上傳程式 ▍9.3 視覺化的Sourcetree 9.3.1 下載Sourcetree 9.3.2 配置本地倉庫 9.3.3 修改程式並提交
Vue.js 篇 第10 章 前端的變革 ▍10.1 HTML 10.1.1 定義標題 10.1.2 段落 10.1.3 超連結 10.1.4 圖片、視訊、音訊 10.1.5 表格 10.1.6 輸入框 10.1.7 按鈕 10.1.8 單選按鈕、核取方塊 10.1.9 標籤、換行、表單 10.1.10 列表 10.1.11 區塊級元素、行內元素 10.1.12 標識元素 ▍10.2 CSS 10.2.1 選擇器 10.2.2 字型、對齊、顏色 10.2.3 背景、寬和高 10.2.4 定位 10.2.5 顯示 10.2.6 盒子模型 10.2.7 外部樣式、內部樣式、行內樣式 10.2.8 響應式 ▍10.3 JavaScript 10.3.1 執行、輸出 10.3.2 var、let、const 及作用域 10.3.3 資料型態 10.3.4 條件陳述式 10.3.5 迴圈敘述 10.3.6 DOM 及其事件 10.3.7 BOM ▍10.4 框架的出現 10.4.1 jQuery 10.4.2 Bootstrap 10.4.3 Sass ▍10.5 真正的變革
第11 章 初識Vue ▍11.1 Vue.js 的介紹 11.1.1 漸進式 11.1.2 宣告式程式 11.1.3 組件化 11.1.4 選項式API 與組合式API 11.1.5 生命週期 11.1.6 響應式 ▍11.2 第1 個demo 11.2.1 安裝Vue.js 專案 11.2.2 分析框架 11.2.3 去除初始檔案
第12 章 再接再勵 ▍12.1 Vue Router 12.1.1 配置路由 12.1.2 建立一個Vue 元件 ▍12.2 Element Plus 12.2.1 如虎添翼的UI 函數庫 12.2.2 安裝Element Plus 12.2.3 引入第1 個UI 組件 12.2.4 定義一個表單 ▍12.3 給JavaScript 加上緊箍咒 12.3.1 TypeScript 是什麼 12.3.2 基礎類型定義 12.3.3 常用的TypeScript 配置 12.3.4 給表單資料加上TypeScript
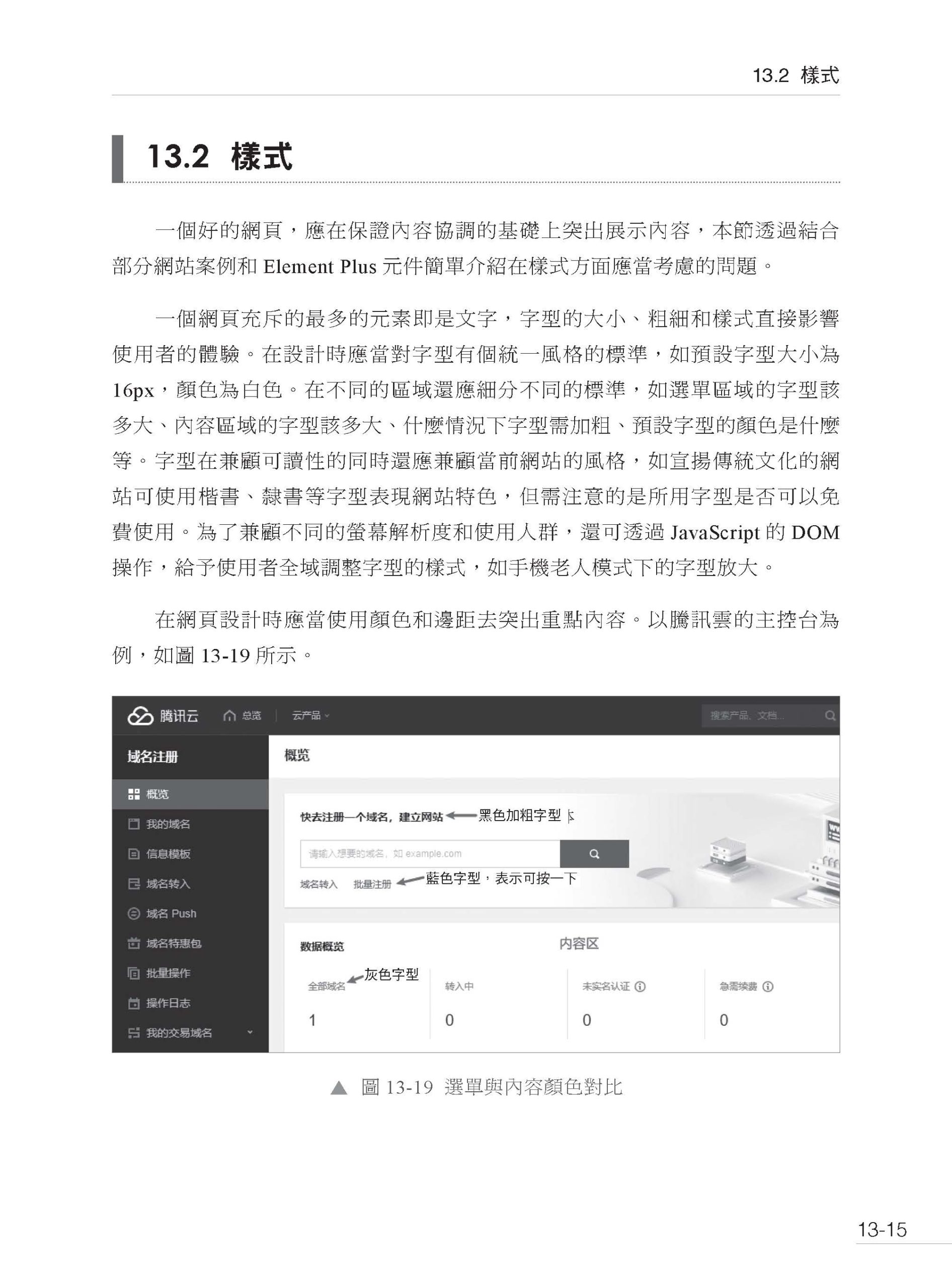
第13 章 頁面設計想法 ▍13.1 版面配置 13.1.1 彈性版面配置 13.1.2 選單 13.1.3 表格頁面 ▍13.2 樣式 ▍13.3 顏色 ▍13.4 完成登入頁面 13.4.1 卡片位置 13.4.2 卡片樣式
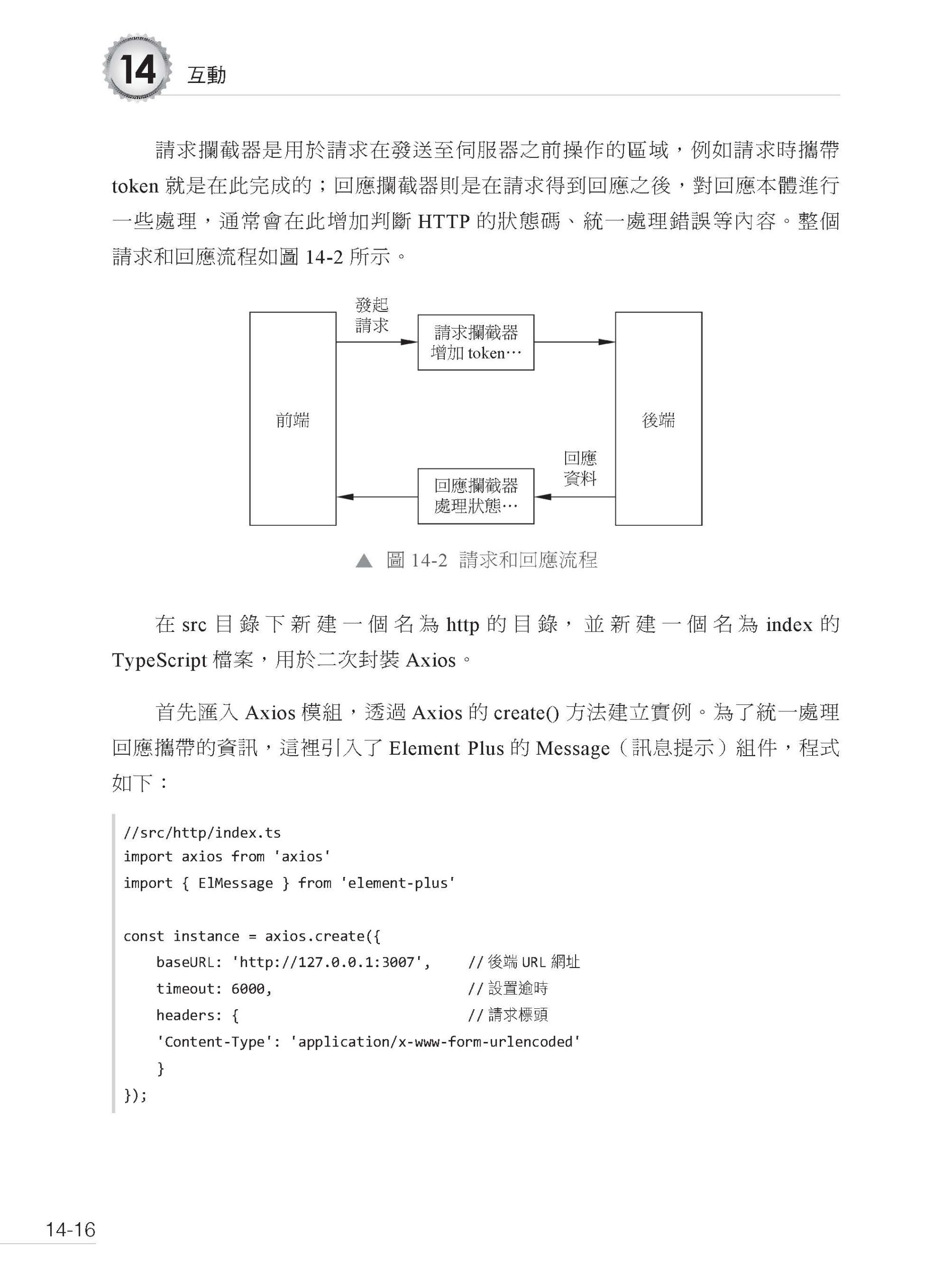
第14 章 互動 ▍14.1 Axios 14.1.1 AJAX 14.1.2 Promise 14.1.3 async await 14.1.4 Axios 的二次封裝 ▍14.2 撰寫前端介面 ▍14.3 完成登入與註冊功能
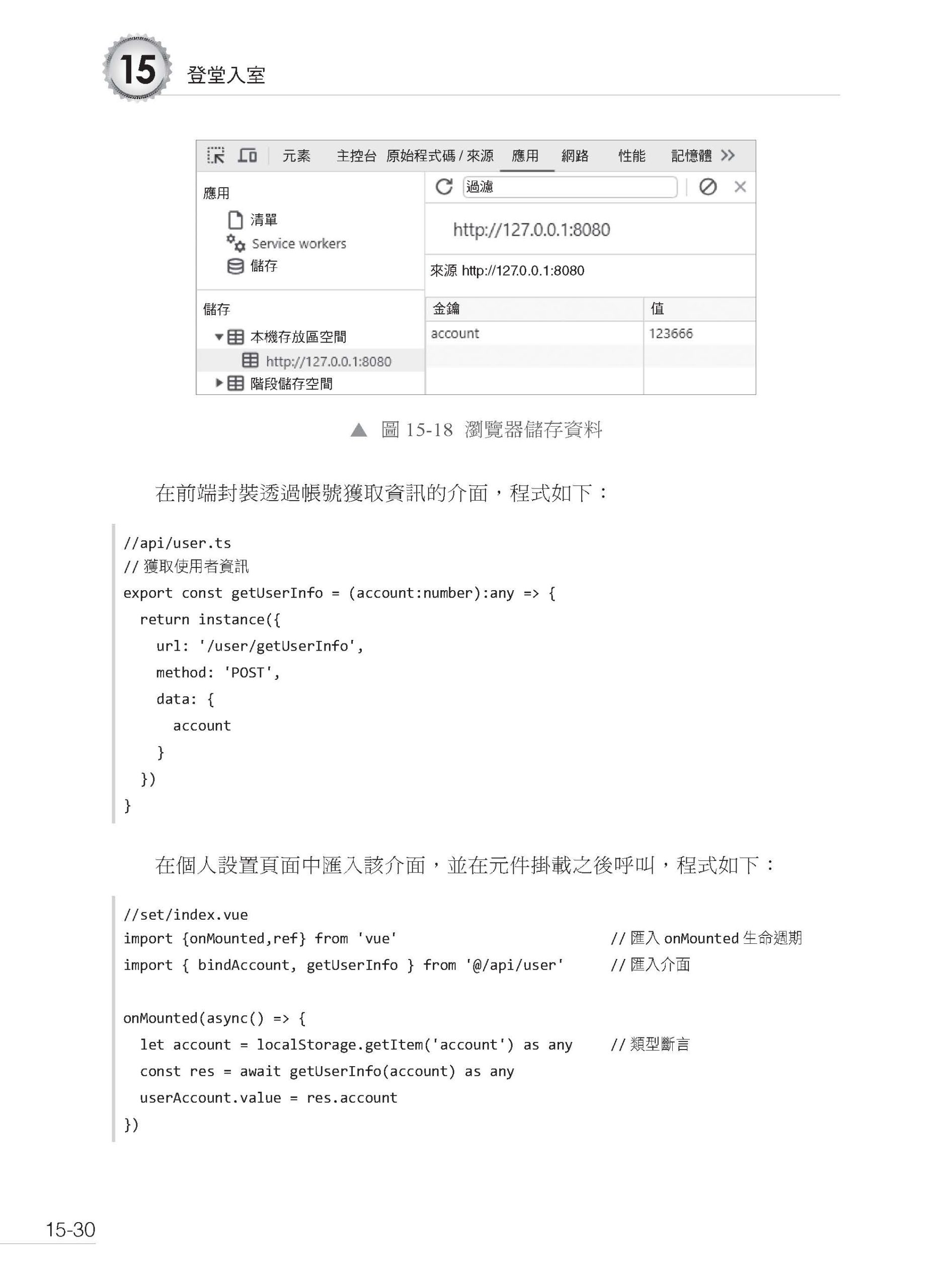
第15 章 登堂入室 ▍15.1 建構系統基本版面配置 15.1.1 容器版面配置 15.1.2 封裝全域麵包屑 ▍15.2 個人設置模組 15.2.1 內容區基礎版面配置 15.2.2 封裝公共類別 15.2.3 Pinia ▍15.3 使用者清單模組 15.3.1 使用者模組基礎架構 15.3.2 使用者資訊框 ▍15.4 完善使用者列表功能 15.4.1 實現分頁功能 15.4.2 實現凍結與解凍功能 15.4.3 實現搜尋與篩選功能 15.4.4 實現使用者資訊框功能 ▍15.5 實現日誌記錄 15.5.1 登入日誌 15.5.2 操作日誌 ▍15.6 hooks
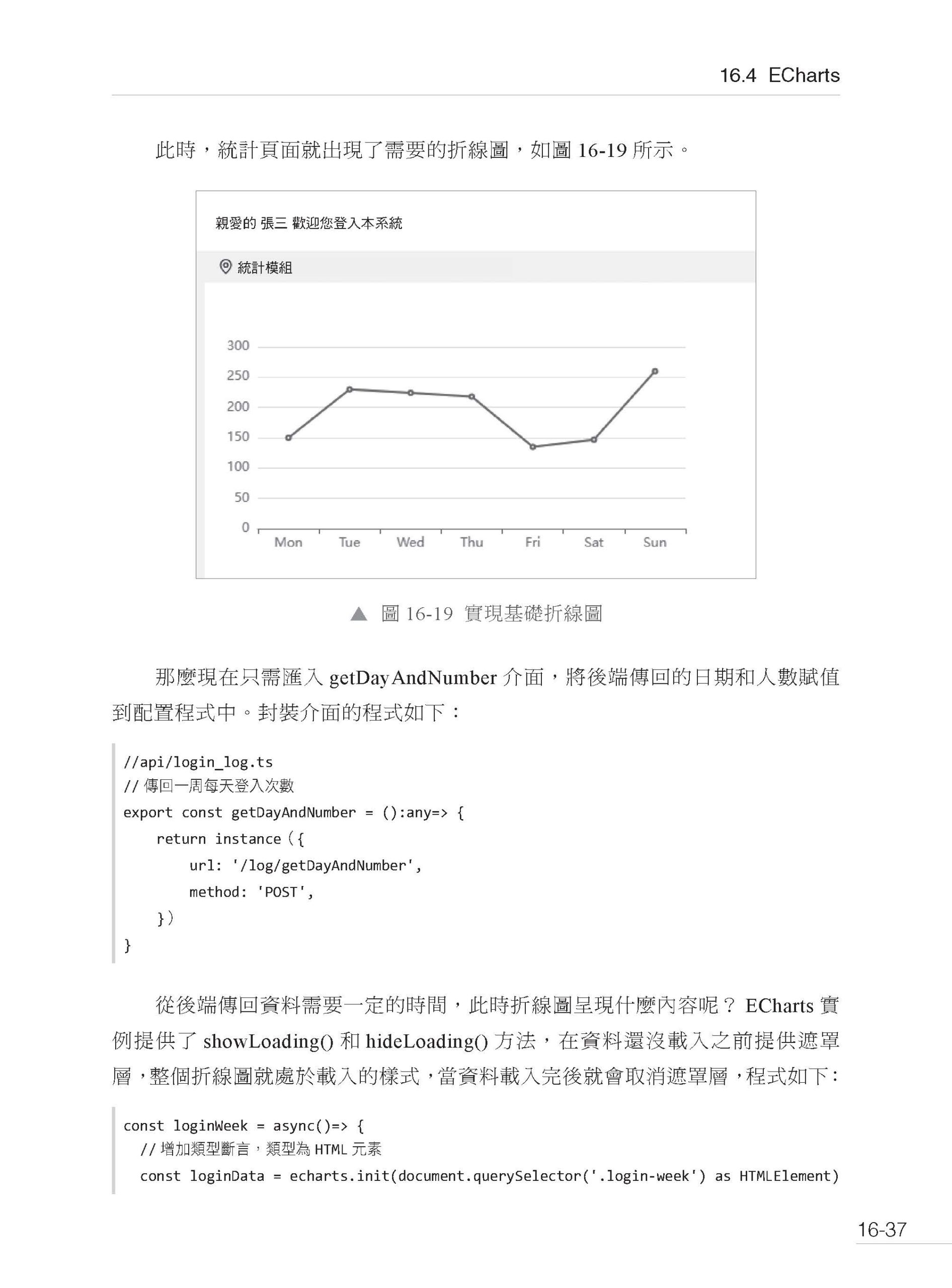
第16 章 爐火純青 ▍16.1 產品的入庫 16.1.1 獲取產品清單 16.1.2 實現增加產品功能 16.1.3 實現編輯產品功能 16.1.4 實現申請出庫功能 16.1.5 實現刪除產品功能 ▍16.2 產品的審核 16.2.1 獲取審核列表 16.2.2 實現審核產品 16.2.3 實現撤回和再次申請出庫 ▍16.3 產品的出庫 16.3.1 搜尋出庫記錄 16.3.2 清空出庫列表 ▍16.4 ECharts 16.4.1 實現資料邏輯 16.4.2 實現圖表 ▍16.5 許可權管理 16.5.1 動態生成路由表 16.5.2 部門內許可權 ▍16.6 路由守衛
上線篇 第17 章 伺服器與域名 ▍17.1 伺服器 17.1.1 伺服器參數 17.1.2 雲端服務器 17.1.3 購買雲端服務器 ▍17.2 域名 17.2.1 購買域名 17.2.2 備案域名 17.2.3 域名解析 17.2.4 SSL 證書 ▍17.3 寶塔面板 17.3.1 安裝寶塔面板 . 17.3.2 安裝Node 版本管理器
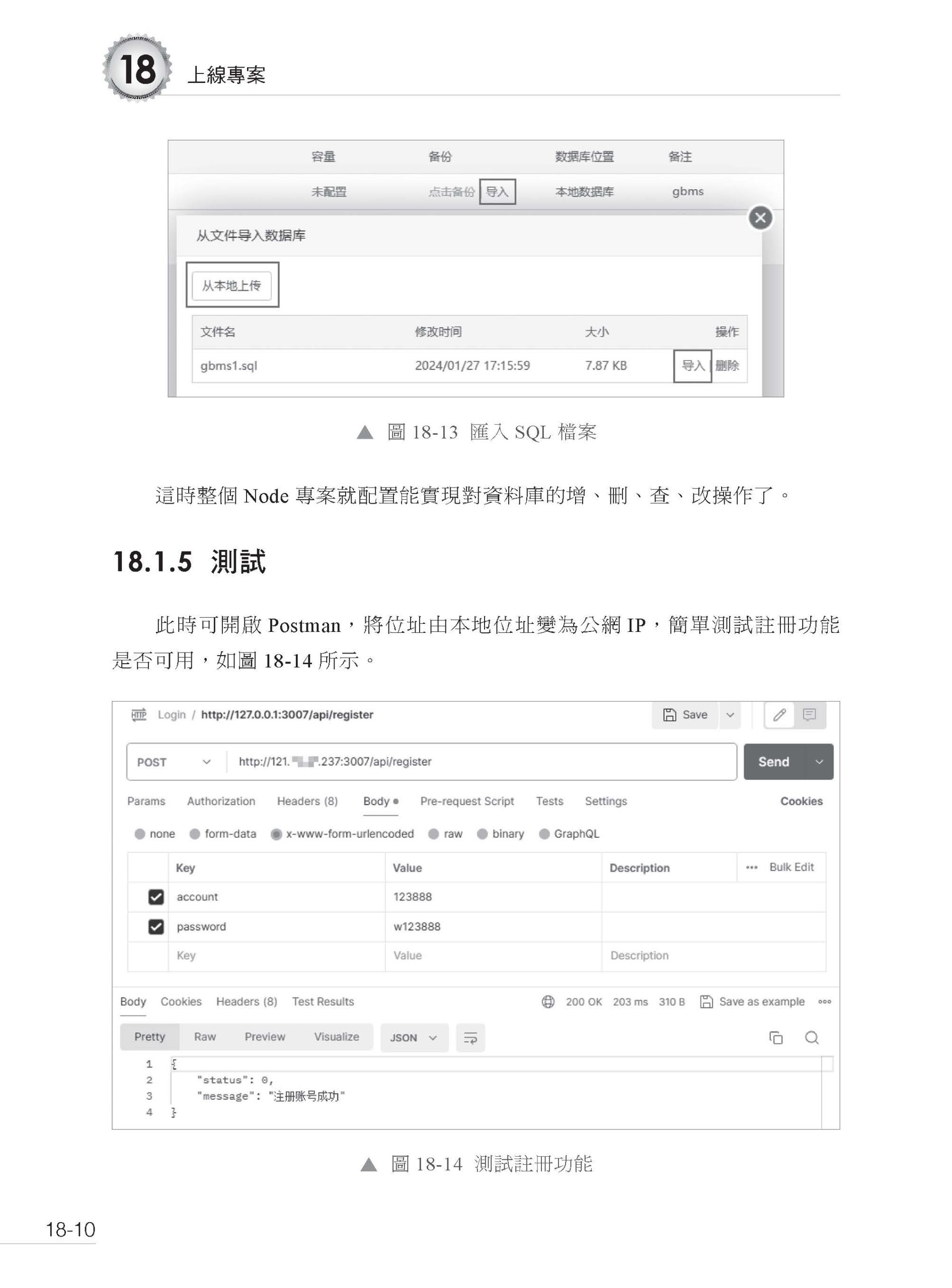
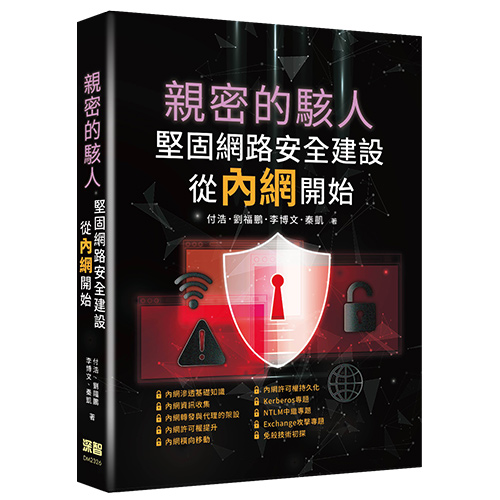
第18 章 上線專案 ▍18.1 增加Node 專案 18.1.1 上傳後端程式 18.1.2 增加Node 專案 18.1.3 配置SSL 證書 18.1.4 增加資料庫 18.1.5 測試 ▍18.2 增加Vue 專案 18.2.1 Vite 配置 18.2.2 生成dist 資料夾並配置 |
序
| 隨著社會高度資訊化和數位化的不斷發展,不少中小企業也在這股資訊化潮流中紛紛轉為使用資訊化系統作為日常的管理平臺,一個好的系統能夠在減少管理成本的同時為企業高效賦能。
通常來講,企業的系統主要從3 種途徑獲取,一種是根據企業自身情況應徵開發人員進行自行研發;另一種是從訂製系統的廠商購買;最後一種是從大廠購買SaaS 系統,而大部分中小企業普遍面臨兩種情況,從訂製系統的廠商購買系統年費太高,從大廠購買SaaS 系統則不符合企業定制化的需求。面對這些情況,自行研發系統就變成了中小企業的首選。對於程式設計師來講,開發管理系統也佔據了目前應徵市場中較大的職位比重。 一個完整的系統開發流程包括功能需求設計、資料庫設計、後端功能實現、前端頁面設計與開發等多個階段,可謂處處皆是細節。筆者的Web 生涯從寫需求的程式設計師到擔任專案經理,到如今成為統籌企業內部系統開發的專案總監,歷經了多個中大型的複雜企業管理系統專案的開發,所以筆者想透過本書將一個完整的系統開發流程以簡單、通俗的形式分享給讀者們。 本書以目前流行的Express.js 框架、MySQL 資料庫和Vue.js 框架為核心,以真實開發專案的流程為主線,從頂層設計的角度介紹系統細節,結合在實際開發中普遍存在的功能需求問題進行程式實戰。讀者可以透過閱讀本書,了解在實際開發中應注意的細節,學習常用的開發工具和掌握多種不同的技術堆疊,知曉前後端之間的資料是如何流動的。筆者希望透過本書,能夠為已經在前、後端領域工作的讀者早日成為全端工程師提供幫助,也希望本書能夠為即將入職開發職位的讀者提供一份清晰、完整的開發指南。
本書主要內容 第1 章主要介紹資料庫技術的發展歷程、資料具備的複雜化和多樣化特性及如何處理資料。 第2 章主要講解不同的資料模型和後關聯式階段資料庫的基本要求,介紹MySQL 等多種主流的資料庫管理系統、SQL 語言基本語法,最後使用不同的方式建立資料庫。 第3 章首先介紹功能模組的設計過程,然後介紹如何根據功能需求設計資料庫的欄位,最後實現從0 設計使用者模組資料表。 第4 章主要介紹Node.js 的底層機制、常用的3 種套件管理器工具、Express.js 框架的路由和處理常式、測試工具Postman,並介紹註冊和登入功能應注意的細節,最後使用Express.js 框架實現註冊和登入功能。 第5 章從使用者管理模組的功能需求出發,逐步實現修改使用者基礎資訊的需求,並介紹使用Multer 中介軟體實現上傳圖片的方法,最後介紹表格分頁元件的邏輯並進行實現。 第6 章從產品管理模組的功能需求出發,講解如何設計產品的欄位,並對產品從入庫到出庫流程應有的功能進行實現。 第7 章主要介紹系統在不同場景下的埋點操作,設計和實現不同模組的埋點介面。 第8 章主要介紹使用Postman、Apifox 和Swagger 三種不同的方式實現介面文件。 第9 章主要介紹程式倉庫和Git 的安裝,使用視覺化工具Sourcetree 將後端程式上傳至程式倉庫。 第10 章主要介紹HTML、CSS 和JavaScript 的基礎語法,並介紹jQuery、Bootstrap 和Sass 框架,最後討論前端模組化、元件化、專案化性質和MVC、MVVM 兩種前端架構。 第11 章主要介紹Vue.js 框架的漸進式、宣告式程式、組件化、響應式等多種特點,並實現建立Vue 專案,最後分析專案的框架。 第12 章首先介紹Vue.js 的路由模組並結合路由建立Vue.js 組件;其次介紹UI 元件庫Element Plus,並使用其建立表單;最後介紹TypeScript 的常用語法並進行實踐。 第13 章主要講解頁面在版面配置、樣式和顏色方面應注意的要點,最後使用卡片元件完成登入和註冊頁面。 第14 章從前後端資料互動技術發展的角度介紹AJAX、ES6 的Promise 和async await、Axios 的內容及基礎語法,使用Axios 在前端二次封裝登入和註冊功能介面,並在前端頁面完成介面的呼叫,實現登入和註冊功能。 第15 章介紹如何建構系統的基本版面配置,使用UI 元件封裝通用元件麵包屑。在完成個人模組功能的同時介紹Vue.js 全家桶生態中的狀態管理器Pinia,實現父子元件之間的資料聯動。最後實現使用者模組的頁面和功能需求,並使用hooks 對模組的程式進行最佳化。 第16 章主要介紹如何實現產品模組從入庫、審核到出庫的完整流程,還介紹開放原始碼的視覺化圖表函數庫ECharts,並從企業許可權的角度透過動態路由表等方法實現不同部門之間和部門內部的功能劃分。 第17 章主要介紹伺服器的參數、購買伺服器的流程、購買域名、域名備案和解析、SSL 證書等內容,還介紹寶塔面板的安裝與環境配置。 第18 章主要介紹在寶塔面板實現專案上線伺服器的過程。
閱讀建議 本書是一本兼顧前後端開發的技術教學,完全模擬了企業實際開發專案的環境,詳細闡述了功能需求的設計過程、業務實現過程,以及在實際開發時可能會遇到的情況。適合高等院校電腦專業的學生、老師、即將入職或已在職的前後端工程師、企業專案經理等人士閱讀;即使是沒有使用過Node.js、MySQL、Vue.js 等技術堆疊的讀者,本書也能夠作為一本快速上手的開發教學;對前後端資料互動感興趣的讀者可透過本書了解完整的前後端開發流程。 有前端開發基礎的讀者,可透過閱讀第1~9 章學習和了解後端開發內容,並可透過閱讀第10~16 章鞏固和補充前端知識;具有後端開發基礎的讀者,可直接閱讀第10~16 章了解和學習前端開發過程,並可透過閱讀第1~9 章補充專案開發流程和資料庫設計知識;建議完全沒有實際開發經驗的讀者從頭開始按照順序詳細閱讀每章節的內容。 在學習本書時,書中的所有程式均可透過手寫的形式進行測試,書中提供了完整的測試流程,方便讀者在手寫介面時對照回應結果。由於時間倉促,書中可能會出現一些疏漏,如果讀者發現任何錯誤,請及時回饋給筆者。
繁體中文出版說明 本書原作者為中國大陸人士,為維持全書完整性,書中部分範例畫面維持簡體中文介面,在文中不再特別指出說明,請讀者閱讀時參考前後文,特此聲明。
致謝 本書的誕生,要感謝很多與之直接或間接相關的人,下面的致謝不分先後。 首先感謝清華大學出版社趙佳霓編輯的信任,使我在自己擅長的領域有機會來完成本書。在寫作的過程中,趙佳霓編輯全程熱心的指導給予了我極大的鼓勵。再次向趙佳霓編輯由衷地表示感謝! 其次感謝在開發路上一直保持技術交流的朋友——周向陽。他為本書在程式層面提供了寶貴的意見,同時還細心地幫助檢查敘述並修改錯誤。 感謝我的好友李晏清,在我寫書最辛苦的期間一直支援著我。沒有你,我可能不會寫出這樣一本書。 最後感謝我的家人,在我寫作期間給予的理解和支援,使我能全身心地投入到寫作工作中。 王鴻盛 |